webPack 也更新到了4.0階段,今天看了一下官網,總結一下,零基礎的學習路徑吧。 (1)首先需要下載 webPake和webpack cli npm install webpack webpack-cli (2)下載完之後,則是建立新的文件夾,進行初始化 //webpack 初始化 npm i ...
webPack 也更新到了4.0階段,今天看了一下官網,總結一下,零基礎的學習路徑吧。
(1)首先需要下載 webPake和webpack cli
npm install webpack webpack-cli
(2)下載完之後,則是建立新的文件夾,進行初始化
//webpack 初始化 npm init
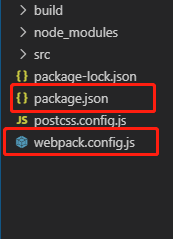
(3)完成之後,則是從零配置webpack 需要在根目錄下,建立一個 webpack.config.js 的文件,裡面用來寫webpack 的配置

(4)配置webpack 因為webpack 是基於node.js 運行的,所以首先需要在文件里配置

(5)眾所周知,webpack 的工作機制就是把一堆文件打包成 瀏覽器所認識的html 和js 和 css,那麼就需要打包的入口文件和打包之後的出口文件夾啊
mode: "production", //模式有兩種 production development
entry: './src/index.js', //入口
output: {
filename: "build.js", //打包後得文件名 [hash:8] 文件名只顯示hash得前8位
path: __dirname + '/build', //絕對路徑
},
這裡的註釋都相當清楚了,所以就不一一解釋了,production 是生產模式(也就是上線的版本);development 是開發模式
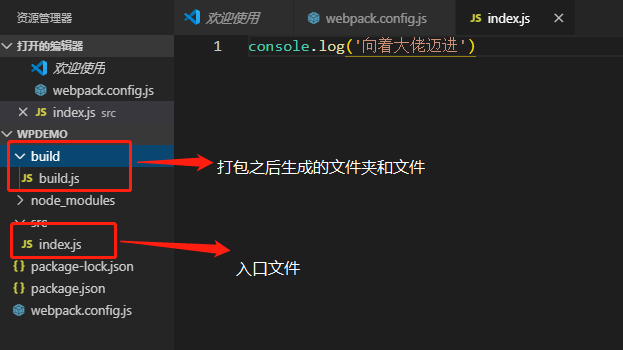
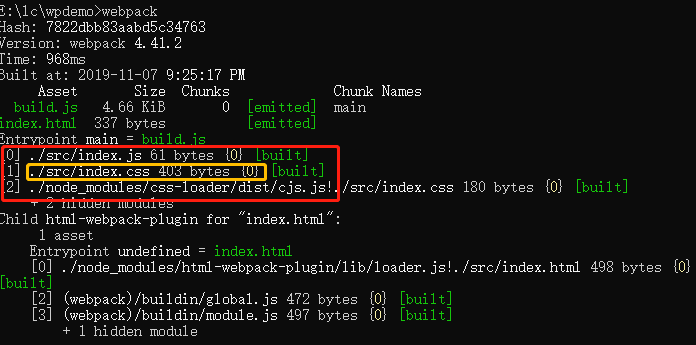
(6)到了這一步,最基礎的就完成了,我們就可以做一個測試了,新建一個src文件夾,在裡面建立一個index.js ,輸入一點東西,然後運行webpack 則會看見他自動打包成buil文件夾,併在裡面生成index.js

這個意味著打包成功

(7)但是是不是有什麼不對呢?哪裡不對勁呢?如果我想讓他生成index.html文件呢?怎麼生成?------那麼就需要用到插件了
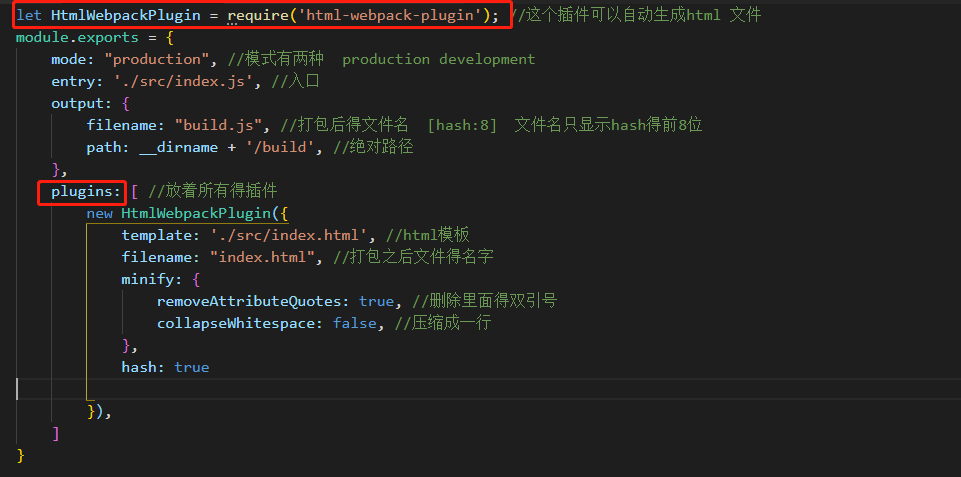
html-webpack-plugin 這個插件可以在build 文件夾下自動生成index.html (首先我們需要在命令行中下載這個插件 然後再將其配置到webpack.config.js文件中)
//下載插件 npm add html-webpack-plugin
然後則是在配置文件中進行引用
plugins 這個屬性是放置所有用到的插件

運行成功之後則會自動載入出文件(並且還會主動引入build 文件夾下麵的js 文件)

(8)那麼如果又css 文件呢?哪有改如何去打包呢?中間又會涉及到那些問題呢?
css 文件,我們就需要用到 loader (他的作用就是將瀏覽器不認識的文件轉換成所認識的js或css文件)
loader 的工作機制順序是: 從右向左,從上往下
css 文件中,我們用到的是 css-loader 和style-loader 所以我們應該先下載下來,然後再進行配置
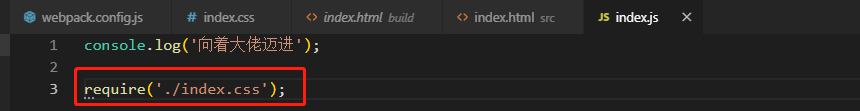
這裡我們需要註意的是,在src 文件中,我們在index.js 中引入css 文件時應該用 require 的方式來引入

這樣我們可以見已經打包成功了

(9)那麼,問題又來了,既然js 都可以單獨打包成一個文件,css 是不是也可以呢
mini-css-extract-plugin 這個插件,則是會主動生成一個css 文件,將其插入在 link 標簽裡面 之後我們需要的就是在配置文件中進行配置就ok了

(10)仔細的你會發先又有個小小的問題(就是即使在生產模式下,js 文件被壓縮成一行了,但是生成的css 卻沒有呢?這又怎麼解決呢)
這時候需要兩個插件來解決
let OptimizeCss = require('optimize-css-assets-webpack-plugin'); //這個插件可以壓縮css文件 let UglifyJs = require('uglifyjs-webpack-plugin') //有了css 壓縮必須加上這個js壓縮 不然 js 文件不會別壓縮

(11)這些都弄完了,那麼如果是時css 文件中又圖片呢? js 文件中有圖片呢?那咋整?咱下次再接著說。。。
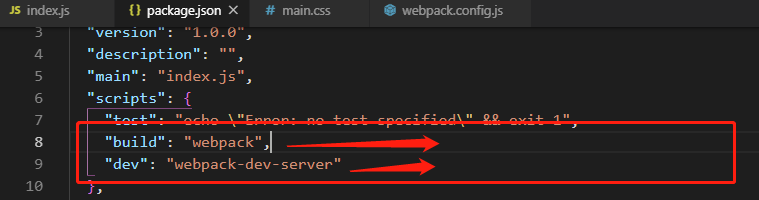
(12)咦~ 插播一個小小的知識點,大家都知道vue 是集合了webpack 的,打包時直接 npm run build 就好了,那你知道咋配置的嗎?

OK,這次真拜拜了~~~~



