之前一直是在Ubuntu下進行Python和Django開發,最近換了電腦,把在Virtual Box 下跑的Ubuntu開發機挪過來總是頻繁崩潰,索性就嘗試把開發環境挪到Windows主力機了。 不得不說,巨硬家這幾年在多元並包方面真的是走在了世界前列。特別是VSCode,兩年前已經成為了我在Li ...
之前一直是在Ubuntu下進行Python和Django開發,最近換了電腦,把在Virtual Box 下跑的Ubuntu開發機挪過來總是頻繁崩潰,索性就嘗試把開發環境挪到Windows主力機了。
不得不說,巨硬家這幾年在多元並包方面真的是走在了世界前列。特別是VSCode,兩年前已經成為了我在Linux下的主力IDE。於是直接Google到了這篇爽文:Django Tutorial in Visual Studio Code, 下麵會結合Anaconda的開發環境,翻譯這篇官方指導。
0x1 - 安裝清單
- Win10
- Anaconda3
- Vistual Studio Code(VSCode)
分別下載並安裝好以上三個神器,選的都是最新穩定版。
0x2 - Anaconda 管理並配置Python開發環境
- 打開Anaconda Prompt終端命令行工具(不是Anaconda Navigator),先來練習下conda,類似於pip和virtualenv的結合體。

- 用conda創建Python開發虛擬環境,註意要在環境名稱(這裡是my_env)後加上python版本。
conda create -n wechat_env python=3.7
- 移除環境
conda remove -n wechat_env --all
- 查看虛擬環境列表, *代表當前工作所在的虛擬環境:
(base) C:\Users\freman.zhang>conda env list # conda environments: # base * C:\Anaconda3 wechat_env C:\Anaconda3\envs\wechat_env
- 激活及切換環境:
(base) C:\Users\freman.zhang>conda activate wechat_env (wechat_env) C:\Users\freman.zhang>conda env list # conda environments: # base C:\Anaconda3 wechat_env * C:\Anaconda3\envs\wechat_env (wechat_env) C:\Users\freman.zhang>conda deactivate
(base) C:\Users\freman.zhang>
- 安裝Django到開發環境,如有需要可以指定版本號。
conda install django
conda install django==2.2.5
這樣conda就會自動下載並安裝好Python和Django到指定的開發環境,無需再事先或單獨安裝在OS中。
conda詳細的管理命令可以到官方文檔中詳細瞭解。
0x3 - 在VSCode中配置集成開發環境
Django是一個為安全,快速和可擴展的web開發所設計的高級Python框架。Django對於URL路由, 頁面模板和數據處理等提供豐富的支持。
在接下來的tutorial中,我們將創建一個簡單的三頁應用,並將會用到一個通用的基礎模板。通過在VSCode中完整的過一遍這個開發過程,我們將可以更好的理解如何使用VSCode的命令終端,編輯器和調試器等來高效便捷地進行Django應用開發。
整個示例項目的完整代碼在Github: python-sample-vscode-django-tutorial.
1. 準備條件
- 在VScode中安裝python插件
- 下載安裝python,在Windows中還需特別註意PATH環境變數的配置
我們的安裝包和開發環境在前面已經都通過conda完成,對比後就可非常明顯的體現出Anaconda在包管理方面的便捷性。
2. 集成虛擬開發環境到VSCode中
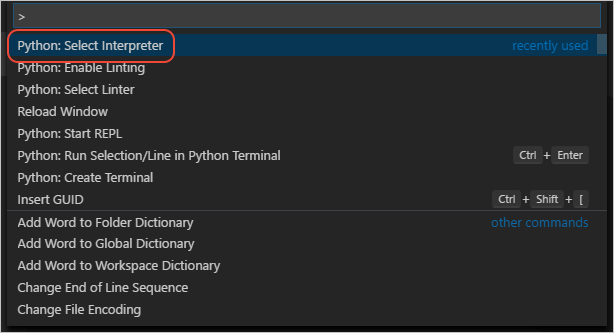
- 在VSCode中按組合鍵ctrl+shift+P,輸入python,先擇Python: Select Interpreter, 這個命令將會展示出一個所有VSCode可用的python解釋器清單。

