cropperjs是一款非常強大卻又簡單的圖片裁剪工具,它可以進行非常靈活的配置,支持手機端使用,支持包括IE9以上的現代瀏覽器。(關鍵是使用方法簡單,幾行代碼就可以搞定) ...
cropperjs是一款非常強大卻又簡單的圖片裁剪工具,它可以進行非常靈活的配置,支持手機端使用,支持包括IE9以上的現代瀏覽器。(關鍵是使用方法簡單,幾行代碼就可以搞定)
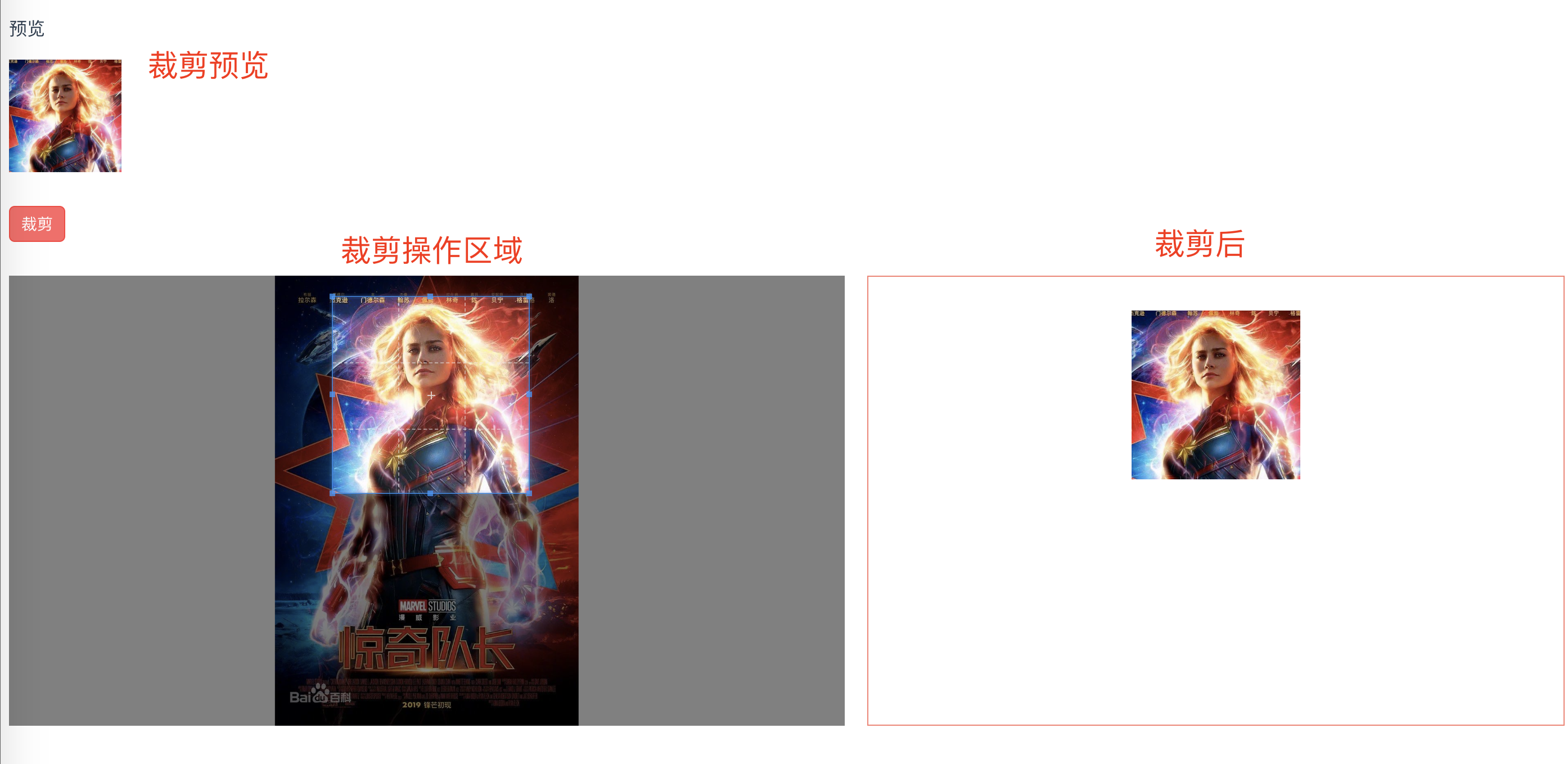
實踐效果圖
如圖,可以對指定的圖片進行裁剪,可以自己選擇裁剪的交互方式,如大小、縱橫比等 還可以預覽裁剪區域,確認裁剪後可以生成一個包含裁剪圖的canvas對象,藉助canvas的toDataURL方法可以生成一張Base64格式的圖片。還有另外一種不使用canvas的方式,利用該工具豐富的api可以拿到裁剪區域相對於原圖的各項數據,使用這些數據進行css絕對定位即可展示裁剪後的圖,該方式可以保證圖片不失真和完整。

實踐關鍵代碼
用vue框架做了一個小demo,使用方法非常簡單,關鍵就是要瞭解這個工具豐富的能力,並且知道何時使用它。
<template>
<div class="hello">
<p>預覽</p>
<div class="before"></div>
<iy-button style="margin: 30px auto;" type="error" @click="sureSava">裁剪</iy-button>
<div class="container">
<div class="img-container">
<img src="../assets/test.jpg" ref="image" alt="">
</div>
<div class="afterCropper">
<img :src="afterImg" alt="">
</div>
</div>
</div>
</template>
<script>
import Cropper from 'cropperjs'
import 'cropperjs/dist/cropper.css'
export default {
name: 'HelloWorld',
data () {
return {
myCropper: null,
afterImg: ''
}
},
mounted() {
this.init()
},
methods: {
init(){
this.myCropper = new Cropper(this.$refs.image, {
viewMode: 1,
dragMode: 'none',
initialAspectRatio: 1,
aspectRatio: 1,
preview: '.before',
background: false,
autoCropArea: 0.6,
zoomOnWheel: false,
})
},
sureSava(){
this.afterImg = this.myCropper.getCroppedCanvas({
imageSmoothingQuality: 'high'
}).toDataURL('image/jpeg')
}
},
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.container{
display: flex;
}
.before{
width: 100px;
height: 100px;
overflow: hidden;
/* 這個屬性可以得到想要的效果 */
}
.img-container{
height: 400px;
overflow: hidden;
}
.afterCropper{
flex: 1;
margin-left: 20px;
border: 1px solid salmon;
text-align: center;
}
.afterCropper img{
width: 150px;
margin-top: 30px;
}
</style>
自譯文檔
官方github文檔:https://github.com/fengyuanchen/cropperjs
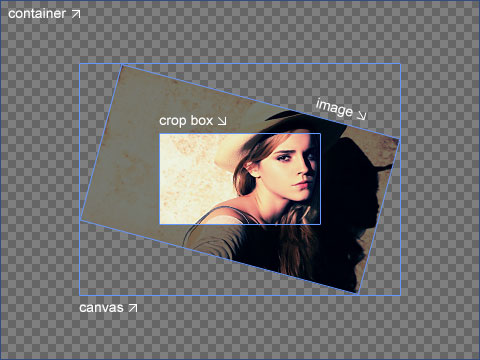
