CSS樣式繼承介紹 外層元素身上的樣式會被內層元素所繼承。 當內層元素身上的樣式與外層的元素身上的樣式相同時內層元素樣式會覆蓋外層元素樣式。 並不是所有的樣式都能夠繼承,只有文本與字體樣式屬性才能夠被繼承,其餘的樣式屬性不可以被繼承。 CSS樣式繼承實踐 外層元素身上的樣式會被內層元素所繼承,這句話 ...
CSS樣式繼承介紹
- 外層元素身上的樣式會被內層元素所繼承。
- 當內層元素身上的樣式與外層的元素身上的樣式相同時內層元素樣式會覆蓋外層元素樣式。
- 並不是所有的樣式都能夠繼承,只有文本與字體樣式屬性才能夠被繼承,其餘的樣式屬性不可以被繼承。
CSS樣式繼承實踐
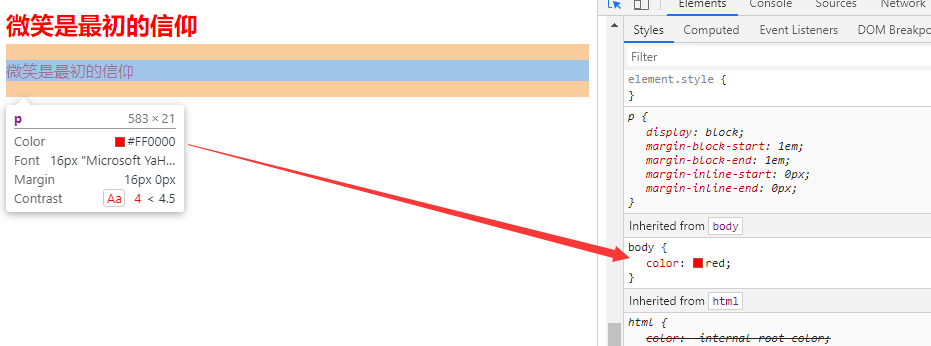
外層元素身上的樣式會被內層元素所繼承,這句話的實踐。
代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>繼承性</title>
<style>
body{
color: red;
}
</style>
</head>
<body>
<div>
<h2>微笑是最初的信仰</h2>
<p>微笑是最初的信仰</p>
</div>
</body>
</html>結果圖

當內層元素身上的樣式與外層的元素身上的樣式相同時內層元素樣式會覆蓋外層元素樣式,這句話的實踐。
代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>繼承性</title>
<style>
body{
color: red;
font-size: 18px;
}
div{
color: springgreen;
}
</style>
</head>
<body>
<div>
<h2>微笑是最初的信仰</h2>
<p>微笑是最初的信仰</p>
</div>
</body>
</html>結果圖

並不是所有的樣式都能夠繼承,只有文本與字體樣式屬性才能夠被繼承,其餘的樣式屬性不可以被繼承,這句話的實踐。
代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>繼承性</title>
<style>
body{
color: red;
font-size: 18px;
}
div{
color: springgreen;
border: 1px solid red;
}
</style>
</head>
<body>
<div>
<h2>微笑是最初的信仰</h2>
<p>微笑是最初的信仰</p>
</div>
</body>
</html>結果圖



