最近寫一個需求時遇到一個問題,用戶需要通過點擊一個按鈕直接讀取他自己電腦上D盤的一個txt文件內容顯示到頁面,因為項目現在是用ZK寫的.我對於ZK也是剛剛瞭解不就,很多都還不是很熟.起初我是想用io流去讀取,然後寫完發現,這樣每次讀取的都是伺服器上的D盤下的txt文件,所以在網上找了很久.很多都是獲 ...
最近寫一個需求時遇到一個問題,用戶需要通過點擊一個按鈕直接讀取他自己電腦上D盤的一個txt文件內容顯示到頁面,因為項目現在是用ZK寫的.我對於ZK也是剛剛瞭解不就,很多都還不是很熟.起初我是想用io流去讀取,然後寫完發現,這樣每次讀取的都是伺服器上的D盤下的txt文件,所以在網上找了很久.很多都是獲取伺服器上的文件夾或者是上傳到伺服器再讀取.直接通過文件地址讀取文件內容很少.因為這樣很不安全.目前我也只找到了一種,但是只限於IE瀏覽器.
<?page title="new page title" contentType="text/html;charset=UTF-8"?>
<zk>
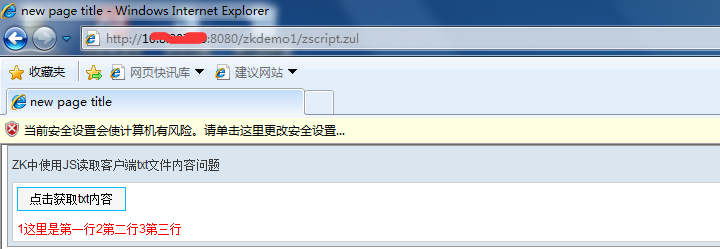
<window title="ZK中使用JS讀取客戶端txt文件內容問題" border="normal">
<button label="點擊獲取txt內容" id="butt"/>
<label id="filePath" value="D:\\test.txt" style="display:none"/>
<separator/>
<label id="info" style="color:red"/>
<script><![CDATA[
zk.afterMount(function(){
jq("$butt").click(function(){
try{
var fs =new ActiveXObject("Scripting.FileSystemObject");
}catch(e){
alert("瀏覽器不相容,安全級別太高,無法讀取,請使用IE瀏覽器打開!");
}
var ts,s;
var str = "";
var ForReading = 1;
//文件路徑,這裡是寫死在label
var path = jq("$filePath").text();//這裡用 .val()獲取不到值,畢竟不是jsp
//讀取文件的內容。
ts = fs.OpenTextFile(path,ForReading,true);
while(!ts.AtEndOfStream){
s = ts.ReadLine();
str+=s;
}
ts.Close();
jq("$info").text(str);
});
});
]]></script>
</window>
</zk>


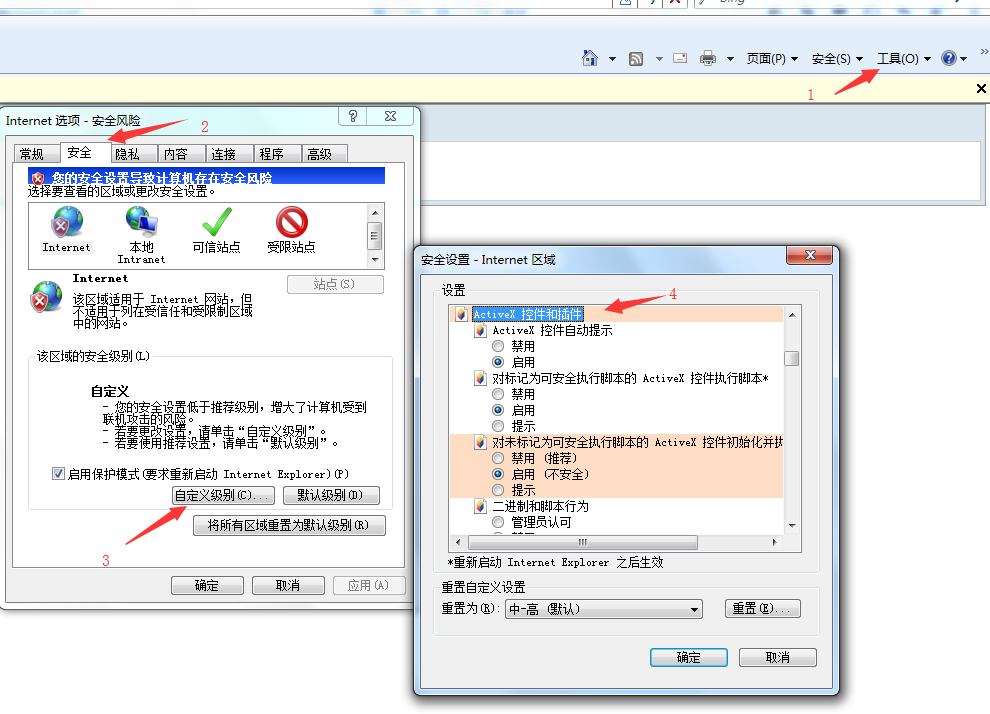
因為ActiveX是IE流量器的插件,所以這個只能在IE瀏覽器可用.如果你發現IE瀏覽器也沒出來,那你可能是ActiveX插件相關功能沒開,需要在IE瀏覽器進行如下設置

然後就出來了,但是這樣網也就會提示 存在安全風險,沒辦法,這種操作本來就是不安全的行為.其他瀏覽器,目前我只知道必須用戶通過手動選擇文件後在讀取文件內容,沒發現能通過文件路徑直接去讀取客戶端電腦上的文件.如果哪位大神知道,可以分享給我哦.