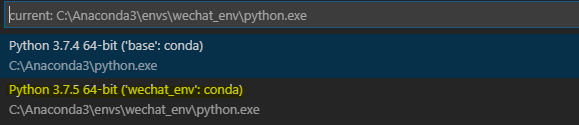
- 從這個清單中選擇我們上面用conda新建的開發環境 -- 以
./envor.\env開頭

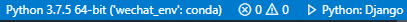
- 按組合鍵Ctrl+Shift+`打開一個新的集成命令終端,在VSCode的地步狀態欄,可以看到當前開發環境的標識

0x4 - VSCode中創建Django項目
1. 按組合鍵Ctrl+Shift+`進入開發終端,相關解釋器和虛擬開發環境將會自動被激活。然後執行如下命令,如果沒有任何報錯,用瀏覽器打開http://127.0.0.1:8000,我們將會看到Django的預設歡迎頁。
django-admin startproject web_project C:\web_project
cd C:\web_project
python manage.py startapp hello python manage.py runserver
2. 接下來是Django應用的基礎構建
- hello/views.py
from django.http import HttpResponse def home(request): return HttpResponse("Hello, Django!")
- hello/urls.py
from django.urls import path from hello import views urlpatterns = [ path("", views.home, name="home"), ]
- web_project/urls.py
from django.contrib import admin from django.urls import include, path urlpatterns = [ path("", include("hello.urls")), ]
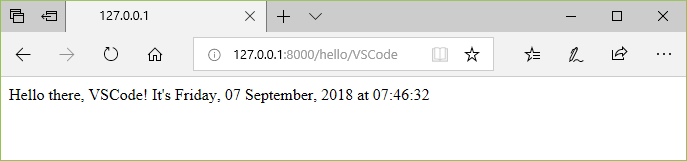
3. 保存所有文件,然後啟動服務 python manage.py runserver,用瀏覽器訪問應用網址 http://127.0.0.1:8000,將會看到如下:

0x5 - VSCode中創建Django debugger launch profile開啟自動調試
到這裡你可能已經在想,是否有更好的方式來調試和運行應用服務,而非每次執行一次python manage.py runserver 呢?必須有的!
VSCode的debugger是支持Django的,我們通過自定義 launch profile就可以實現這一點。
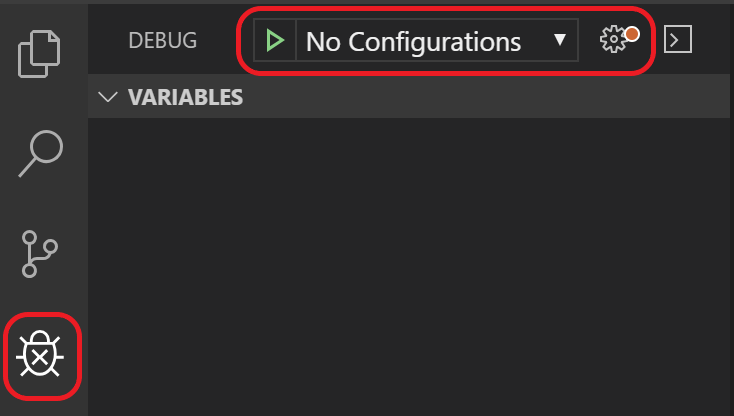
1. 切換左邊的活動欄到Debug, 在Debug視圖的頂部,我們可以看到如下。No Configuratins表示Debugger還未配置任何運行設定(launch.json)。

2. 點擊齒輪創建並開啟一個launch.json文件,這個文件裡面已經包含了一些調試設定,每種都是以獨立的JSON對象存在。我們添加如下:
{ "name": "Python: Django", "type": "python", "request": "launch", "program": "${workspaceFolder}/manage.py", "console": "integratedTerminal", "args": [ "runserver", "--noreload" ], "django": true },
其中"django": true告訴VSCode開啟Django頁面模板調試功能。
3. 點擊Debug > Start Debugging按鈕,瀏覽器中打開URL http://127.0.0.1:8000/將可以看到我們的APP順利的跑起來了。

