[TOC] CSS屬性相關 寬和高 width屬性可以為元素設置寬度 height屬性可以為元素設置高度 只有塊級標簽才可以設置長度,行內標簽設置了也沒有任何作用,只取決於文本內容大小 字體屬性 文本顏色 直接寫 顏色英文 color: red 直接利用pycharm提供的取色器 rgb(125,1 ...
目錄
CSS屬性相關
寬和高
- width屬性可以為元素設置寬度
- height屬性可以為元素設置高度
- 只有塊級標簽才可以設置長度,行內標簽設置了也沒有任何作用,只取決於文本內容大小
字體屬性
文本顏色
- 直接寫 顏色英文 color: red
#FF0000直接利用pycharm提供的取色器- rgb(125,125,125) 獲取三基色
- rgba(128,128,128,0.3) 最後一個數字只是用來調節顏色的透明度
文本字體
用font-family 控制字體種類
body {
font-family: "Microsoft Yahei", "微軟雅黑", "Arial", sans-serif
}字體大小
用font-size
p {
font-size: 36px;
}字體粗細
| 值 | 描述 |
|---|---|
| normal | 預設值,標準粗細 |
| bold | 粗體 |
| bolder | 更粗 |
| lighter | 更細 |
| 100~900 | 設置具體粗細,400等同於normal,而700等同於bold |
文字屬性
文字對齊
text-align屬性規定了元素的中文本的水平對齊方式
| 值 | 描述 |
|---|---|
| left | 左對齊,預設就是左對齊 |
| right | 右對齊 |
| center | 居中對齊 |
文字裝飾
text-decoration 屬性用來給文字添加特殊效果
| 值 | 描述 |
|---|---|
| none | 預設。定義標準的文本。 |
| underline | 定義文本下的一條線。 |
| overline | 定義文本上的一條線。 |
| line-through | 定義穿過文本下的一條線。 |
註意: 一個應用場景就是 :
<style>
a {
text-decoration: none;
}
</style>
<a href="https://www.baidu.com">首頁</a>原本a標簽上內的文字有下劃線,可以用text-decoration: none;去掉
首行縮進
將段落的第一行縮進 32像素:
p {
text-indent: 32px;
}背景屬性
/*背景顏色*/
background-color: orange;
/*背景圖片*/
background-image: url("123.png");
/*背景圖片平鋪排滿整個頁面*/
background-repeat: repeat;
/*背景圖片不平鋪*/
background-repeat: no-repeat;
/*背景圖片只在水平方向上平鋪*/
background-repeat: repeat-x;
/*背景圖片只在垂直方向上平鋪*/
background-repeat: repeat-y;
/*背景圖片的位置*/
background-position: 20px 30px;支持簡寫:background:#336699 url('1.png') no-repeat left top;
通常一個頁面上的一個個的小圖標並不是單獨的,而是一張非常大的圖片,該圖片上有網址所用到的所有的小圖標通過控制背景圖片的位置,來顯示不同的樣式。
補充
/*用來固定背景圖片*/
background-attachment: fixed;邊框
邊框屬性
分別寫顏色、字體、樣式
- border-width
- border-style
- border-color
#d1 {
border-width: 2px;
border-style: solid;
border-color: red;
}通常使用簡寫方式:
#d1 {
border: 2px solid red;
}邊框樣式
| 值 | 描述 |
|---|---|
| none | 無邊框。 |
| dotted | 點狀虛線邊框。 |
| dashed | 矩形虛線邊框。 |
| solid | 實線邊框。 |
border-radius
能實現圓角邊框的效果
<style>
div {
border: 1px solid blue;
background-color: red;
height: 200px;
width: 200px;
border-radius: 10px;
}
</style>display屬性
inline 將塊兒級標簽變成行內標簽
block 能夠將行內標簽 也能設置長寬和獨占一行
inline-block; /*即可以設置長寬 也可以在一行展示*/
display:none 隱藏標簽 並且標簽原來占的位置也沒有了
visibility:hidden 隱藏標簽 但是標簽原來的位置還在 CSS盒子模型
