1. jQuery的概述 1.1 jQuery的概念 jQuery是一個快速、簡潔的JavaScript庫,其設計的宗旨是“Write Less,Do More” jQuery主要是封裝了JavaScript常用的功能代碼,優化了DOM操作、時間處理、動畫設計和Ajax交互。 學習jQuery的本質 ...
1. jQuery的概述
1.1 jQuery的概念
jQuery是一個快速、簡潔的JavaScript庫,其設計的宗旨是“Write Less,Do More”
jQuery主要是封裝了JavaScript常用的功能代碼,優化了DOM操作、時間處理、動畫設計和Ajax交互。
學習jQuery的本質就是:學習調用這些函數(方法)
jQuery出現的目的就是加快前端人員的開發速度,我們可以灰常方便地調用以及使用它,從而提高開發效率
jQuery與原生js形象比喻

1.2 jQuery的優點
- 輕量級,核心文件才幾十kb,不會影響頁面載入速度
- 跨瀏覽器相容,基本相容了現在的主流瀏覽器
- 鏈式編程,隱式迭代
- 對事件、樣式、動畫支持,大大優化了DOM操作
- 支持插件擴展開發,有著豐富的第三方的插件,例如:樹形菜單、日期控制項、輪播圖等
- 免費、開源
2. jQuery的基本使用
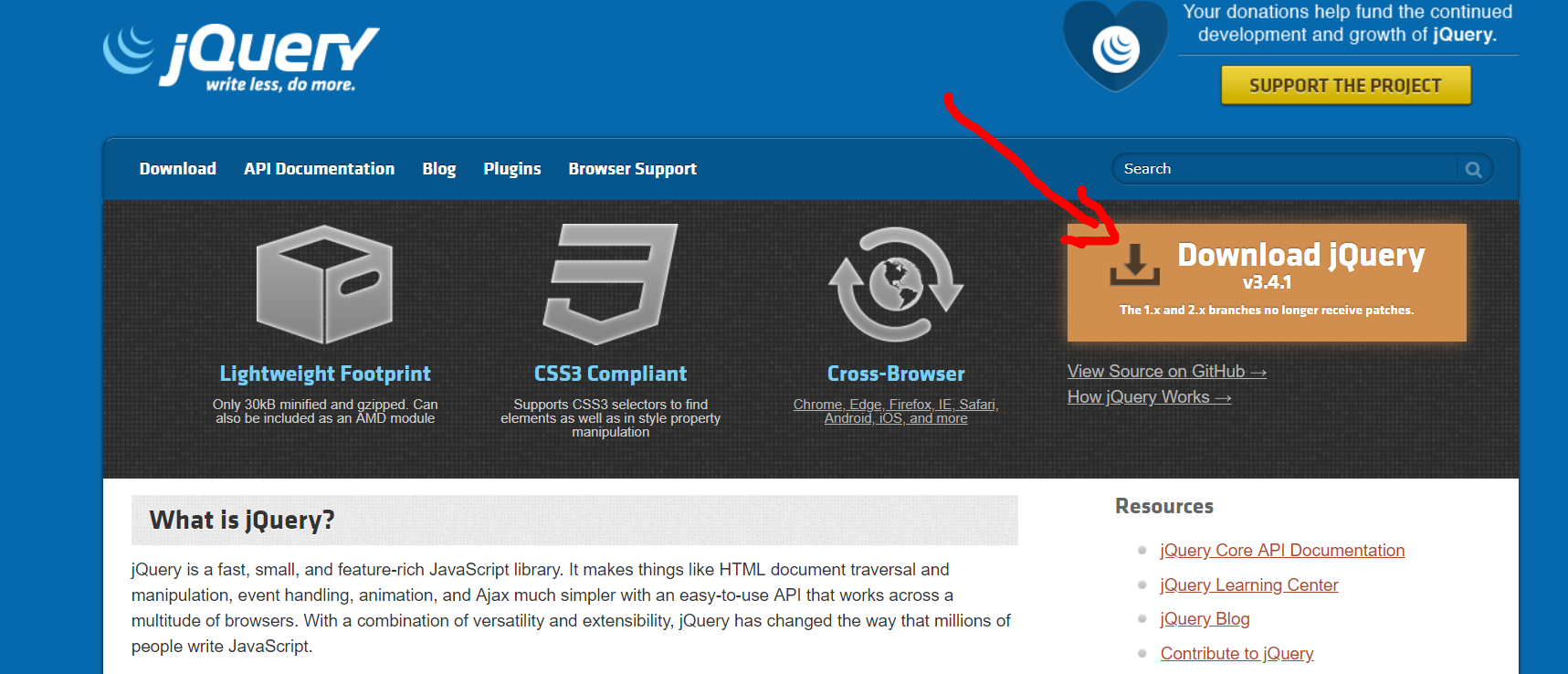
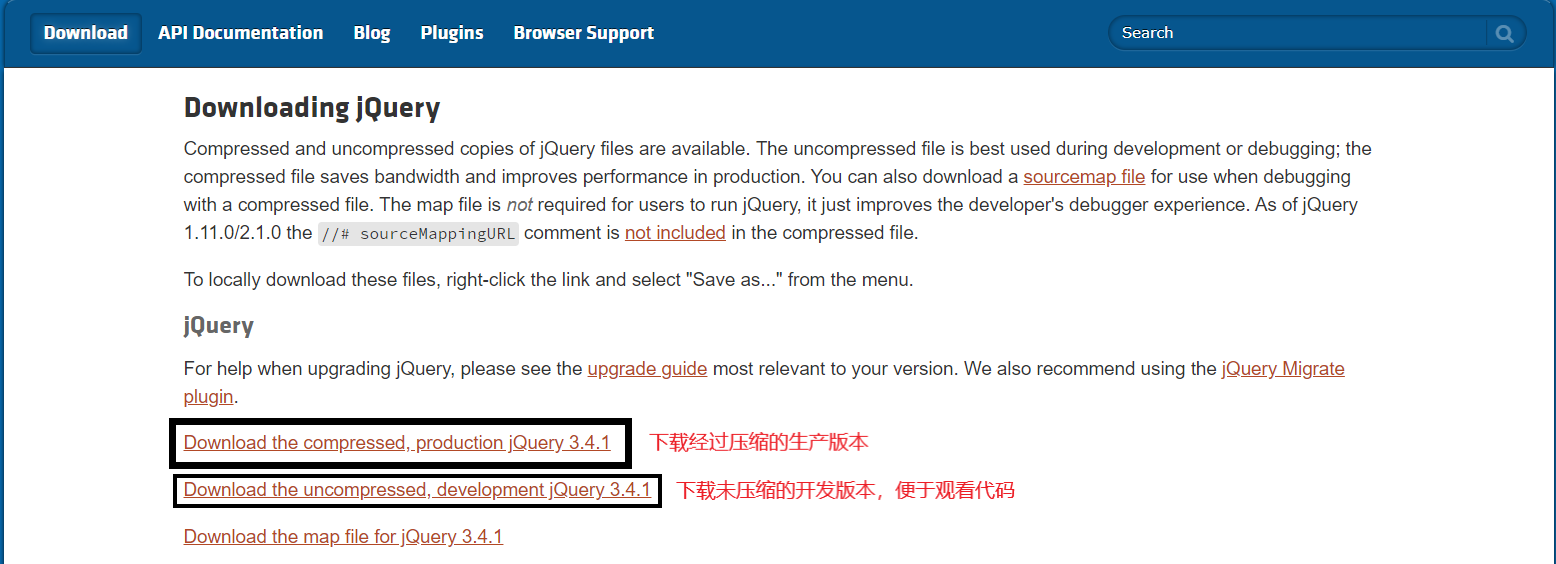
2.1 jQuery的下載
官網網址:https://jquery.com/


版本信息:
1x:相容IE678等低版本的瀏覽器,官網不再維護更新
2x:不相容IE678等低版本的瀏覽器,官網不再維護更新
3x:不相容IE678等低版本的瀏覽器,官網主要維護更新的版本
所有版本的下載網址:https://code.jquery.com/
2.2 jQuery的使用步驟
1.引入jQuery文件
<script type=”text/javascript” href=”jquery.min.js”></script>
其中jquery.min.js是你所下載下來的jQuery文件
2.使用即可
2.3 jQuery的入口函數
$(function(){
… //此處是頁面DOM載入完成的入口
//等著頁面DOM載入完畢再去執行js代碼
});
