1、下拉框 下拉框選擇時,觸發事件的方法: 在 Ext.form.ComboBox 組件中新增 listeners 監聽事件 基本寫法為: listeners{'事件',function(){處理方法}} listeners:{ select:{ fn:function(combo,record,i ...
1、下拉框
下拉框選擇時,觸發事件的方法:
在 Ext.form.ComboBox 組件中新增 listeners 監聽事件
基本寫法為: listeners{'事件',function(){處理方法}}
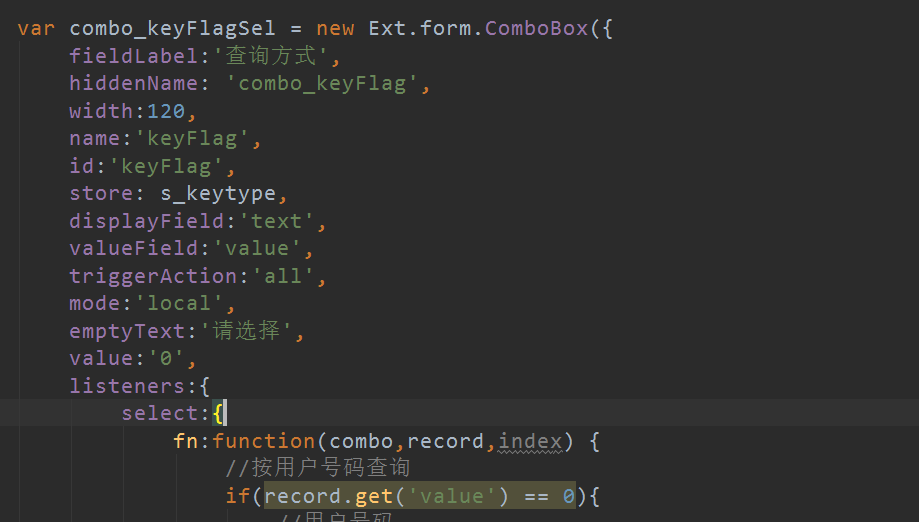
listeners:{
select:{
fn:function(combo,record,index) {
}
}
}

2、日期選擇器
選擇日期時,值發生變化,並且在失去焦點之前觸發此事件,也就是說如果此日期組件的值發生變化,而焦點並沒有失去,這個事件也就不會觸發。解決方法:
menuListeners : {
select: function(m, d){
this.setValue(d);
alert((d - stringToDate(Ext.getCmp('endDate').value)) / (1000 * 60 * 60 * 24));
},
show : function(){ // retain focus styling
this.onFocus();
},
hide : function(){
this.focus.defer(10, this);
var ml = this.menuListeners;
this.menu.un("select", ml.select, this);
this.menu.un("show", ml.show, this);
this.menu.un("hide", ml.hide, this);
}

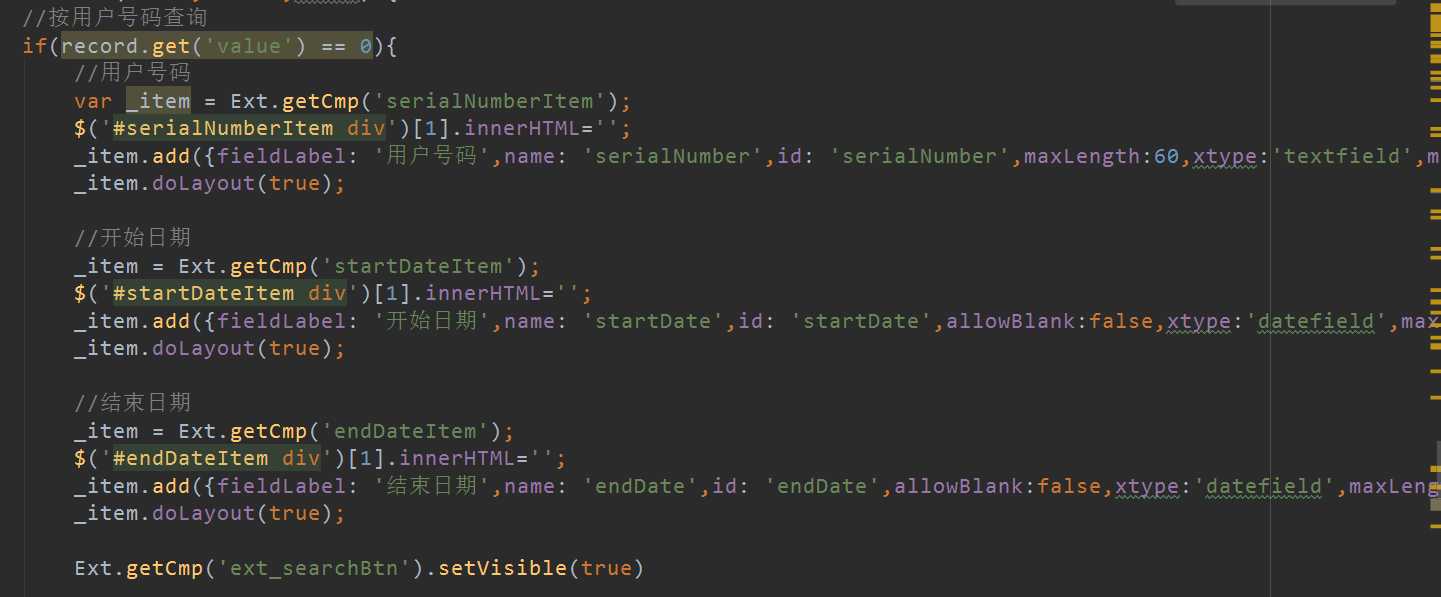
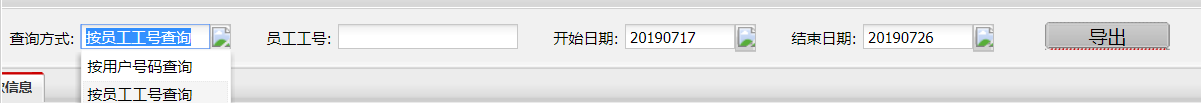
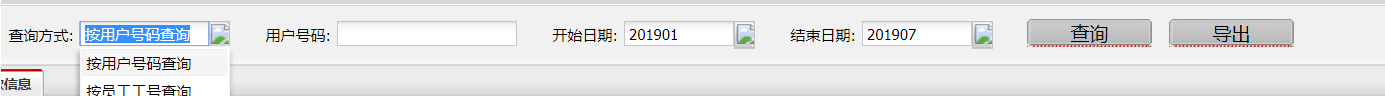
3、Items 動態增刪


當根據不同的查詢方式,需要不同的條件查詢方式時,需要在選擇查詢方式下拉框時,觸發監聽事件,動態更新 items 中的數據