- margin: 用於控制元素與元素之間的距離;margin的最基本用途就是控制元素周圍空間的間隔,從視覺角度上達到相互隔開的目的。 外邊距
- padding: 用於控制內容與邊框之間的距離; 內邊距(內填充)
- Border(邊框): 圍繞在內邊距和內容外的邊框。
- Content(內容): 盒子的內容,顯示文本和圖像。
margin外邊距
.c1 {
margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px;
}
/*可以簡寫*/
.c1 {
margin: 5px 10px 15px 20px;
}
/*居中, 只能左右居中,不能上下居中*/
.c2 {
margin: 0 auto;
}順序為:上右下左
padding內邊距
.c3 {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
/*簡寫*/
.c3 {
padding: 5px 10px 15px 20px;
}與margin一樣,也是順序為:上右下左
float浮動
在css中,任何元素都可以浮動
浮動的元素是脫離正常文檔流的(原來的位置會讓出來)
瀏覽器會優先展示文本內容
.c1 {
height: 100px;
width: 100px;
background-color: red;
float: left; /*向左浮動*/
}
.c2 {
height: 100px;
width: 100px;
background-color: green;
float: right; /*向右浮動*/
}
.c3 {
height: 100px;
width: 100px;
background-color: blue;
float: none; /*預設值,不浮動*/
}浮動造成的影響:
會造成父標簽塌陷
clear
clear屬性能清除浮動帶來的影響
| 值 | 描述 |
|---|---|
| left | 在左側不允許浮動元素。 |
| right | 在右側不允許浮動元素。 |
| both | 在左右兩側均不允許浮動元素。 |
| none | 預設值。允許浮動元素出現在兩側。 |
| inherit | 規定應該從父元素繼承 clear 屬性的值。 |
清除浮動影響可以用 :
.clearfix:after {
content: '';
clear: both; /*左右兩邊不能右浮動的元素*/
display: block;
}
/*誰塌陷就把clearfix加給誰*/overflow溢出
| 值 | 描述 |
|---|---|
| visible | 預設值。內容不會被修剪,會呈現在元素框之外。 |
| hidden | 內容會被修剪,並且其餘內容是不可見的。 |
| scroll | 內容會被修剪,但是瀏覽器會顯示滾動條以便查看其餘的內容。 |
| auto | 如果內容被修剪,則瀏覽器會顯示滾動條以便查看其餘的內容。 |
- overflow(水平和垂直均設置)
- overflow-x(設置水平方向)
- overflow-y(設置垂直方向
/*設置圓形*/
定位
所有的標簽預設都是靜態的,無法改變位置
position: static;
必須將靜態的狀態修改成定位之後
相對定位 relative
相對於標簽原來的位置 移動
絕對定位 absolute
相對於已經定位過(只要不是static都可以)的父標簽 再做定位
固定定位 fixed
相對於瀏覽器視窗固定在某個位置不動
脫離文檔流
- 脫離文檔流:絕對定位、固定定位
- 不脫離文檔流:相對定位
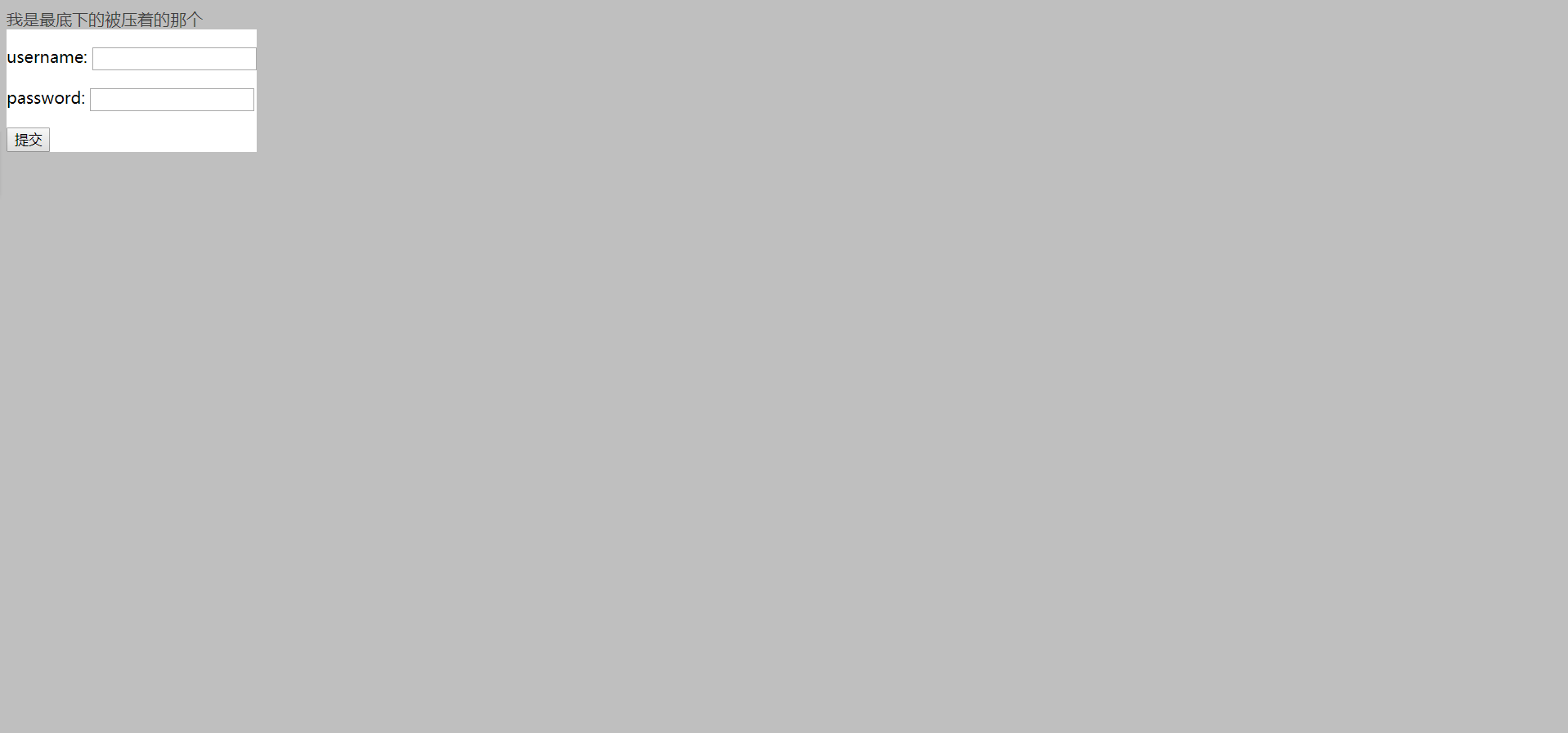
x-index
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.cover {
background-color: rgba(128,128,128,0.5);
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 999;
}
.modal {
background-color: white;
position: fixed;
/*top: 50%;*/
/*left: 50%;*/
z-index: 1000;
}
</style>
</head>
<body>
<div>我是最底下的被壓著的那個</div>
<div class="cover"></div>
<div class="modal">
<form action="">
<p>username:
<input type="text">
</p>
<p>password:
<input type="password">
</p>
<input type="submit">
</form>
</div>
</body>
</html>
透明度
opacity
用來定義透明效果。取值範圍是0~1,0是完全透明,1是完全不透明。