$(document).ready(function(){
… //此處是頁面DOM載入完成的入口
//等著頁面DOM載入完畢再去執行js代碼
});
- 等著DOM結構渲染完畢即可執行內部代碼,不必等到所有外部資源載入完成,jQuery幫我完成了封裝。
- 相當於原生js中的DOMContentLoaded
- 不同於原生js的load事件是等頁面文檔、外部的js文件、css文件、圖片載入完畢才執行內部代碼
- 推薦使用第一種
2.4 jQuery的頂級對象 $
1. $是jQuery的別稱,在代碼中可以使用jQuery代替$,但一般為了方便,通常直接使用$
$(function(){
alert(11);
});
jQuery(function(){
alert(11);
});
以上代碼的結果是一樣的
2. $是jQuery的頂級對象,相當於原生js中的window對象。把元素利用$包裝成jQuery對象就可以調用jQuery的方法
2.5 jQuery對象和DOM對象
1. 利用原生js來獲取的對象就是DOM對象
var myDiv = document.querySelector(‘div’); //myDiv 是DOM對象
2. 用jQuery方式獲取的對象就是jQuery對象。
$(‘div’); // $(‘div’)是jQuery對象
3. jQuery對象的本質:利用$把DOM對象包裝後產生的對象(偽數組形式存儲)
4. jQuery對象只能使用jQuery方法,DOM對象則使用原生js的屬性以及方法
myDiv.style.display=’none’;//正常執行
$(‘div’).style.display=’none’;//執行時會報錯
$(‘div’).hide();//正常執行
myDiv.hide();//執行時會報錯
- DOM對象與jQuery對象之間是可以相互轉換的
(1) 因為原生js比jQuery更大,原生的一些屬性和方法jQuery沒有給我封裝,要想使用這些屬性和方法則需要把jQuery對象轉換為DOM對象才能使用。
l DOM對象轉換為jQuery對象 $(DOM對象)
$(‘div’);
l jQuery對象轉換為DOM對象(兩種方式)
$(‘div’)[index] index是索引號
$(‘div’).get(index) index是索引號



