layui-table-column-select 在layui table的基礎上對錶格列進行擴展:點擊單元格顯示可搜索下拉列表。 碼雲地址:https://gitee.com/kkk12/layui-table-select 一、介紹 此項目是為瞭解決layui table表格單元格(colum ...
layui-table-column-select
在layui table的基礎上對錶格列進行擴展:點擊單元格顯示可搜索下拉列表。
碼雲地址:https://gitee.com/kkk12/layui-table-select
一、介紹
此項目是為瞭解決layui table表格單元格(column)點擊事件中無下拉列表(select)功能的問題。
a.可非同步ajax請求後臺數據。
b.可直接以數組形式傳參
c.可輸入關鍵字搜索下拉框數據
二、使用說明
1.使用方法
下載define/table-select整個文件夾,放在你的項目裡面,然後使用模塊載入的方式使用:
layui.config({ base: 'define/' }).extend({ layuiTableColumnSelect: 'define/table-select/js/layui-table-select' }).use(['layuiTableColumnSelect'], function () { var layuiTableColumnSelect= layui.layuiTableColumnSelect; });
2.在layui table單元格中渲染下拉列表
<table class="layui-hide" id="tableId" lay-filter="tableEvent"></table>
<script>
layui.use(['table','layuiTableColumnSelect'], function () {
var table = layui.table;
var layuiTableColumnSelect = layui.layuiTableColumnSelect;
var data=[];
data.push({id:1,name:'張三1',age:23,state:1});
data.push({id:2,name:'張三2',age:23,state:1});
data.push({id:3,name:'張三3',age:23,state:1});
data.push({id:3,name:'張三4',age:23,state:0});
data.push({id:4,name:'張三5',age:23,state:0});
data.push({id:6,name:'張三6',age:23,state:0});
table.render({
elem: '#tableId'
,id:'id'
,data:data
,height: 'full-90'
,page: true
,cols: [[
{type:'checkbox'}
,{field:'name',event:'addSelect',title: '名稱',width:150}
,{field:'age', title: '年齡',width:305}
,{field:'state', title: '故障狀態',width:90,event:'addState',templet:function (d) {
if(d.state == 0){
return '異常';
}else if(d.state == 1){
return '正常';
}else {
return '異常';
}
}}
]]
});
var selectParams = [];
selectParams.push({name:'1',value:'測試1'});
selectParams.push({name:'2',value:'測試2'});
selectParams.push({name:'3',value:'測試3'});
selectParams.push({name:'4',value:'測試4'});
selectParams.push({name:'5',value:'測試5'});
layuiTableColumnSelect.addSelect({data:selectParams,layFilter:'tableEvent',event:'addSelect'});
layuiTableColumnSelect.addSelect({url:'selectData.json',where:{},layFilter:'tableEvent',event:'addState'});
});
</script>
註意:
可以使用url傳遞數據,也可以使用data傳遞數據,如果使用url傳遞數據,參數是where欄位為ajax後臺請求參數。
數據格式
data數據格式為name和value欄位。
數組形式傳參時格式:
[ {name:1,value:"測試1"}, {name:2,value:"測試2"}, {name:3,value:"測試3"}, {name:4,value:"測試4"}, {name:5,value:"測試5"} ]
ajax請求後臺時格式:
{
data:[
{name:1,value:"測試1"},
{name:2,value:"測試2"},
{name:3,value:"測試3"},
{name:4,value:"測試4"},
{name:5,value:"測試5"}
]
}
3.參數說明

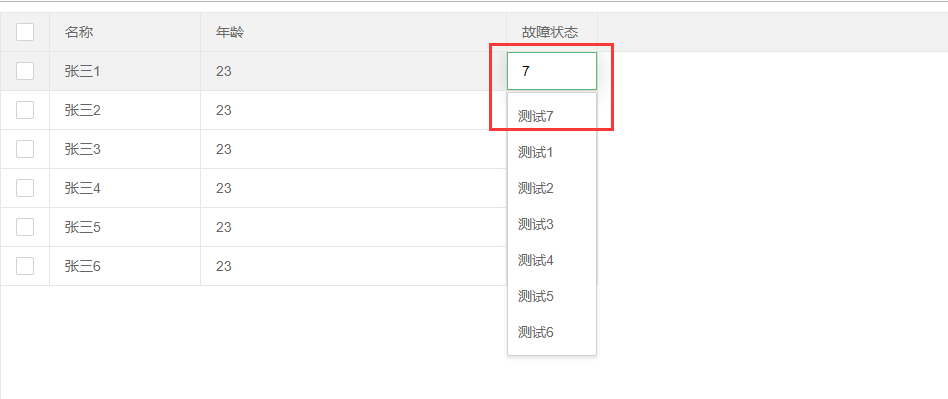
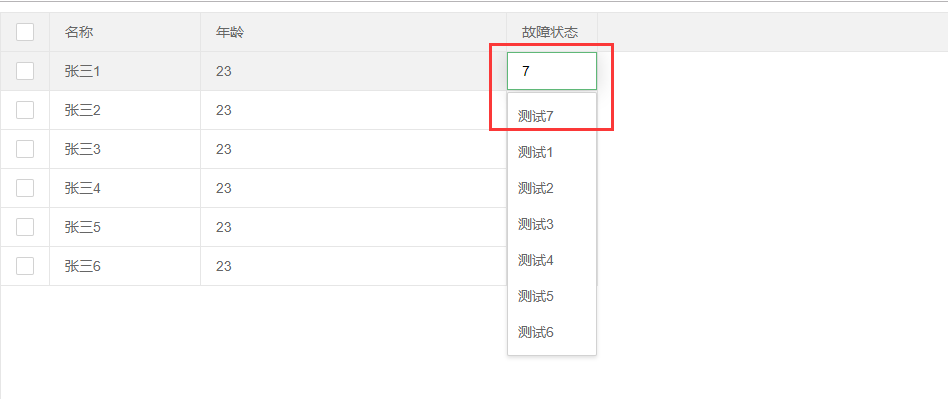
4.效果圖
ajax請求後臺:

數組形式傳參:

可輸入關鍵字搜索下拉框數據信息: