引入: //計算兩個數字的和 function f1(x, y) { return x + y; } //計算三個數字的和 function f2(x, y, z) { return x + y + z; } //計算四個數字的和 function f3(x, y, z, k) { return x ...
引入:
//計算兩個數字的和 function f1(x, y) { return x + y; } //計算三個數字的和 function f2(x, y, z) { return x + y + z; } //計算四個數字的和 function f3(x, y, z, k) { return x + y + z + k; } //計算五個數字的和 function f4(a, b, c, d, e) { return a + b + c + d + e; } //計算六個數字的和 function f5(a, b, c, d, e, f) { return a + b + c + d + e + f; }
正題:計算n個數字的和
ps:
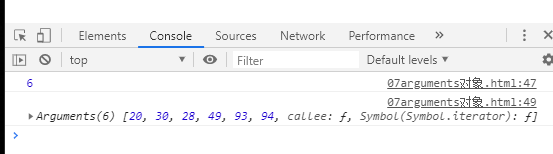
定義一個函數 ,如果不確定用戶是否傳入了參數, 或者說不知道用戶傳了幾個參數, 沒辦法計。 但是如果在函數中知道了參數的個數,也知道了每個參數的值,就可以計算function f1() { //獲取的是函數在調用的時候,傳入了幾個參數 console.log(arguments.length); //使用arguments對象可以獲取傳入的每個參數的值 console.log(arguments); } f1(20, 30, 28, 49, 93, 94); //調用
實現:

計算和:
function f1() { //arguments----->數組使用------偽數組--- var sum = 0; for (var i = 0; i < arguments.length; i++) { sum += arguments[i]; } return sum; } console.log(f1(40, 39, 50, 38, 409, 309));



