有些網站上面的元素,我們滑鼠放在上面,會動態彈出一些內容。 比如,百度首頁的右上角,有個更多產品選項,如下圖所示: 如果我們把滑鼠放在上邊,就會彈出下麵的百度營銷、音樂、圖片等圖標。 如果我們要用selenium自動化點擊音樂圖標,就需要F12查看這個元素的特征。 但是當我們的滑鼠從音樂圖標移開,這 ...
有些網站上面的元素,我們滑鼠放在上面,會動態彈出一些內容。
比如,百度首頁的右上角,有個更多產品選項,如下圖所示:

如果我們把滑鼠放在上邊,就會彈出下麵的百度營銷、音樂、圖片等圖標。
如果我們要用selenium自動化點擊音樂圖標,就需要F12查看這個元素的特征。
但是當我們的滑鼠從音樂圖標移開,這個欄目就整個消失了,就沒法查看其對應的HTML。
怎麼辦?
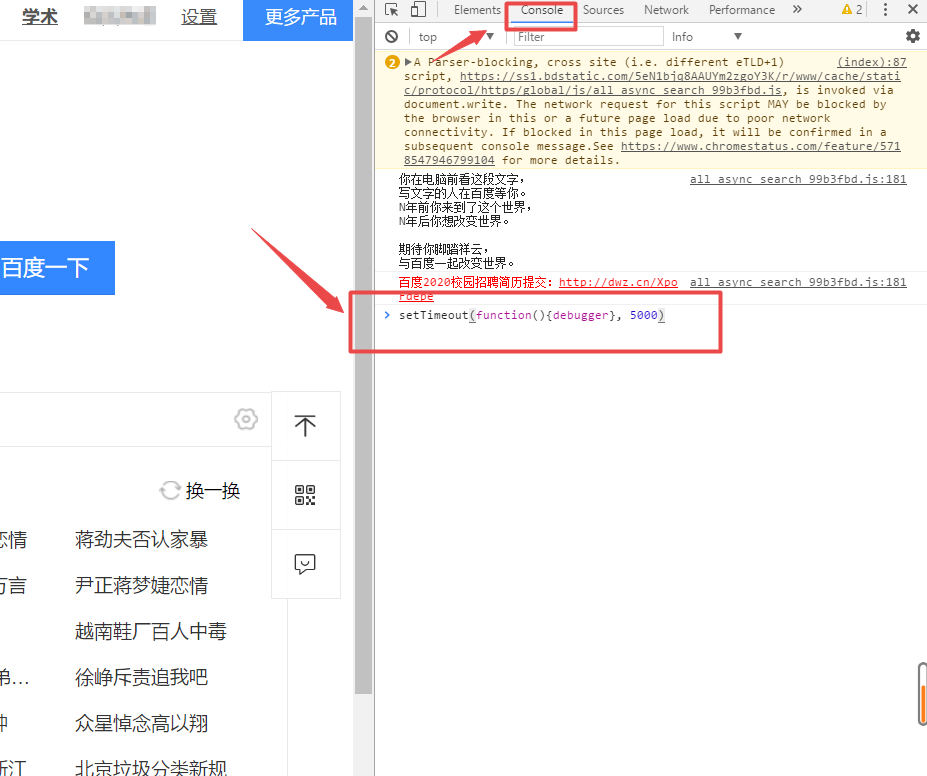
可以如下圖所示:

在開發者工具欄console裡面執行如下js代碼 :
setTimeout(function(){debugger}, 5000)
這句代碼什麼意思呢?
表示在 5000毫秒後,執行debugger命令
執行該命令會瀏覽器會進入debug狀態。debug狀態有個特性,界面被凍住,不管我們怎麼點擊界面都不會觸發事件。
所以,我們可以在輸入上面代碼並回車執行後,立即滑鼠放在界面右上角更多產品處。
這時候,就會彈出下麵的百度營銷、音樂、圖片等圖標。
然後,我們仔細等待5秒到了以後,界面就會因為執行了debugger命令而被凍住。
然後,我們就可以點擊開發者工具欄的查看箭頭,再去點擊百度營銷圖標,查看其屬性了。



