畢業後加入了一家大型的互聯網公司的音視頻產品部門做後臺開發,其實我本身是學習自動化的,研究生的方向嵌入式系統,對互聯網可是一知半解,因此能進入這樣一個大公司還是很幸運的。 剛開始工作的半年應該是在上份工作最快樂的時光,那時候我們十來個人被抽調出來做好友系統,由Z組長負責。從產品到開發,大部分都是新入 ...

畢業後加入了一家大型的互聯網公司的音視頻產品部門做後臺開發,其實我本身是學習自動化的,研究生的方向嵌入式系統,對互聯網可是一知半解,因此能進入這樣一個大公司還是很幸運的。
剛開始工作的半年應該是在上份工作最快樂的時光,那時候我們十來個人被抽調出來做好友系統,由Z組長負責。從產品到開發,大部分都是新入職員工,pm給畫了一個大餅,大家都滿懷憧憬。閑話少說,先介紹一下剛開始接觸後臺開發用到的伺服器框架。
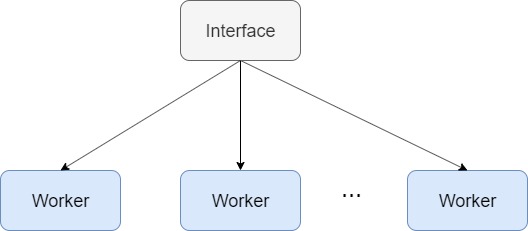
第一個接觸的叫udpserver。顧名思義,就是只支持udp的服務框架。因為我們部門是做音視頻產品的,音視頻數據對實時性要求很高,因此常用udp傳輸數據。Udp server是同步多進程模型,包含1個Interface進程和多個Worker進程。

Iterface進程負責接收來自外部的請求,做一些合法性校驗和格式轉換後,轉發給後端的Worker進程。Worker進程監聽不同的埠收包,並處理業務邏輯。Worker進程的回包直接發給客戶端。
此處有幾個點值得關註:
首先,Worker進程監聽的是不同埠。
監聽相同的埠顯然是更常見的做法,而監聽相同的埠也需要註意一點,即監聽的埠socket必須是從父進程中繼承得到的,而非Worker自己創建的socket。因為對於前者內核才能保證調度的均勻性,而後者是沒有這種效果的,內核只會把請求包扔給同一個Worker。
這裡之所以使用監聽不同埠的方案,是為了保證調度的可控性,請求包發往哪個Worker是有預期的,可以做更個性化的調度策略,問題定位也方便得多。Udp server預設是使用輪詢的調度方式。
第二點是,Worker進程回包是直接返回給客戶端的。
另一種常見做法是通過Interface進程回包,缺點是Interface會成為瓶頸。而Worker直接回包的缺點是向外部暴露Worker,不過這個問題並不十分嚴重。相較之下,我們更希望獲得性能的提升。為了給客戶端回包,Interface會把客戶端的ip和埠封裝到請求包發給Worker。
框架雖簡單,但是性能非常優異,作為echosvr性能可達30w+ QPS。但是這個框架不支持TCP,因此只能作為內部的服務框架使用。
因為很久沒用這個框架了,以上所述可能有不准確或者不充分的地方,望不吝賜教。



