一、偽元素選擇器 1.什麼是偽元素選擇器 偽元素選擇器作用給指定標簽的內容前面添加一個子元素,或者給指定標簽的內容後面添加一個子元素。 2.格式: 標簽名稱::before{ 屬性名稱:值; } 給指定標簽的內容前面添加一個子元素 標簽名稱::after{ 屬性名稱:值; } 給指定標簽的內容後面添 ...
一、偽元素選擇器
1.什麼是偽元素選擇器
偽元素選擇器作用給指定標簽的內容前面添加一個子元素,或者給指定標簽的內容後面添加一個子元素。
2.格式:
標簽名稱::before{
屬性名稱:值;
}
給指定標簽的內容前面添加一個子元素
標簽名稱::after{
屬性名稱:值;
}
給指定標簽的內容後面添加一個子元素
我們舉個例子:
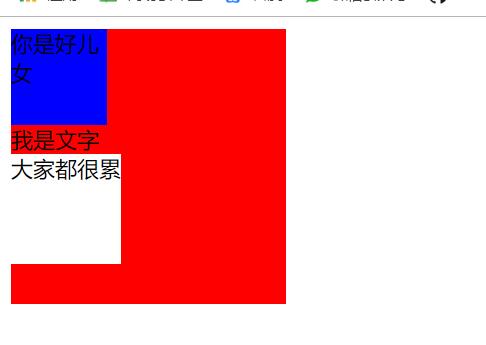
div{ width:200px; height: 200px; background-color: red; } /*p{*/ /*width: 50px;*/ /*height: 50px;*/ /*background-color: pink;*/ /*}*/ div::before{ content:"你是好兒女"; width:70px; height: 70px; background-color: blue; display:block;/*如果不加這個顯示的方式,那麼上面設置寬高就不會生效*/ } div::after{ content:"大家都很累"; width: 80px; height: 80px; display: block; background-color: white; } ..............省略代碼........... <div> <!--<p>愛你</p>--> 我是文字 <!--<p>不愛你</p>--> </div>

註意:指定添加的子元素中還可以添加一個屬性
visibility:hidden;我們這個偽元素中的內容就會隱藏起來。
二、清除浮動方式五
1.
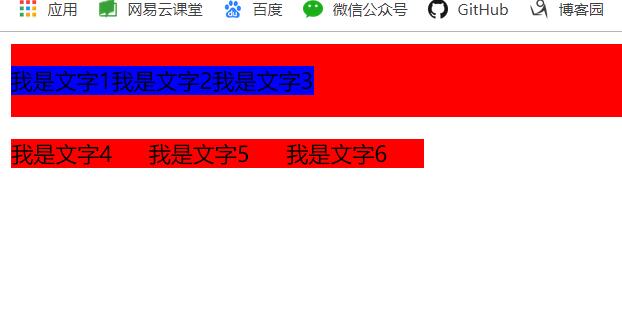
.box1{ background-color: red; /*border:1px white solid;*/ } .box2{ background-color: green; /*border:1px white solid;*/ } .box1 p{ width:100px; background-color: blue; } .box2 p{ width:100px; background-color: red; } p{ float:left: } .box1::after{ content:"";/*設置子元素為空*/ display:block; height: 0;/*不占用空間*/ visibility: hidden; clear:both;/*這個很重要*/ } </style> </head> <body> <div class="box1"> <p>我是文字1</p> <p>我是文字2</p> <p>我是文字3</p> </div> <div class="box2"> <p>我是文字4</p> <p>我是文字5</p> <p>我是文字6</p> </div>

三、源碼:
D136_PseudoElementSelector.htmlD137_ClearFloatFive.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/D136_PseudoElementSelector.html
https://github.com/ruigege66/HTML_learning/blob/master/D137_ClearFloatFive.html
2.CSDN:https://blog.csdn.net/weixin_44630050(心悅君兮君不知-睿)
3.博客園:https://www.cnblogs.com/ruigege0000/
4.歡迎關註微信公眾號:傅里葉變換,個人賬號,僅用於技術交流,後臺回覆“禮包”獲取Java大數據學習視頻禮包




