本文介紹使用圖標字體和SVG取代雪碧圖的方法。雪碧圖是很多網站經常用到的一種技術,但是它有缺點:高清屏會模糊、無法動態變化如hover時候反色。而使用圖標字體可以完美解決上述問題,同時具備相容性好,生成的文件小等優點。 雪碧圖 雪碧圖實例:淘寶PC端 將多張小圖放至一張大圖 將多張小圖放至一張大圖 ...
本文介紹使用圖標字體和SVG取代雪碧圖的方法。雪碧圖是很多網站經常用到的一種技術,但是它有缺點:高清屏會模糊、無法動態變化如hover時候反色。而使用圖標字體可以完美解決上述問題,同時具備相容性好,生成的文件小等優點。
雪碧圖
雪碧圖實例:淘寶PC端

將多張小圖放至一張大圖
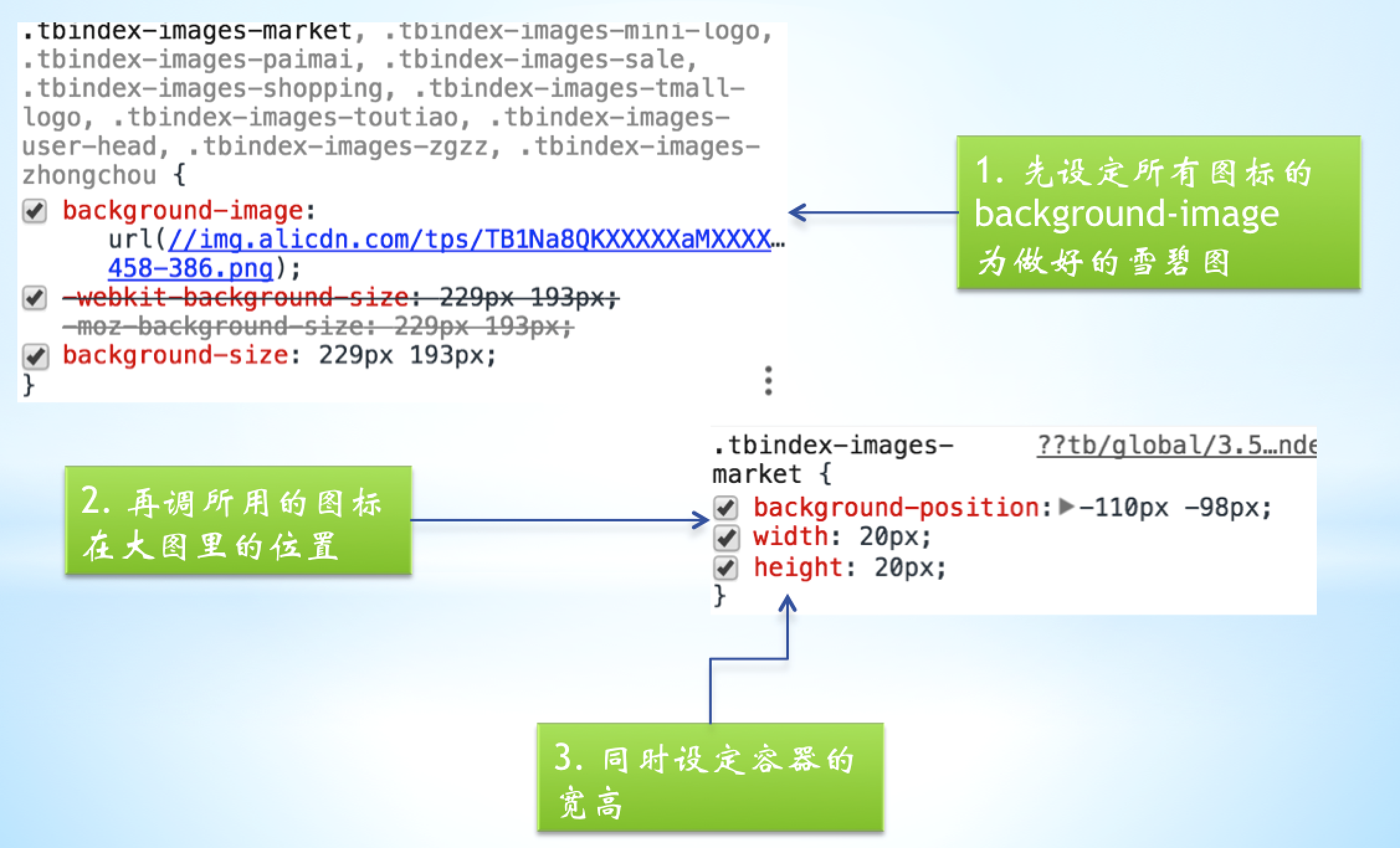
使用的時候,通過background-position調整顯示的位置,如下圖所示:

雪碧圖的使用方法
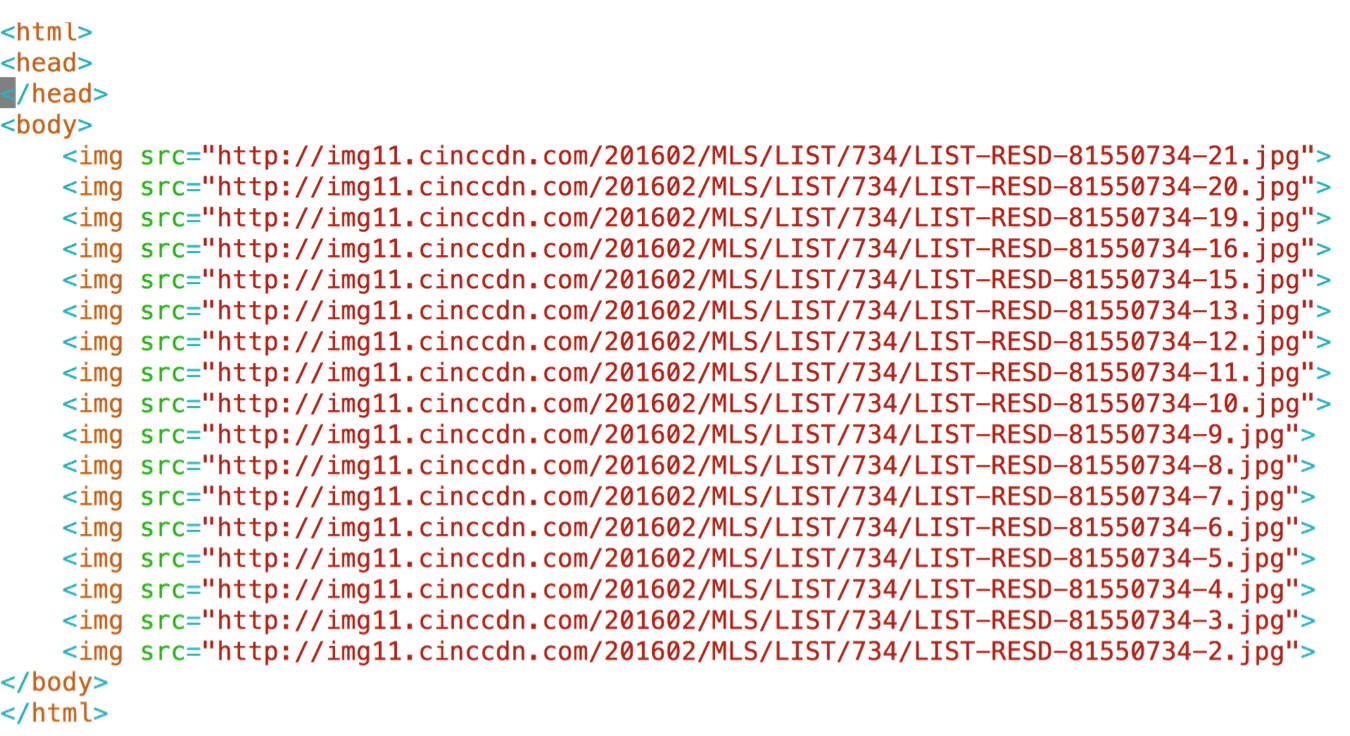
使用雪碧圖唯一的優點,可以說就是減少瀏覽器的請求次數。因為瀏覽器同一時間能夠載入的資源數是一定的,IE 8是6個,Chrome是6個,Firefox是8個。為了驗證,寫了以下html結構:(這部份雖然有點跑題,但是很要必要深究一下)

