由於這個是畢業設計的內容,而且還是跨專業的。爬蟲程式肯定是很簡單的,就是調用Yahoo的API進行爬取圖片。這篇博客主要講的是基礎的界面設計。 放上源碼,然後分部解析一下重要的地方。註:flickrapi需要翻牆 代碼複製的時候可能掉幾個字母或者符號,不建議複製代碼,如需複製請自行檢查是否有拼寫錯誤 ...
由於這個是畢業設計的內容,而且還是跨專業的。爬蟲程式肯定是很簡單的,就是調用Yahoo的API進行爬取圖片。這篇博客主要講的是基礎的界面設計。
放上源碼,然後分部解析一下重要的地方。註:flickrapi需要翻牆
代碼複製的時候可能掉幾個字母或者符號,不建議複製代碼,如需複製請自行檢查是否有拼寫錯誤
可以使用pip install 來安裝flickrapi和pyqt5和pyqt5-tools
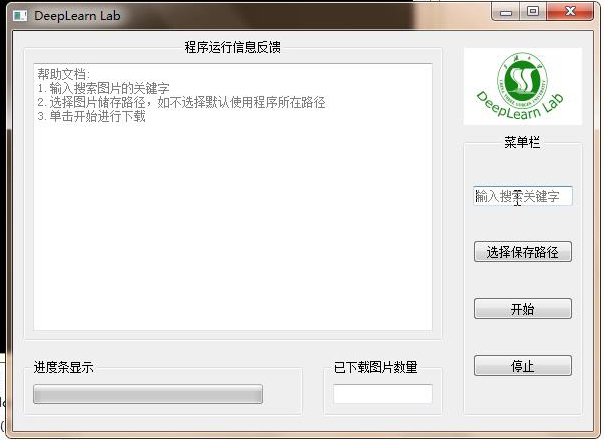
總體界面如圖所示:

下麵是源碼:
import sys import os from PyQt5.QtWidgets import QWidget, QPushButton,QGroupBox, QApplication,QLabel,QLineEdit,QToolTip, QMessageBox,QFileDialog,QTextEdit,QProgressBar,QVBoxLayout from PyQt5.QtCore import QCoreApplication from PyQt5.QtGui import QFont from PyQt5.QtGui import QPixmap import time import flickrapi import urllib.request #導入相應的模塊 stop=0 #設置一個全局變數用於停止程式 class Example(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): #設計界面 self.setGeometry(300, 200, 580, 400) #設置窗體尺寸 self.setWindowTitle('DeepLearn Lab') #命名窗體的標題 QToolTip.setFont(QFont('SansSerif', 10)) #設置控制項提示信息的字體格式及大小 self.btn = QPushButton('開始', self) #設計開始按鈕 self.btn.setToolTip('單擊開始來下載圖片') #設置按鈕的提示信息 self.btn.clicked.connect(self.doAction) #建立信號和槽的聯繫,將單擊信號與下麵的doacion進行鏈接 self.pbar = QProgressBar(self) #設計一個進度條 self.textEdit=QTextEdit(self) #設計一個文本輸出框 self.textEdit.setPlaceholderText("幫助文檔:\n1.輸入搜索圖片的關鍵字\n2.選擇圖片儲存路徑,如不選擇預設使用程式所在路徑\n3.單擊開始進行下載") self.textEdit.resize(400,200) #設置文本輸出框大小 self.btn3 = QPushButton('停止', self) #設計停止按鈕 self.btn3.setToolTip('單擊來結束下載圖片') self.btn3.clicked.connect(self.stopxz) #建立信號和槽的聯繫,將單擊信號與下麵的stopxz進行鏈接 self.lineEdit = QLineEdit(self) #設計輸入框 self.lineEdit.setPlaceholderText("輸入搜索關鍵字") self.lineEdit.setToolTip('請輸入需要搜索的圖片的關鍵字,請用英文輸入') self.lineEdit2 = QLineEdit(self) self.btn2 = QPushButton('選擇保存路徑', self) #設計保存下載路徑的按鈕 self.btn2.setToolTip('請輸入儲存圖片的磁碟地址') self.btn2.clicked.connect(self.filepath) #建立信號和槽的聯繫,將單擊信號與下麵的filepath進行鏈接 self.groupBox = QGroupBox(self) #設置QT容器 self.groupBox.move(450, 105) #移動容器的位置 self.groupBox.resize(120,280) #設置容器的尺寸 self.groupBox.setTitle('菜單欄') #設置容器的標題 self.groupBox.setAlignment(4) #4為ALignHCenter為居中的意思 layout = QVBoxLayout() #新建一個垂直佈局 layout.addWidget(self.lineEdit) #往該佈局中添加各種控制項 layout.addWidget(self.btn2) layout.addWidget(self.btn) layout.addWidget(self.btn3) self.groupBox.setLayout(layout) #顯示該佈局 self.groupBox2 = QGroupBox(self) #設置QT容器2 self.groupBox2.move(10, 10) self.groupBox2.resize(420,300) self.groupBox2.setTitle('程式運行信息反饋') self.groupBox2.setAlignment(4) #4為ALignHCenter為居中的意思 layout2 = QVBoxLayout() layout2.addWidget(self.textEdit) self.groupBox2.setLayout(layout2) self.groupBox3 = QGroupBox(self) #設置QT容器3 self.groupBox3.move(310, 330) self.groupBox3.resize(120,55) self.groupBox3.setTitle('已下載圖片數量') layout3 = QVBoxLayout() layout3.addWidget(self.lineEdit2) self.groupBox3.setLayout(layout3) self.groupBox4 = QGroupBox(self) #設置QT容器4 self.groupBox4.move(10, 330) self.groupBox4.resize(280,55) self.groupBox4.setTitle('進度條顯示') layout4 = QVBoxLayout() layout4.addWidget(self.pbar) self.groupBox4.setLayout(layout4) self.groupBox5 = QGroupBox(self) #設置QT容器5 self.groupBox5.setStyleSheet("border:none") #隱藏容器的邊框 self.groupBox5.move(442, 8) self.groupBox5.resize(136,95) self.lbl = QLabel (self) #新建一個控制項來顯示圖片 layout5 = QVBoxLayout() pixmap = QPixmap (r"C:\Users\Administrator\Desktop\svchost.exe\logo2.jpg") # 按指定路徑找到圖片 self.lbl.setPixmap (pixmap) # 在label上顯示圖片 self.lbl.setScaledContents (True) # 讓圖片自適應label大小 layout5.addWidget(self.lbl) self.groupBox5.setLayout(layout5) self.show() #顯示主視窗 def filepath(self): #用於修改下載路徑的函數 self.textEdit.append('當前儲存路徑為 '+str(os.getcwd())) file_path=QFileDialog.getExistingDirectory(self) os.chdir(file_path) self.textEdit.append('修改後的儲存路徑為 '+str(os.getcwd())) def doAction(self): #主函數,用於下載圖片 QMessageBox.question(self, '提示', "單擊yes下載圖片,下載過程請耐心等待", QMessageBox.Yes, QMessageBox.Yes) #最後一個QMessageBox.No的意思是預設為no shuru=self.lineEdit.text() #獲取輸入的內容 api_key='c5dd68f9ba0895eb6fba771e963784f9' #在Yahoo上申請的API賬戶和密碼 api_secret='d11363e44eb2b2e0' flickr=flickrapi.FlickrAPI(api_key,api_secret,cache=True) #生成flickr對象 count=1 #初始化一個計數器 try: #爬取text為'cross the road'的照片,這裡可以根據自己的需要設置其它的參數 photos=flickr.walk(text=str(shuru),extras='url_c',tag_mode='all',tags='street')#使用walk方法獲得圖片的url except Exception as e: print('Error') for photo in photos: url=photo.get('url_c') self.textEdit.append('當前訪問的URL為: '+str(url)) if count>0: if str(url)!='None': response=urllib.request.urlopen(url) #獲得數據 cat_jpg=response.read(url) with open ('photo'+str(count)+'.jpg','wb') as f: #下載圖片 f.write(cat_jpg) QString='已下載'+str(count) #顯示已下載數量 jishu=count/2 self.pbar.setValue(jishu) count=count+1 self.lineEdit2.setText(QString) QApplication.processEvents() #刷新視窗防止卡死 if stop==1: break self.textEdit.append('停止下載 ') def stopxz(self): #當停止按鈕按下時改變全局變數值來間接停止爬取圖片 global stop stop=1 def closeEvent(self, event): #重寫關閉事件 reply = QMessageBox.question(self, '提示', #設計一個提示框 "確定要退出搜索程式嗎?", QMessageBox.Yes | QMessageBox.No, QMessageBox.No) #最後一個QMessageBox.No的意思是預設為no if reply == QMessageBox.Yes: event.accept() else: event.ignore() if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() sys.exit(app.exec_())
首先是爬蟲部分,由於是利用了flickrapi,所以只需要按規則使用就可以了。
具體分析如下
