作為一個.NET碼農,在前端高速發展的時代,深深感覺自己那麼點“前端”技術不夠看,比如開發出來的js css等文件龐大,不便於管理,還記得以前的開發就是累加 html css jquery, 現在去面試,人家關註的是什麼,HTML5? CSS3? nodeJs? angularJs? grunt? ...
作為一個.NET碼農,在前端高速發展的時代,深深感覺自己那麼點“前端”技術不夠看,比如開發出來的js css等文件龐大,不便於管理,還記得以前的開發就是累加 html css jquery,
現在去面試,人家關註的是什麼,HTML5? CSS3? nodeJs? angularJs? grunt? gulp? 有沒有前端自動化經驗。 瞬間一臉懵逼,技術的更新換代是很快的,作為一個技術人員當然不能
死在時間的長河。回到家慢慢整理思緒,將自己的學習歷程記錄在此。
什麼是Gulp
官方的描述:基於文件流的構建系統。 那麼他能為我們做什麼呢?
1.性能優化:代碼的壓縮合併,圖片的壓縮,是資源大大減小體積提升載入速度
2.效率提升:單元測試,代碼分析,js與css的依賴問題等等
以上只是列出了前端構建最常用的一些功能,後面將詳細講講如何使用Gulp這個神器來一一解決我們上面提到的問題。
安裝Gulp環境
1.安裝nodeJs
gulp基於node.js,要通過nodejs的npm安裝gulp,所以先要安裝nodejs環境
2.全局安裝gulp
確保全裝了nodeJs的前提下,用命令的方式安裝gulp
npm install gulp -g

此圖就是安裝成功
3.在項目中安裝Gulp
在當前項目文件下麵輸入指令
npm install gulp --save -dev
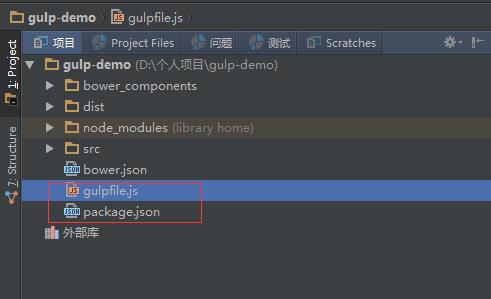
此時我們需要兩個文件
package.json gulpfile.js
繼續在當前項目下輸入指令會生成 package.json文件
npm init
然後創建gulpfile.js文件

此時gulp已安裝完成