驗證Chrome同時載入個數的html--很多張很大的圖片
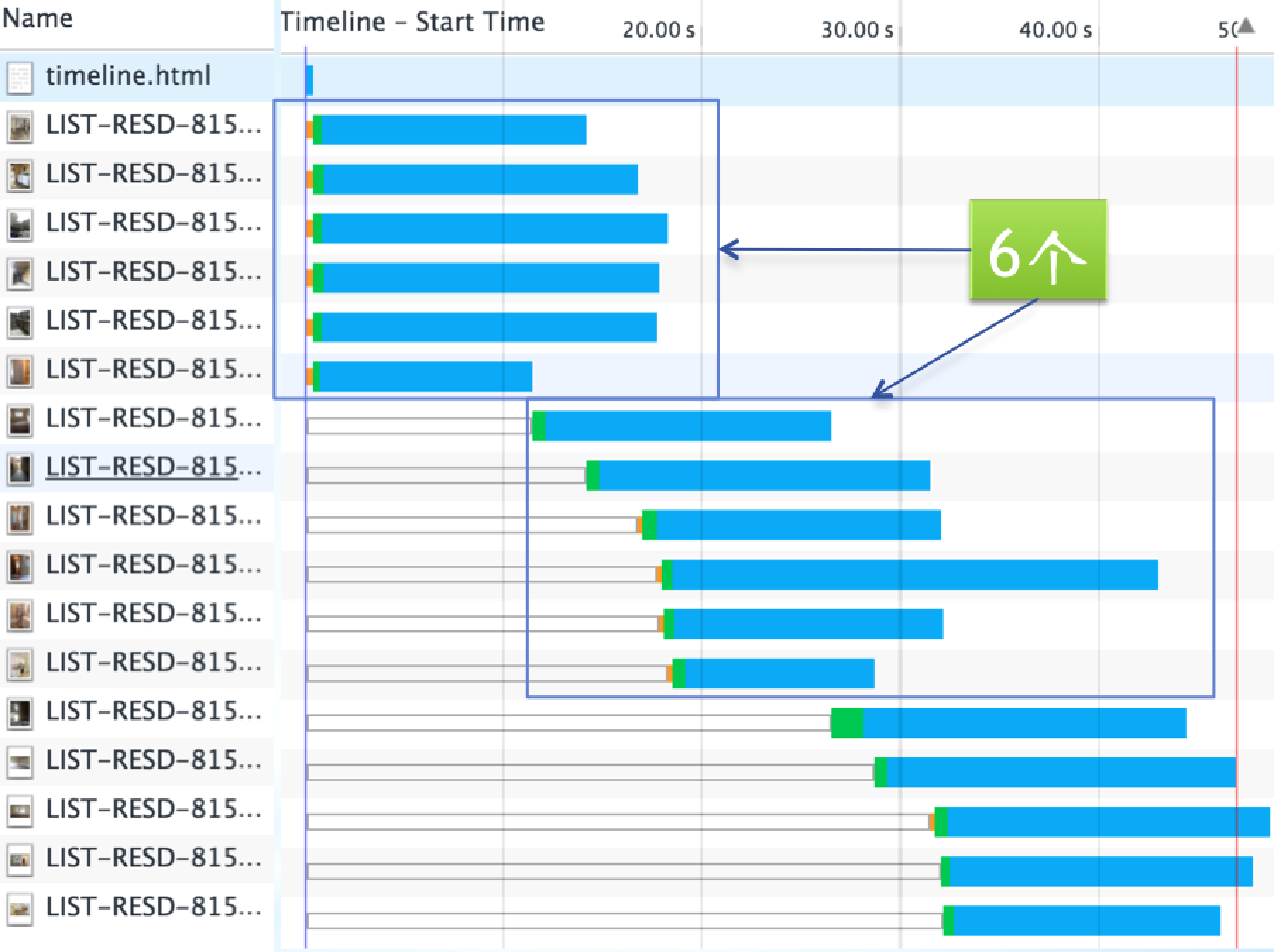
然後在Chrome的開發者工具裡面的Timeline可以看到Chrome確實是6個6個載入的,每次最多載入6個:

Chrome同時最多載入資源數為6個
雪碧圖的製作方法可以用node的一個的插件css-sprite,十分地方便。只要將圖標做好,放到相應的文件夾裡面,寫好配置文件運行,就能夠生成相應的圖片和css,無需自己手動去調整位置等css屬性。詳見css-sprite
然而,使用雪碧圖存在不可避免的缺點
雪碧圖的缺點
高清屏會失真
在2x的設備像素比的屏幕上例如mac,如果要達到和文字一樣的清晰度,圖片的寬度需要實際顯示大小的兩倍,否則看起來會比較模糊:讀者可以對比左邊文字和右邊圖片里文字的清晰度

右邊圖片里的文字比左邊字體的文字模糊
特別是現在手機絕大部份是高清屏了,例如iphone 6 plus的解析度達到了1920 * 1080,所以為了高清屏,使用雪碧圖可能要準備多種規格的圖片。
雪碧圖不方便變化
雪碧圖是一張靜態的圖片,當他生成的那天就註定了他要以什麼樣的方式展示,因此我不能動態地改變他的顏色,無法讓他變大(可能會失真),無法像文字一樣加一個陰影效果等等。例如下麵的菜單,hover或者選中的時候反色:
選中或者hover時反色
或者是某一天UI要換顏色、某一天老總掛了,為表哀悼,為個公司的網站要換個灰色調。使用雪碧圖時,所有的圖標都得重新製作。
使用圖標字體可以完美解決上面的問題
圖標字體icon font
圖標字體就是將圖標作成一個字體,使用時與普通字體無異,可以設置字型大小大小、顏色、透明度等等,方便變化,最大優點是擁有字體的矢量無失真特點,同時可以相容到IE 6。還有一個優點是生成的文件特別小,215個圖標的生成的ttf字體文件才41KB

一個圖標字體裡面的元素
如何製作圖標字體
需要準備PS和AI,打開UI圖,選中圖標的圖層,通常它是設計師畫的一個形狀:
1. 選中圖標的圖層
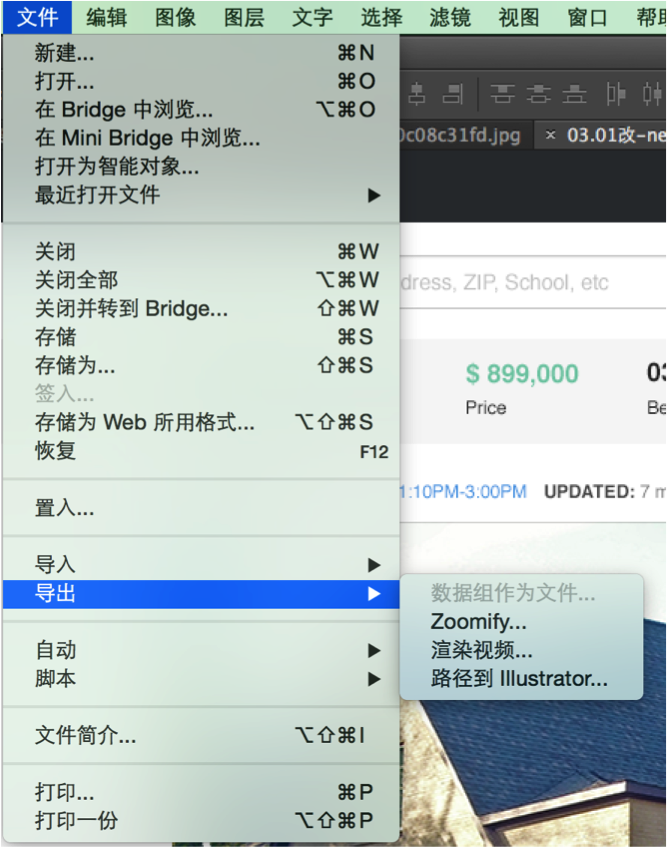
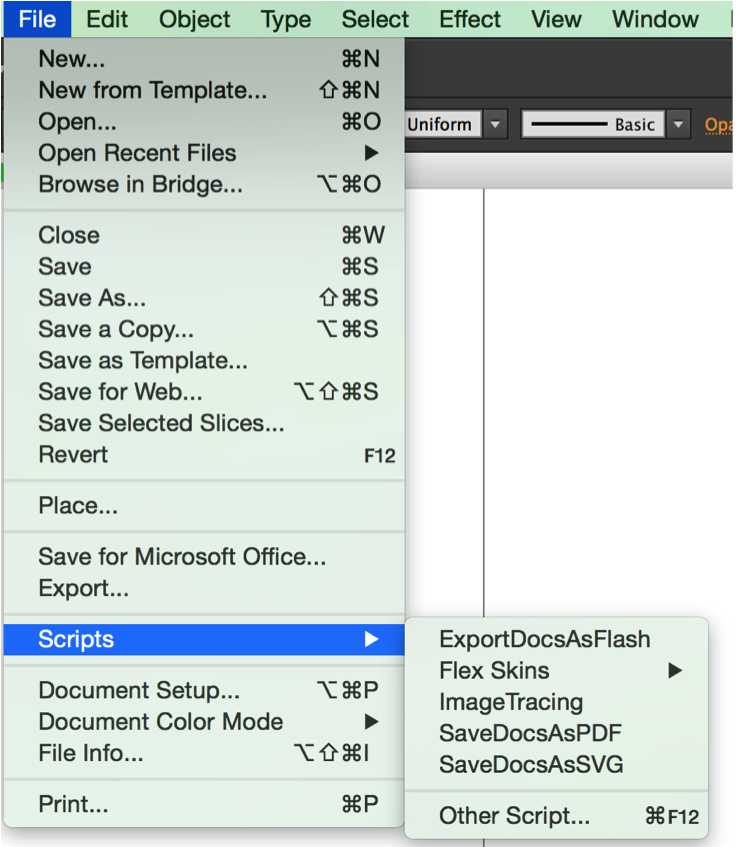
然後執行:文件->導出->Illustrator,如下左圖所示,將生成一個AI文件。用AI打開剛剛生成的文件,執行File->Scripts->SaveDocsAsSVG,如下右圖所示,將生成一個SVG文件:


2. 左: PS里導出AI文件,右:AI裡面導出SVG
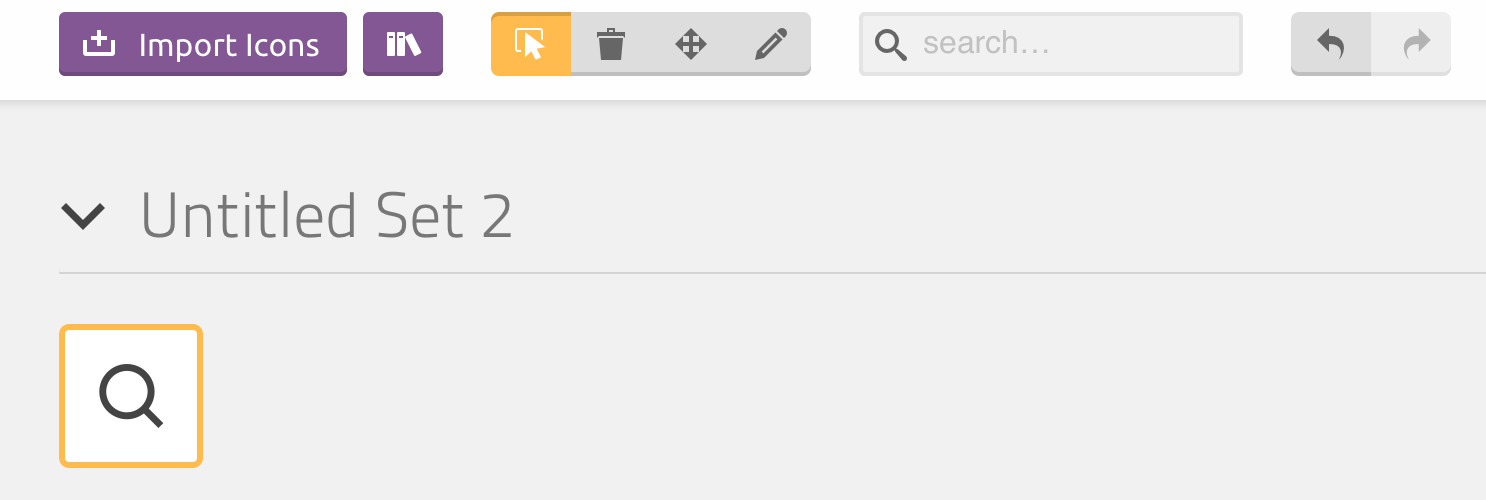
接下來,藉助一個第三方的網站製作圖標icomoon.io,進入app頁面,選擇導入icon,將剛剛生成的svg上傳上去

3. 上傳到icomoon
最後生成字體並下載:

4. 生成幾種規格的字體
使用的時候通過@font-face引入,根據圖標的編碼就可以在頁面中使用了。
然而在實際的操作中並沒有像上面說的那麼順利,會遇到很多阻礙,筆者也是摸索了很久才總結了一套實用的經驗,這也是其它介紹圖標字體的教程沒有提及到的,看其它很多教程可能會在實際使用中遇到很多坑。
坑1:圖標字體只支持單路徑
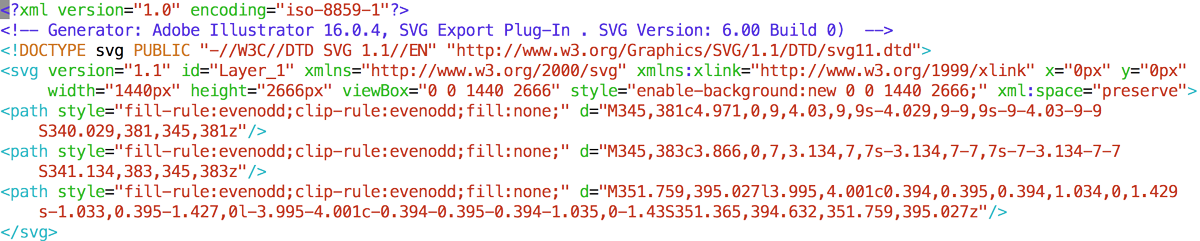
通常情況下,設計師在製作圖標的時候是用多個路徑組合出來的,在上面的導出的svg也是帶有多個路徑的,打開svg文件就可以知道,它是由幾個path組成的:

導出的svg文件是由幾個path組成的
但是字體只支持單路徑, 一個解決辦法是手辦修改svg文件,把多個path合併成一個,這就要求對svg格式比較熟悉。但是這種方法吃力不討好,只適用比較簡單的情況,複雜的圖標最後合併的效果很難做到和原先的一模一樣。
有一個比較智能的辦法,就是使用PS的合併形狀組件的功能:

使用PS合併形狀組件
這樣子生成的svg就是單路徑的,有時候會遇到“合併形狀組件”的菜單項是置灰的,只要把圖層的小眼睛點掉再打開就可以了(或者可能本身就是單路徑的)。
坑2:有些圖標是多個圖層組成的
一開始不知道,所以比較笨的方法是分別生成幾個svg之後,再去手動去合併svg。其實PS有一個合併形狀的功能,選中多個形狀後,右鍵“合併形狀”:

使用PS合併多個形狀圖層
坑3:生成的SVG填充可能被置為none
有時候會遇到生成了svg,但是上傳上去是空的,檢查一下svg文件發現是fill被置為none了,如下所示:

生成的svg是fill:none
這個時候需要手動改一下svg文件,把fill:none改成隨便一個色值即可,如fill:#000000.
使用一個腳本自動導出svg
在上面的操作中,都是要先執行PS導出再到AI裡面執行導出,其實有一個腳本,能夠自動執行這兩步:PSD to SVG, 支持PS CS6,不支持CC,還可以把這個腳本設置一個快捷方式,用起來非常方便。使用這個腳本需要註意的是圖層的命名不能帶中文,不然會出錯,所以通常把圖層複製到一個新的文件裡面進行操作。

使用PSD to SVG增加便利
現在重點說下,圖標字體的使用和一些註意事項
圖標字體的使用
通過font-face導入自定義字體,可以參考字體下載後的demo。然後,把所有使用圖標字體的span/a標簽都加一個.icon的類,.icon類設置font-family為font-face定義的字體名
@font-face { font-family: 'icon-font'; src: url('fonts/icon-font.eot'); src: url('fonts/icon-font.eot#iefix') format('embedded-opentype'), url('fonts/icon-font.ttf') format('truetype'), url('fonts/icon-font.woff') format('woff'), url('fonts/icon-font.svg#icon-font') format('svg'); font-weight: normal; font-style: normal; } .icon{ font-family: "icon-font": }
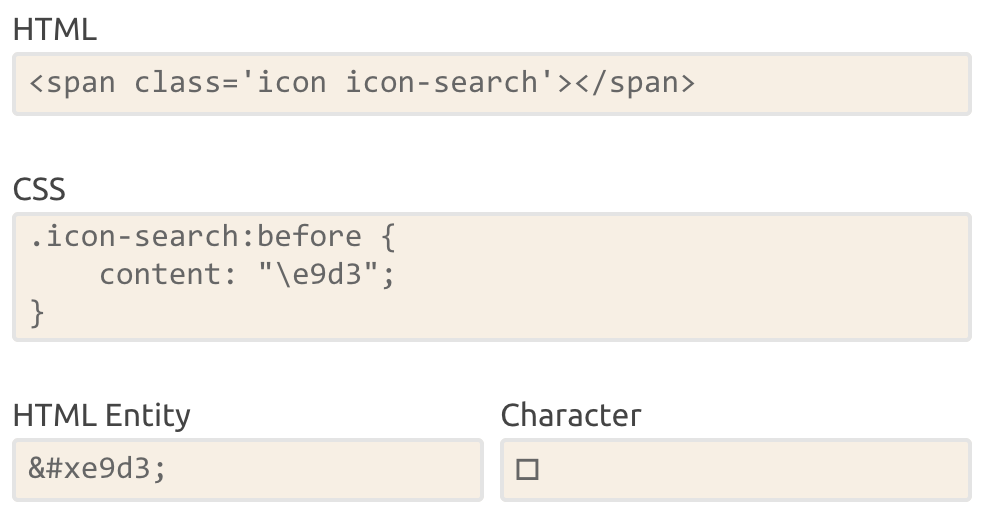
最後,每個圖標使用它在相應的編碼或者HTML實體:

圖標字體的兩種使用方法
其中,e9d3是當前圖標在這個字體裡面的十六進位編碼。在普通字體里,0的編碼是0x16,即48,為0的ascii編碼。
在使用過程中遇到的坑:
1. webkit瀏覽器會在加緣加粗1個像素
如下,讀者可找下區別:

左邊的圖標邊緣多了一個像素,右邊是正常的
這個問題在間距比較小的時候就會比較明顯,例如上圖第二個圖標中間。解決文案是加一個font-smoothing的屬性:
.icon{ -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }
2. 註意緩存
後續加了新的圖標字體,如果不做處理的話,已經載入過的瀏覽器可能會有緩存,導致新的圖標字體不會重新下載,所以需要處理這個問題。最簡單的就是在上面的@font-face導入的url裡面添加一個版本號的參數:
src: url('fonts/icon-font.eot?hadf22');
或者更徹底的:改變文件名、路徑名。
3. 多人協作
icomoon免費版的數據是存儲在瀏覽器的本地資料庫的, 商業版交點錢可以把數據放在雲端,從而實現多人協作。免費版也可以實現多人協作,方法是將別人生成的字體svg導進去再添加,生成新的svg字體,同樣別人要再上傳的時候先上傳這個svg。商業版使用的時候需要註意多人同時操作的情況,有可能會同時生成相同的編碼。阿裡也提供了一個線上的圖標字體製作網站:http://www.iconfot.cn,和icommon相比,沒有提供編碼的方式只能夠使用HTML實體的方式。另外icommon還提供了線上編輯的功能還有大量圖標的搜索功能,商業版提供woff2字體下載。
圖標字體的缺點
圖標字體有一個顯而易見的缺點,不支持多色圖標。因為它是一個字體,決定了它只能是單色的。如果實再是要使用多色的圖標,甚至帶一些特殊效果的那就使用SVG吧。
結合使用SVG
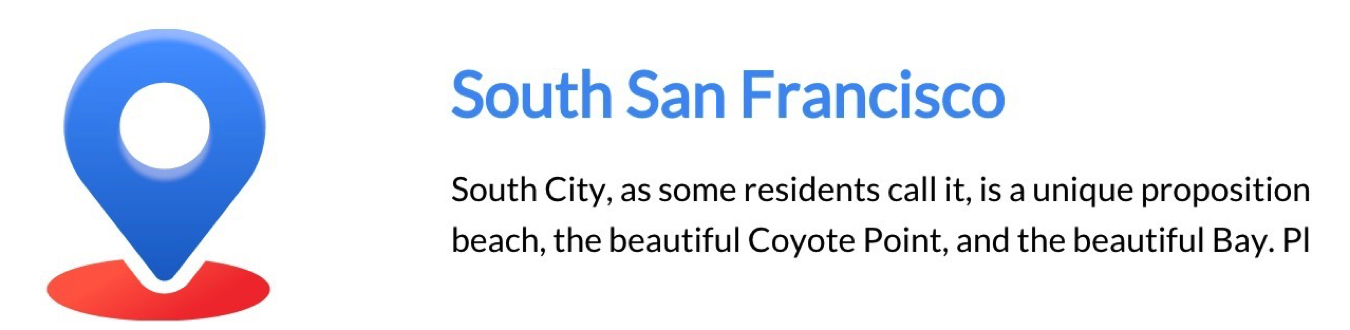
對於多色的圖標,可以在頁面插入一個SVG:

左邊的location的圖標就是使用了svg,效果比直接貼一張PNG好很多
SVG的相容性,除了IE 8不支持,其它的都還好。況且現在很多新項目都不再相容IE 8了,不然連個border-radius都用不了。
有幾種使用SVG的方法:
1. 直接copy到頁面
例如,後端如果用的是JSP,那麼可以藉助include功能:
<%@ include file="loc-svg.jsp"%>
loc-svg.jsp裡面的內容就是svg:

藉助jsp嵌套svg
這樣做的缺點是瀏覽器沒辦法緩存,同時會阻礙頁面的載入
2. 使用embed
<embed src="loc.svg" width="100" height="200"/>
當小個的SVG過多的時候,可能要考慮把多個小的SVG合併成一個SVG,就像雪碧圖那樣:
3. 合併SVG
如下所示:通過一個個的symbol,將多個svg合在了一起,同時將每個symbol svg定義一個id,使用的時候會用到
<svg> <symbol viewBox="0 0 101.5 57.9" id="active-triangle"><path fill="#15c0f1" d="M100.4.5L50.7 57.1 1.1.5h99.3z"/> <symbol viewBox="0 0 101.5 57.9" id=“logo"><path fill="#15c0f1" d="M120.4.5L50.7 57.1 1.1.5h99.3z"/> </svg>
使用的時候通過外鏈的辦法將svg引到頁面上,如要用到上面定義的logo,通過“文件名#ID”的方式:
<svg viewBox="0 0 100 100"> <use xlink:href=“icon.svg#logo"></use> </svg>
然而蛋疼的IE不支持外鏈,但是有人寫了個插件,可以讓IE支持,原理是檢測到瀏覽器不支持外鏈的時候就將其外鏈替換成相應的svg內容,詳見svg for everybody
使用SVG的還有highCharts和d3.js等。
至此,整個流程說明完畢~ 圖標字體和SVG結合使用,提高網站的高清度。