官方文檔通俗易懂,我自己按照理解簡單的翻譯了一下,懶得翻譯的可以參考一下,可能有不准確的地方,請自行判斷,尤其是對容器(container)、圖片容器(canvas)、圖片(image)、裁剪區域(crop box)這幾個概念的區分,有幾個地方可能不對,先看這張圖理解下:

下麵是文檔
# cropper - 裁剪圖片 - IE9+ ## 使用 cropperjs ```javascript import Cropper from 'cropperjs' import 'cropperjs/dist/cropper.css' this.myCropper = new Cropper('被裁剪對象', '配置對象') //返回一個cropper對象 this.myCropper.getCroppedCanvas().toDataURL('image/jpeg') //拿到裁剪後的base64的圖片 this.myCropper.getCropBoxData(); //獲取裁剪框數據 this.myCropper.setCropBoxData(); //設置裁剪框數據 this.myCropper.getCanvasData(); //獲取圖片數據 this.myCropper.setCanvasData(); //設置圖片數據 ``` ## 配置對象 > https://github.com/fengyuanchen/cropperjs __註意:第一個值為預設值__ - viewMode 視圖控制 - 0 無限制 - 1 限製裁剪框不能超出圖片的範圍 - 2 限製裁剪框不能超出圖片的範圍 且圖片填充模式為 cover 最長邊填充 - 3 限製裁剪框不能超出圖片的範圍 且圖片填充模式為 contain 最短邊填充 - dragMode 拖拽圖片模式 - crop 形成新的裁剪框 - move 圖片可移動 - none 什麼也沒有 - initialAspectRatio 裁剪框寬高比的初始值 預設與圖片寬高比相同 只有在aspectRatio沒有設置的情況下可用 - aspectRatio 設置裁剪框為固定的寬高比 - data 之前存儲的裁剪後的數據 在初始化時會自動設置 只有在autoCrop設置為true時可用 - preview 預覽 設置一個區域容器預覽裁剪後的結果 - Element, Array (elements), NodeList or String (selector) - responsive 在視窗尺寸調整後 進行響應式的重渲染 預設true - restore 在視窗尺寸調整後 恢復被裁剪的區域 預設true - checkCrossOrigin 檢查圖片是否跨域 預設true 如果是 會在被覆制的圖片元素上加上屬性crossOrigin 並且在src上加上一個時間戳 避免重載入圖片時因為瀏覽器緩存而載入錯誤 - checkOrientation 檢查圖片的方向信息(僅JPEG圖片有)預設true 在旋轉圖片時會對圖片方向值做一些處理 以解決IOS設備上的一些問題 - modal 是否顯示圖片和裁剪框之間的黑色蒙版 預設true - guides 是否顯示裁剪框的虛線 預設true - center 是否顯示裁剪框中間的 ‘+’ 指示器 預設true - highlight 是否顯示裁剪框上面的白色蒙版 (很淡)預設true - background 是否在容器內顯示網格狀的背景 預設true - autoCrop 允許初始化時自動的裁剪圖片 配合 data 使用 預設true - autoCropArea 設置裁剪區域占圖片的大小 值為 0-1 預設 0.8 表示 80%的區域 - movable 是否可以移動圖片 預設true - rotatable 是否可以旋轉圖片 預設true - scalable 是否可以縮放圖片(可以改變長寬) 預設true - zoomable 是否可以縮放圖片(改變焦距) 預設true - zoomOnTouch 是否可以通過拖拽觸摸縮放圖片 預設true - zoomOnWheel 是否可以通過滑鼠滾輪縮放圖片 預設true - wheelZoomRatio 設置滑鼠滾輪縮放的靈敏度 預設 0.1 - cropBoxMovable 是否可以拖拽裁剪框 預設true - cropBoxResizable 是否可以改變裁剪框的尺寸 預設true - toggleDragModeOnDblclick 是否可以通過雙擊切換拖拽圖片模式(move和crop)預設true 當拖拽圖片模式為none時不可切換 該設置必須瀏覽器支持雙擊事件 - minContainerWidth(200)、minContainerHeight(100)、minCanvasWidth(0)、minCanvasHeight(0)、minCropBoxWidth(0)、minCropBoxHeight(0) 容器、圖片、裁剪框的 最小寬高 括弧內為預設值 註意 裁剪框的最小高寬是相對與頁面而言的 並非相對圖片 ## 方法 __註意:如果方法沒有被設置返回任何值,那麼它會返回一個cropper的實例 因此多個方法可以使用鏈式寫法__ - crop() 手動顯示裁剪框 - reset() 重置圖片和裁剪框為初始狀態 - replace(url[, hasSameSize]) 替換圖片路徑並且重建裁剪框 - url 新路徑 - hasSameSize 預設值false 設置為true表示新老圖片尺寸一樣 只需要更換路徑無需重建裁剪框 - enable() 解凍 裁剪框 - disable() 凍結 裁剪框 - destroy() 摧毀裁剪框並且移除cropper實例 - move(offsetX[, offsetY]) 移動圖片指定距離 一個參數代表橫縱向移動距離一樣 - moveTo(x[, y]) 移動圖片到一個指定的點 一個參數代表橫縱向移動距離一樣 - zoom(ratio) 縮放 ratio大於零是放大 小於零縮小 - zoomTo(ratio[, pivot]) 縮放並設置中心點的位置 - rotate(degree) 旋轉 類似css - rotateTo(degree) 旋轉到絕對角度 - scale(scaleX[, scaleY])、scaleX(scaleX)、scaleY(scaleY) 縮放 一個參數代表橫縱向縮放值一樣 - getData([rounded]) 返回裁剪區域基於原圖片!原尺寸!的位置和尺寸 rounded預設為false 表示是否顯示四捨五入後的數據 有了這些數據可以直接在原圖上進行裁剪顯示 - setData(data) 改變裁剪區域基於原圖的位置和尺寸 僅當viewMode 不為0時有效 - getContainerData()、getImageData()、getCanvasData()、setCanvasData(data)、getCropBoxData()、setCropBoxData(data) 容器、圖片容器(畫布)、圖片、裁剪區域相對容器的數據設置和獲取 - getCroppedCanvas([options]) 得到被裁剪圖片的一個canvas對象 options設置這個canvas的一些數據 - width、height、minWidth、minHeight、maxWidth、maxHeight、fillColor、imageSmoothingEnabled(圖片是否是光滑的 預設true)、imageSmoothingQuality(圖片的質量 預設low 還有medium、high) - setAspectRatio(aspectRatio) 改變裁剪區域的寬高比 - setDragMode([mode]) 設置拖拽圖片模式 ## 事件 - ready 渲染前(圖片已經被載入、cropper實例已經準備完畢)的準備工作事件 - cropstart、cropmove、cropend、crop 開始畫裁剪框(或畫布)、畫裁剪框(或畫布)的中途、裁剪框(或畫布)畫完、進行裁剪事件 event.detail.originalEvent、event.detail.action - 當autoCrop為true crop事件會在ready之前觸發 - zoom 裁剪框縮放事件
參考資料
官方github地址:https://github.com/fengyuanchen/cropperjs
demo地址:https://gitee.com/eightFlying/cropper-demo.git