其實任何時候感覺想要調試一下應用效果時,我們都可以用Debug來啟動服務,此外這個操作還會自動保存所有打開著的文件。
這樣就不用每次都到命令行敲一遍啟動命令,倍爽有木有!!!
4. Debug不僅僅只有啟動和保存功能,我們下麵通過具體案例來體驗下高級用法。
先碼代碼
- hello/urls.py:添加訪問路由到urlpatterns list中
path("hello/<name>", views.hello_there, name="hello_there"),
- hello/views.py
import re from datetime import datetime from django.http import HttpResponse def home(request): return HttpResponse("Hello, Django!") def hello_there(request, name): now = datetime.now() formatted_now = now.strftime("%A, %d %B, %Y at %X") # Filter the name argument to letters only using regular expressions. URL arguments # can contain arbitrary text, so we restrict to safe characters only. match_object = re.match("[a-zA-Z]+", name) if match_object: clean_name = match_object.group(0) else: clean_name = "Friend" content = "Hello there, " + clean_name + "! It's " + formatted_now return HttpResponse(content)
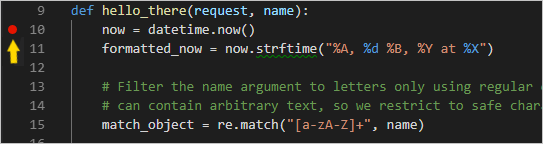
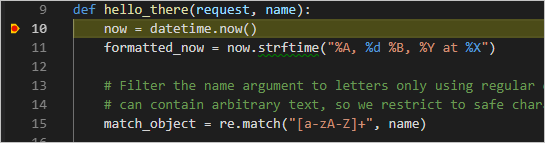
5. 在Debug中設定斷點(breakpoints)於now = datetime.now() 所在行。

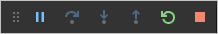
6. 按F5或Debug > Start Debugging 開啟調試,VSCode頂部將會出現一個如下的Debug工具欄。
Pause (or Continue, F5), Step Over (F10), Step Into (F11), Step Out (Shift+F11), Restart (Ctrl+Shift+F5), and Stop (Shift+F5). See VS Code debugging for a description of each command.

7. 在下麵的終端中也會出現相關的控制信息。通過瀏覽器打開URL http://127.0.0.1:8000/hello/VSCode, 在頁面渲染完成前,VSCode會暫停在設定的斷點處。黃色小箭頭代表其是即將執行到的下一行。

點擊 Step Over(F10) 執行 now = datetime.now()所在行。
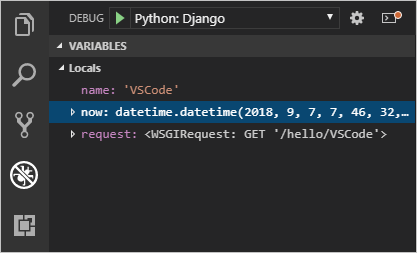
在左邊Debug菜單欄我們將會看到很多實時輸入信息,包含運行時的變數值等等。我們可以在這裡檢查各個賦值或相關信息是否符合設計目標。

程式暫停在斷點位置時,我們可以回到代碼中更改相關語句,調試器中的相關輸入信息也會實時做狀態更新。我們可以嘗試將formatted_now的賦值做如下更改,用來直觀地比較查看下調試器狀態更新。
now.strftime("%a, %d %B, %Y at %X") 'Fri, 07 September, 2018 at 07:46:32' now.strftime("%a, %d %b, %Y at %X") 'Fri, 07 Sep, 2018 at 07:46:32' now.strftime("%a, %d %b, %y at %X") 'Fri, 07 Sep, 18 at 07:46:32'
我們可以按F5逐行執行接下來的語句,並觀察調試器輸出信息,直到最終應用頁面完全渲染完成,點選Debug > Stop Debugging 或 command (Shift+F5)關閉調試。

