1:CSS雪碧圖:CSS雪碧圖 即 CSS Sprites,也有人叫它CSS精靈圖。 2:雪碧圖的由來:一個網站的頁面需要大量的小圖片或者小圖標,但是大量的圖片如果放在伺服器上,每次當打開網站並且向伺服器發送請求,那麼請求的次數將大大增加。由此出現了雪碧圖的概念 3:用處:是一種CSS圖像合併技術, ...
1:CSS雪碧圖:CSS雪碧圖 即 CSS Sprites,也有人叫它CSS精靈圖。
2:雪碧圖的由來:一個網站的頁面需要大量的小圖片或者小圖標,但是大量的圖片如果放在伺服器上,每次當打開網站並且向伺服器發送請求,那麼請求的次數將大大增加。由此出現了雪碧圖的概念
3:用處:是一種CSS圖像合併技術,方法是將眾多小圖標合併到同一張圖上,用來減輕http請求壓力。然後通過操作CSS的background屬性,控制背景的位置以及大小,來展示需要的部分。
我也從網上找到了一張雪碧圖:(其實就是一張圖片放置各種各樣的小圖標)

如果獲取精靈圖裡的小圖標呢?
第一步:我們需要下載有關製作圖片的軟體 例如PS 和 FW 在這我用的是FW。
第二步:把圖片在軟體中打開。
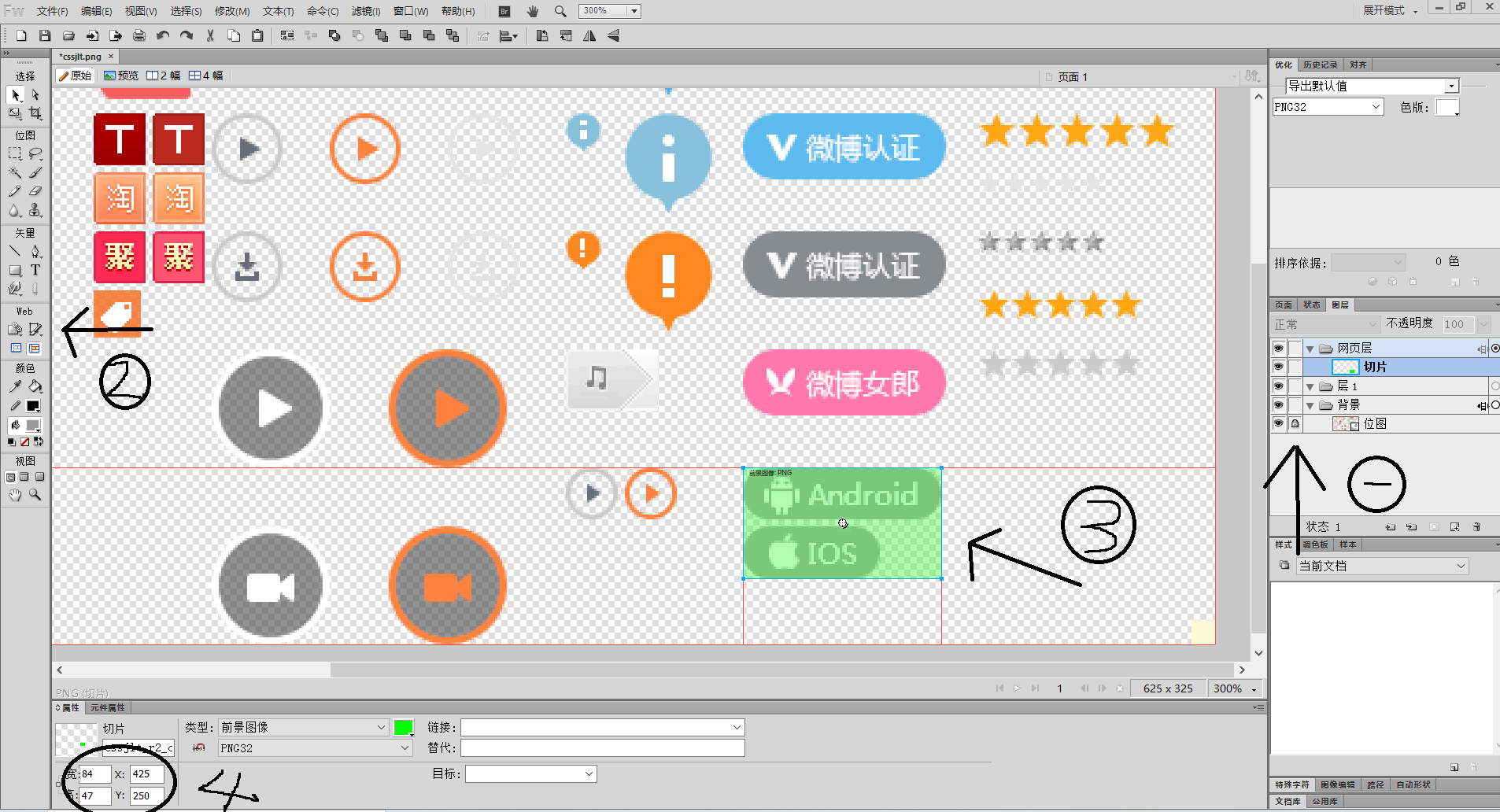
打開後:
1: 在FW的右側中間層 有一個 圖層,然後點擊圖層裡面 有一個叫 點陣圖 在前面的小方框點擊一下 就會出現一把鎖。這樣就不怕把圖片搞的亂七八糟的了。
2:在軟體的左側 WEB里有一個叫 “切片”工具 然後點擊 用切片工具去選中精靈圖裡你想要的圖標。
3: 選中後在軟體的下側就可以查看你選中圖片的寬和高 還有圖標在圖片的位置了。因為只有這種軟體才能完美沒有誤差的獲取的到。

第三步:獲取到你想要的值後,使用你的編程軟體,在你個某個元素設置背景圖片的時候先引進 精靈圖,然後通過 background-position來定位。
<div class="twoimage"></div>
.twoimage{
width:84px;
height: 47px;
background-image: url(images/cssjlt.png);
background-position: -425px -250px;
}
這樣就獲取到精靈圖裡的小圖標了,可以減少許多不必要的圖片。
2019-11-07 15:42:42


