複合選擇器介紹 複合選擇器其實很好理解,說白了就跟我們生活中的有血緣關係家庭成員一樣,通過標簽或者 屬性或 屬性,去找對應的有血緣關係的某個選擇器,具體的大家往下看哦。 如果是初學者對基本的選擇器不是很瞭解的可以看筆者之前寫過的基本選擇器文章, "CSS基本選擇器是什麼?基本選擇器是如何工作" ,在 ...
複合選擇器介紹
- 複合選擇器其實很好理解,說白了就跟我們生活中的有血緣關係家庭成員一樣,通過標簽或者
class屬性或id屬性,去找對應的有血緣關係的某個選擇器,具體的大家往下看哦。 - 如果是初學者對基本的選擇器不是很瞭解的可以看筆者之前寫過的基本選擇器文章,CSS基本選擇器是什麼?基本選擇器是如何工作,在這就不過多的介紹基本選擇器的使用了。
複合選擇器說明表
| 選擇器 | 描述 | 舉例 |
|---|---|---|
| 選擇器1 選擇器2{屬性:值;} | 多元素選擇器。同時匹配選擇器1和選擇器2,多個選擇器之間用逗號隔開即可。 | h1,h2,h3{color: red;} |
| E F {屬性:值;} | 後代元素選擇器,匹配所有屬於E元素後代的F元素,E和F之間用空格隔開即可。 | .box h1{color: red;} |
| E>F{屬性:值;} | 子元素選擇器,匹配所有E元素的子元素為F | div >h1{color:red;} |
| E+F{屬性:值;} | 相鄰元素選擇器,匹配所有緊跟隨著E元素之後的同級元素F | div+div{color:red;} |
多元素選擇器
- 多元素選擇器在工作當中經常會用到,主要用於設置多個元素使用同一種
CSS樣式。 - 讓我們進入多元素選擇器實踐,實踐內容如:將
HTML頁面中的div標簽、h1標簽、p標簽、中的文本顏色設置為紅色。 代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>多元素選擇器</title>
</head>
<style>
div,h1,p{
color: red;
}
</style>
<body>
<div>成功不是打敗別人,而是改變自己。</div>
<h1>成功不是打敗別人,而是改變自己。</h1>
<p>成功不是打敗別人,而是改變自己。</p>
</body>
</html>結果圖

註意:作用給列表中的所有的選擇器設置樣式,
class類選擇器或id選擇器也是一樣,在這裡就拿class類選擇器屬性值為.box為例,其餘的大家可以自己嘗試。代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>多元素選擇器</title>
</head>
<style>
.box,h1,p{
color: red;
}
</style>
<body>
<div class="box" >成功不是打敗別人,而是改變自己。</div>
<h1>成功不是打敗別人,而是改變自己。</h1>
<p>成功不是打敗別人,而是改變自己。</p>
</body>
</html>結果圖

後代元素選擇器
- 讓我們進入後代元素選擇器實踐,實踐內容如:將
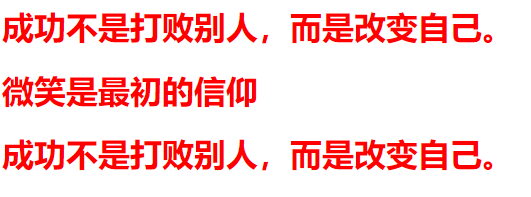
class屬性值為.box的後代元素文本顏色設置為紅色,給大家介紹下結構:class屬性值為.box中一共有三個子元素,第一個h1標簽、第二個h1標簽、第三個div標簽、但是第三個子元素為div標簽裡面還有一個子元素為h1標簽或者我們可以理解為class屬性值為.box的孫子輩元素。 代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>後代元素選擇器</title>
</head>
<style>
.box h1{
color: red;
}
</style>
<body>
<div class="box" >
<h1>成功不是打敗別人,而是改變自己。</h1>
<h1>微笑是最初的信仰</h1>
<div>
<h1>成功不是打敗別人,而是改變自己。</h1>
</div>
</div>
</body>
</html>結果圖

註意:後代選擇器只能包含在
class屬性值為.box裡面的所有屬性。
子元素選擇器
讓我們進入子元素選擇器實踐,實踐內容如:將
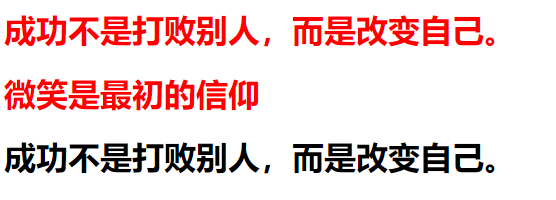
class屬性值為.box的子元素文本顏色設置為紅色,給大家介紹下結構:class屬性值為.box中一共有三個子元素,第一個h1標簽、第二個h1標簽、div標簽、但是第三個子元素為div標簽裡面還有一個子元素為h1標簽或者我們可以理解為class屬性值為.box的孫子輩元素。代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>子元素選擇器</title>
</head>
<style>
.box > h1{
color: red;
}
</style>
<body>
<div class="box" >
<h1>成功不是打敗別人,而是改變自己。</h1>
<h1>微笑是最初的信仰</h1>
<div>
<h1>成功不是打敗別人,而是改變自己。</h1>
</div>
</div>
</body>
</html>結果圖

註意:子元素選擇器和後代元素選擇器是不樣的,子元素選擇器是將
class屬性值為.box中的子元素設置CSS樣式,後代元素選擇器是將class屬性值為.box中的所有元素設置CSS樣式,現在大家應該明白了,為什麼div標簽中的h1標簽文本顏色沒有被渲染的原因了吧,因為div標簽中的h1標簽是孫子輩。
相鄰元素選擇器
- 相鄰元素選擇器必須滿足以下條件才會匹配。
E元素與F元素必須是兄弟關係,意思就是平輩關係。E元素與F元素必須要緊挨著,就是之間不能有任何元素阻擋。- 要求
F元素一定是在E元素的下麵。 - 讓我們進入相鄰元素選擇器實踐,實踐內容如:將
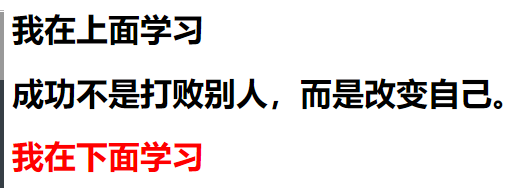
HTML頁面中的class屬性值為.box的相鄰元素文本顏色設置為紅色。 代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>相鄰元素選擇器</title>
</head>
<style>
.box + h1{
color: red;
}
</style>
<body>
<h1>我在上面學習</h1>
<div class="box" >
<h1>成功不是打敗別人,而是改變自己。</h1>
</div>
<h1>我在下麵學習</h1>
</body>
</html>結果圖

註意:大家一定要註意以上的
2個必須和1個一定的規則,否則CSS樣式不會被渲染。



