屬性選擇器介紹 屬性選擇器可以根據元素的屬性及屬性值來選擇元素。 屬性選擇器有什麼好處呢,如:可以通過標簽的屬性名和屬性值來匹配對應的元素。 是英文單詞 的簡寫,中文意思就是 或`屬性名`。 是英文單詞 的簡寫,中文意思就是 或`屬性值`。 屬性選擇器必須使用 中括弧。 屬性選擇器說明表 屬性名 | ...
屬性選擇器介紹
- 屬性選擇器可以根據元素的屬性及屬性值來選擇元素。
- 屬性選擇器有什麼好處呢,如:可以通過標簽的屬性名和屬性值來匹配對應的元素。
attr是英文單詞attribute的簡寫,中文意思就是屬性或屬性名。val是英文單詞value的簡寫,中文意思就是值或屬性值。- 屬性選擇器必須使用
[]中括弧。
屬性選擇器說明表
| 屬性名 | 描述 | 舉例 |
|---|---|---|
| [attr] | 匹配指定的屬性名的所有元素。 | [align]{color: red;} |
| [attr=val] | 匹配屬性等於指定的值所有元素。 | [align=center]{color: red;} |
| [attr^=val] | 匹配屬性以指定的屬性值開頭的所有元素 | [color^="#f"]{color :mediumblue;} |
| [attr$ =val] | 匹配屬性以指定的屬性值結尾的所有元素 | [color$="aa"]{color :mediumblue;} |
| [attr*=val] | 匹配屬性中包含指定的屬性值所有元素 | [color*="aa"]{color :mediumblue; } |
屬性名為[attr]使用方式
- 讓我們進入屬性名為
[attr]實踐,實踐內容如:將HTML頁面中的屬性名為align元素文本顏色設置為紅色。 代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>屬性選擇器</title>
<style>
[align]{
color: red;
}
</style>
</head>
<body>
<h2 align="" >微笑是最初的信仰</h2>
<h3 align="">微笑是最初的信仰</h3>
<h4 align="">微笑是最初的信仰</h4>
<h2>微笑是最初的信仰</h2>
</body>
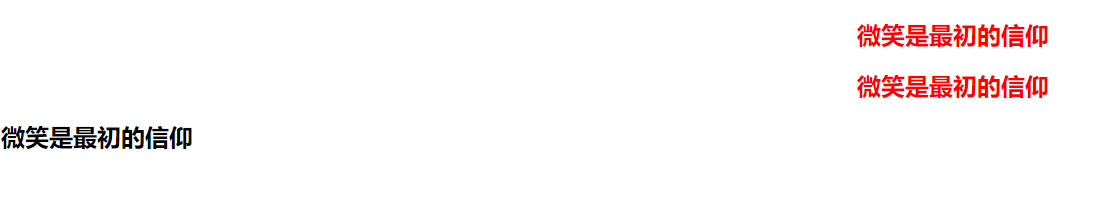
</html>結果圖

註意:屬性名為
[align]實踐,想必大家明白了最後一個h2標簽文本顏色沒有被渲染了,是根據屬性名進行樣式添加,所以最後h2標簽文本顏色沒有被渲染。
屬性名為[attr=val] 使用方式
- 讓我們進入屬性名為
[attr=val]實踐,實踐內容如:將HTML頁面中的屬性名為align並且屬性值為center元素文本顏色設置為紅色。 代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>屬性選擇器</title>
<style>
[align=center]{
color: red;
}
</style>
</head>
<body>
<h2 align="center">微笑是最初的信仰</h2>
<h2 align="center">微笑是最初的信仰</h2>
<h2 align="">微笑是最初的信仰</h2>
</body>
</html>結果圖

註意:屬性名為
[attr=val]實踐,是根據屬性名指定的屬性值去匹配所有元素,所以最後的h2標簽文本顏色沒有被渲染。
屬性名為[attr^=val] 使用方式
- 讓我們進入屬性名為
[attr^=val]實踐,實踐內容如:將HTML頁面中的屬性名為color並且屬性值以#f開頭的所有元素文本顏色設置為藍色。 代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>屬性選擇器</title>
<style>
[color^="#f"]{
color :mediumblue;
}
</style>
</head>
<body>
<font color="#ff0000" >微笑是最初的信仰</font>
<br/>
<font color="#ff0000">微笑是最初的信仰</font>
<br />
<font color="#ff0000">微笑是最初的信仰</font>
<br />
<font color="#aa0000">微笑是最初的信仰</font>
</body>
</html>結果圖

註意:屬性名為
[attr^=val]實踐,是根據屬性名為color並且屬性值以#f開頭的所有元素進行文本顏色設置。
屬性名為[attr$=val] 使用方式
- 讓我們進入屬性名為
[attr$=val]實踐,實踐內容如:將HTML頁面中的屬性名為color並且屬性值以aa結尾的所有元素文本顏色設置為藍色。 代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>屬性選擇器</title>
<style>
[color$="aa"]{
color :mediumblue;
}
</style>
</head>
<body>
<font color="#ff00aa" >微笑是最初的信仰</font>
<br/>
<font color="#ff00aa">微笑是最初的信仰</font>
<br />
<font color="#ff00aa">微笑是最初的信仰</font>
<br />
<font color="#aa0000">微笑是最初的信仰</font>
</body>
</html>結果圖

註意:屬性名為
[attr^=val]實踐,是根據屬性名為color並且屬性值以aa結尾的所有元素進行文本顏色設置。
屬性名為[attr*=val] 使用方式
- 讓我們進入屬性名為
[attr*=val]實踐,實踐內容如:將HTML頁面中的屬性名為color並且屬性值包含aa的所有元素文本顏色設置為藍色。 代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>屬性選擇器</title>
<style>
[color*="aa"]{
color :mediumblue;
}
</style>
</head>
<body>
<font color="#ff00aa" >微笑是最初的信仰</font>
<br/>
<font color="#ff00aa">微笑是最初的信仰</font>
<br />
<font color="#ff00aa">微笑是最初的信仰</font>
<br />
<font color="#aa0000">微笑是最初的信仰</font>
</body>
</html>結果圖

註意:屬性名為
[attr^=val]實踐,是根據屬性名為color並且屬性值包含aa的所有元素進行文本顏色設置。