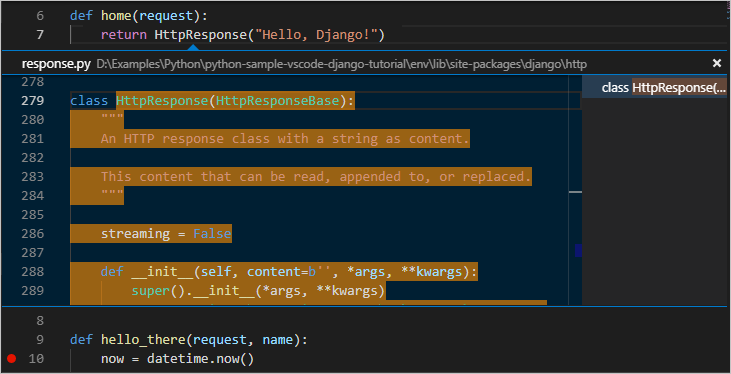
0x5 - Go to Definition
VSCode也支持查看函數和類的定義查看:
-
Go to Definition jumps from your code into the code that defines an object. For example, in
views.py, right-click onHttpResponsein thehomefunction and select Go to Definition (or use F12), which navigates to the class definition in the Django library. -
Peek Definition (Alt+F12, also on the right-click context menu), is similar, but displays the class definition directly in the editor (making space in the editor window to avoid obscuring any code). Press Escape to close the Peek window or use the x in the upper right corner.

0x6 - Template, Static, Models編程
接下來可以在模板,靜態文件和數據處理的功能編程實現上實踐上面介紹的這些功能,練習整個集成開發環境的操作熟練度。
其實如果有一定基礎的話,我相信一天你就將會從入門到精通。
詳細的代碼個實現步驟在這裡就不在繼續往下貼了。詳細教程大家可按這個鏈接中的內容參照實現。
https://code.visualstudio.com/docs/python/tutorial-django#_create-multiple-templates-that-extend-a-base-template
0x7 - 問題分享
整個過程中只有遇到的問題:
1. VSCode無法原生支持Django Models相關對象的關聯檢查。
我們需要額外做點工作:
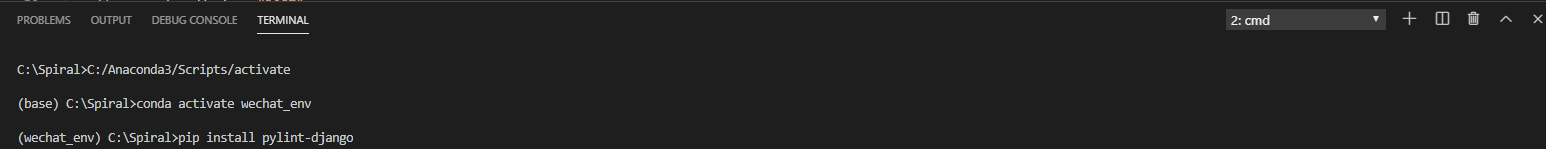
- ctrl+shift+`(ESC下麵那個鍵)打開命令終端,不用手工敲任何命令,終端會自動切換和激活到對應的虛擬開發環境。
安裝pylint-django

- 然後進入VSCode setting裡面設定pylint參數,具體如下:

就這樣,問題解決!
==========================================================
由於還有繁重的日常工作要忙,這篇文章歷時了幾天時間斷斷續續整理出來,也精簡了不少官方指導中的文字描述。可能會對各位閱讀和操作來帶一些困擾,所以還是建議各位直接去讀官方文檔。我們這裡主要是集中整理了下Anaconda和VSCode的集成開發環境配置,以備未來不時之需,若能順便幫到任何人,將倍感欣慰。各位若有任何問題,歡迎提出,我將會彙整日後自己或其他來源收集到的問題陸續補充到0x7。
最後,希望大家能多多動手
多多敲代碼
多多點贊
多多分享
回家遛女兒去咯
Over~~