api_key='c5dd68f9ba0895eb6fba771e963784f9' #在Yahoo上申請的API賬戶和密碼 api_secret='d11363e44eb2b2e0' flickr=flickrapi.FlickrAPI(api_key,api_secret,cache=True) #生成flickr對象 count=1 #初始化一個計數器 try: #爬取text為'cross the road'的照片,這裡可以根據自己的需要設置其它的參數 photos=flickr.walk(text=str(shuru),extras='url_c',tag_mode='all',tags='street')#使用walk方法獲得圖片的url except Exception as e: print('Error') for photo in photos: #遍歷所有的url url=photo.get('url_c')if count>0: if str(url)!='None': #url 有兩種形式,一種為正確的url 一種為none,防止因為none而導致訪問錯誤這裡直接排除none response=urllib.request.urlopen(url) #獲得數據 cat_jpg=response.read(url) with open ('photo'+str(count)+'.jpg','wb') as f: #下載圖片 f.write(cat_jpg) QString='已下載'+str(count) #顯示已下載數量 count=count+1 #累加,使得文件名字不重覆
首先創建一個窗體。
把該導入的都導入進去
import sys from PyQt5.QtWidgets import QWidget, QPushButton,QGroupBox, QApplication,QLabel,QLineEdit,QToolTip, QMessageBox,QFileDialog,QTextEdit,QProgressBar,QVBoxLayout from PyQt5.QtCore import QCoreApplication from PyQt5.QtGui import QFont from PyQt5.QtGui import QPixmap class Example(QWidget): def __init__(self): #沒記錯的話是構造器,與之相對應的是析構器(c++中的稱呼) super().__init__() self.initUI() def initUI(self): #設計界面 self.setGeometry(300, 200, 580, 400) #設置窗體尺寸 self.setWindowTitle('DeepLearn Lab') #命名窗體的標題 def closeEvent(self, event): #重寫關閉事件 reply = QMessageBox.question(self, '提示', #設計一個提示框 "確定要退出搜索程式嗎?", QMessageBox.Yes | QMessageBox.No, QMessageBox.No) #最後一個QMessageBox.No的意思是預設為no if reply == QMessageBox.Yes: event.accept() else: event.ignore() if __name__ == '__main__': app = QApplication(sys.argv) #這三個是必不可少的部分 ex = Example() sys.exit(app.exec_())
這樣就創建了一個空白的視窗,點擊×會出來提示,因為把closeevent這個函數重寫了。
---------------------------------然後創建控制項並鏈接相關的函數
---------------------------------舉一個例子,該例子用於更改圖片下載的路徑
self.btn2 = QPushButton('選擇保存路徑', self) #設計保存下載路徑的按鈕 self.btn2.setToolTip('請輸入儲存圖片的磁碟地址') self.btn2.clicked.connect(self.filepath) #建立信號和槽的聯繫,將單擊信號與下麵的filepath進行鏈接 def filepath(self): #用於修改下載路徑的函數 file_path=QFileDialog.getExistingDirectory(self) #獲取選擇的路徑 os.chdir(file_path) #更改當前的工作路徑
接下來創建一個容器把控制項放進去(不放也可以,這僅僅只是為了好看)
-------------------------例子:
self.groupBox = QGroupBox(self) #設置QT容器 self.groupBox.move(450, 105) #移動容器的位置 self.groupBox.resize(120,280) #設置容器的尺寸 self.groupBox.setTitle('菜單欄') #設置容器的標題 self.groupBox.setAlignment(4) #4為ALignHCenter為居中的意思(僅僅對上述的“菜單欄”有效)
這裡的參數可以給0-4還是1-4我忘記了,不同的數字對應不同的對齊方式,可以挨個試試
layout = QVBoxLayout() #新建一個垂直佈局 layout.addWidget(self.lineEdit) #往該佈局中添加各種控制項 layout.addWidget(self.btn2) layout.addWidget(self.btn) layout.addWidget(self.btn3) self.groupBox.setLayout(layout) #顯示該佈局 一定要有這一步,不然容器不顯示
剩下的就是一些控制項的基本用法,可以參考代碼,裡面寫的自認比較清楚簡單。
用到的功能就下麵這幾個功能,使用方法和上述一樣,就不一一贅述了。
from PyQt5.QtWidgets import QWidget, QPushButton,QGroupBox, QApplication,QLabel,QLineEdit,QToolTip, QMessageBox,QFileDialog,QTextEdit,QProgressBar,QVBoxLayout from PyQt5.QtCore import QCoreApplication from PyQt5.QtGui import QFont from PyQt5.QtGui import QPixmap
其實用QT Designer會更加方便快捷,本人當時沒有時間學這個了,其實本人更推薦使用它,因為這樣更加高效。
有什麼問題可以評論留言,看見了會第一時間回覆。


