含義: insertAdjacentHTML() 將指定的文本解析為HTML或XML,並將結果節點插入到DOM樹中的指定位置。它不會重新解析它正在使用的元素,因此它不會破壞元素內的現有元素。這避免了額外的序列化步驟,使其比直接innerHTML操作更快。 用法: 1 element.insertAd ...
含義:
insertAdjacentHTML() 將指定的文本解析為HTML或XML,並將結果節點插入到DOM樹中的指定位置。它不會重新解析它正在使用的元素,因此它不會破壞元素內的現有元素。這避免了額外的序列化步驟,使其比直接innerHTML操作更快。 用法:1 element.insertAdjacentHTML(position, text);
名詞解釋:
1.element:目標元素;
2.insert:插入;
3.Adjacent: 與…毗連的; 鄰近的;
4.HTML:大家用的html佈局;
text:一段字元串,此方法會將其解析為節點對象,然後插入目標元素指定位置;
positon:規定被插入的位置的關鍵字;
position有四個參數選項:
1.beforebegin:規定在目標元素的外部開始位置插入。
2.afterbegin:規定在目標元素的內部開始位置插入。
3.beforeend:規定在目標元素的內部結束位置插入。
4.afterend:規定在目標元素的外部結束位置插入。
弄個圖會更清晰點:

重點註意:該方法會將指定的文本解析為HTML或XML(也就是說標簽會被解析)
實例:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <style type="text/css"> 7 #bluerec { 8 width:200px; 9 height:150px; 10 background-color:blue; 11 } 12 p { 13 width:100px; 14 height:80px; 15 background-color:red; 16 } 17 </style> 18 </head> 19 <body> 20 <br /> 21 <hr /> 22 <div id = "bluerec"></div> 23 <br /> 24 <input id = "s" type = "button" value = "點擊插入"/> 25 26 <script type="text/javascript"> 27 window.onload = function(){ 28 var blueRec = document.getElementById("bluerec"); 29 var btn = document.getElementsByTagName("input")[0]; 30 var str = "<p></p>"; 31 btn.onclick = function(){ 32 blueRec.insertAdjacentHTML("beforebegin",str); 33 } 34 } 35 </script> 36 </body> 37 </html>
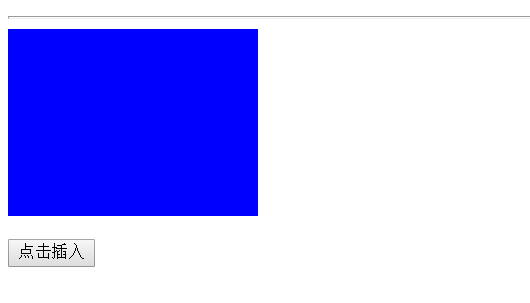
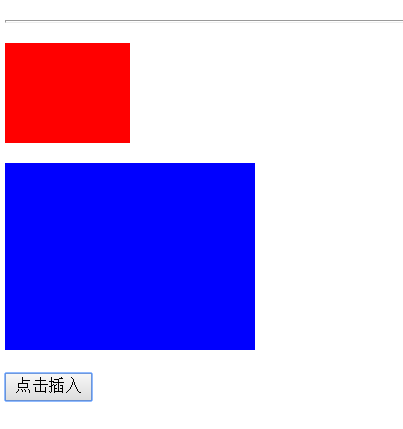
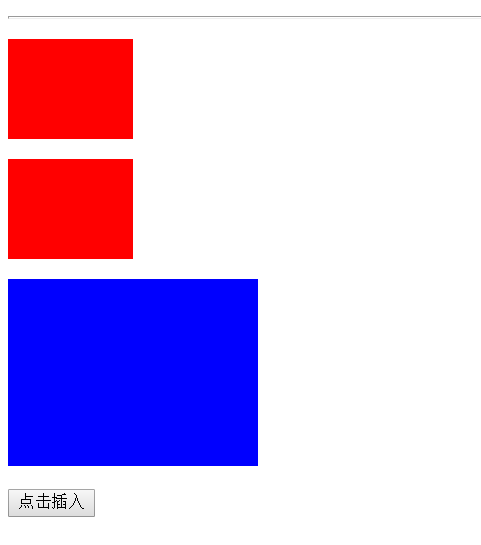
實際效果:



對上述代碼的解析:
1.初始狀態:一條分割線、藍色div、按鈕
2.點擊按鈕後:在藍色div上插入了p標簽,取代了分割線的位置,分割線位置上移
使用場景:需要在原有元素周圍追加元素時,比起innerHTML效率更高,相容性更好



