前幾天想偽造一些數據,用到了隨機數,沒有自己寫,便在網上找了一下,找到了這篇文章:https://www.cnblogs.com/starof/p/4988516.html 。之後測試了一下,發現了一個關於parseInt的問題。最後發現造成問題的原因是對該方法不夠瞭解,下麵詳細說一下具體的過程。 ...
前幾天想偽造一些數據,用到了隨機數,沒有自己寫,便在網上找了一下,找到了這篇文章:https://www.cnblogs.com/starof/p/4988516.html 。之後測試了一下,發現了一個關於parseInt的問題。最後發現造成問題的原因是對該方法不夠瞭解,下麵詳細說一下具體的過程。
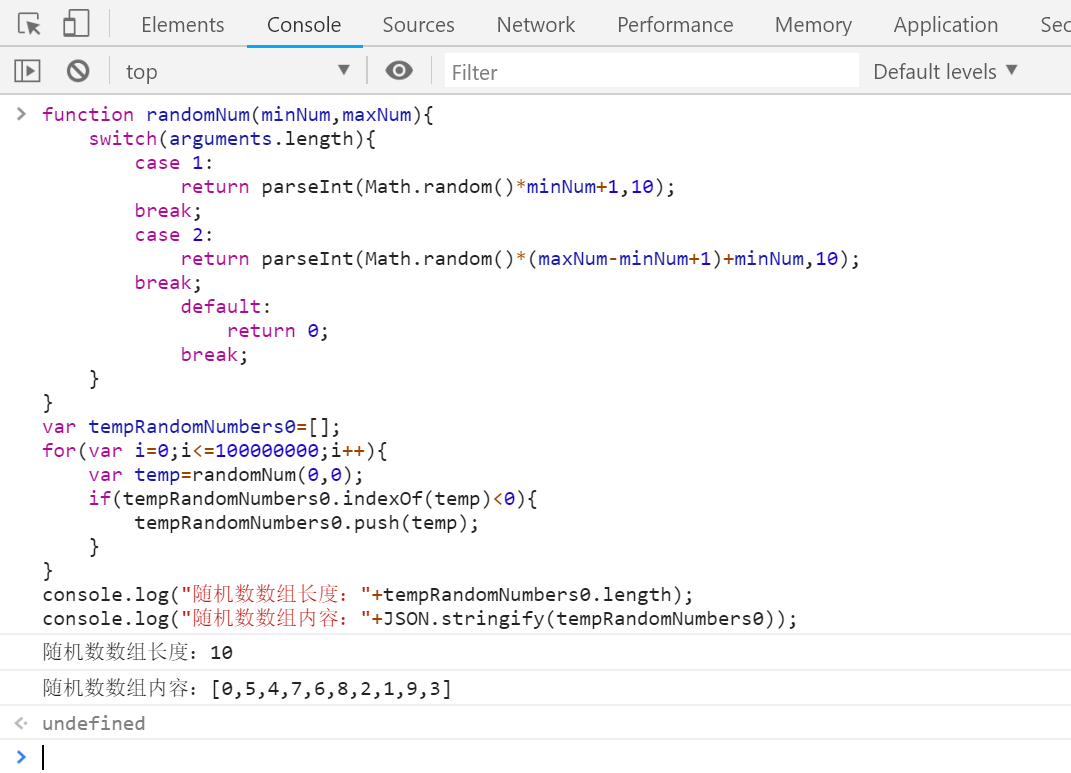
上文中連接中的隨機數方法是這樣的(並添加一些測試代碼):

var temp=randomNum(0,0); 這樣調用鏈接中的方法,按照方法中的邏輯應該永遠返回0才對,為什麼還包含其他的數字……下麵是一步一步的測試。
一、我先修改了一下上面的方法,我想要的效果是可以傳入0-2個參數,並且參數大小不分先後:
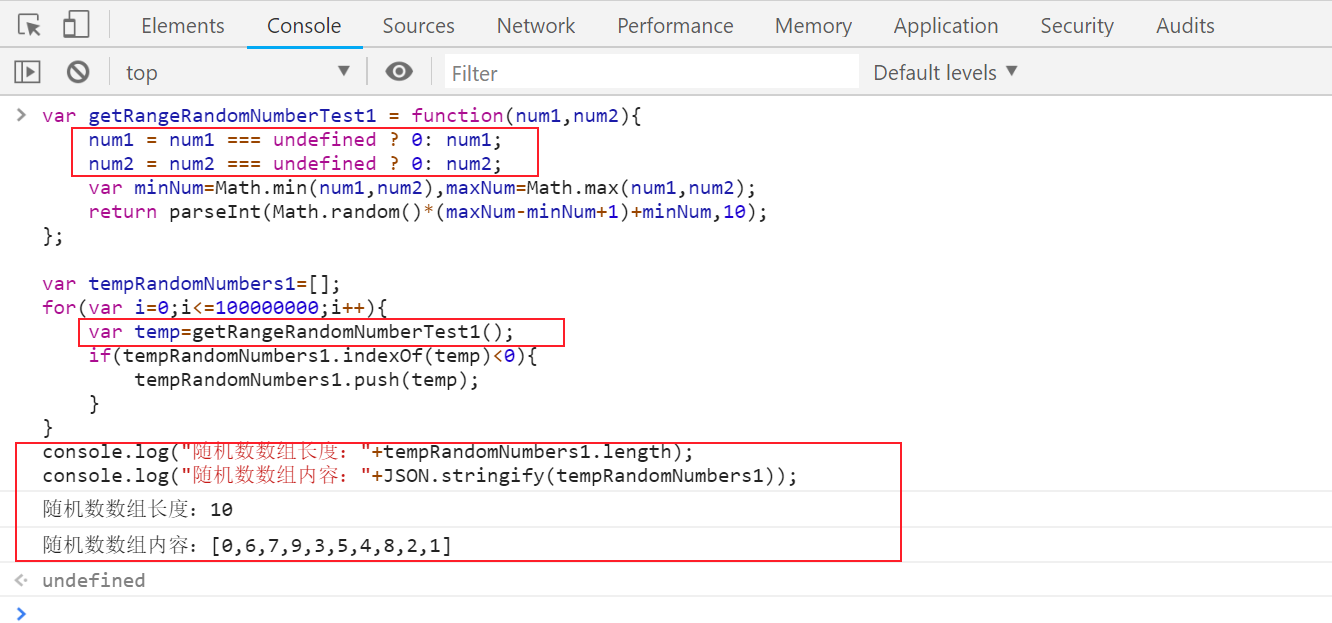
// 獲取隨機數測試1 var getRangeRandomNumberTest1 = function(num1,num2){ num1 = num1 === undefined ? 0: num1; num2 = num2 === undefined ? 0: num2; var minNum=Math.min(num1,num2),maxNum=Math.max(num1,num2); return parseInt(Math.random()*(maxNum-minNum+1)+minNum,10); }; var tempRandomNumbers1=[]; for(var i=0;i<=100000000;i++){ var temp=getRangeRandomNumberTest1(); if(tempRandomNumbers1.indexOf(temp)<0){ tempRandomNumbers1.push(temp); } } console.log("隨機數數組長度:"+tempRandomNumbers1.length); console.log("隨機數數組內容:"+JSON.stringify(tempRandomNumbers1));
看一下測試結果:

這次結果沒有什麼意外,和上面的一樣。
二、我想看一下,用這種方式調用,什麼條件下返回結果不為0,下麵是測試2:
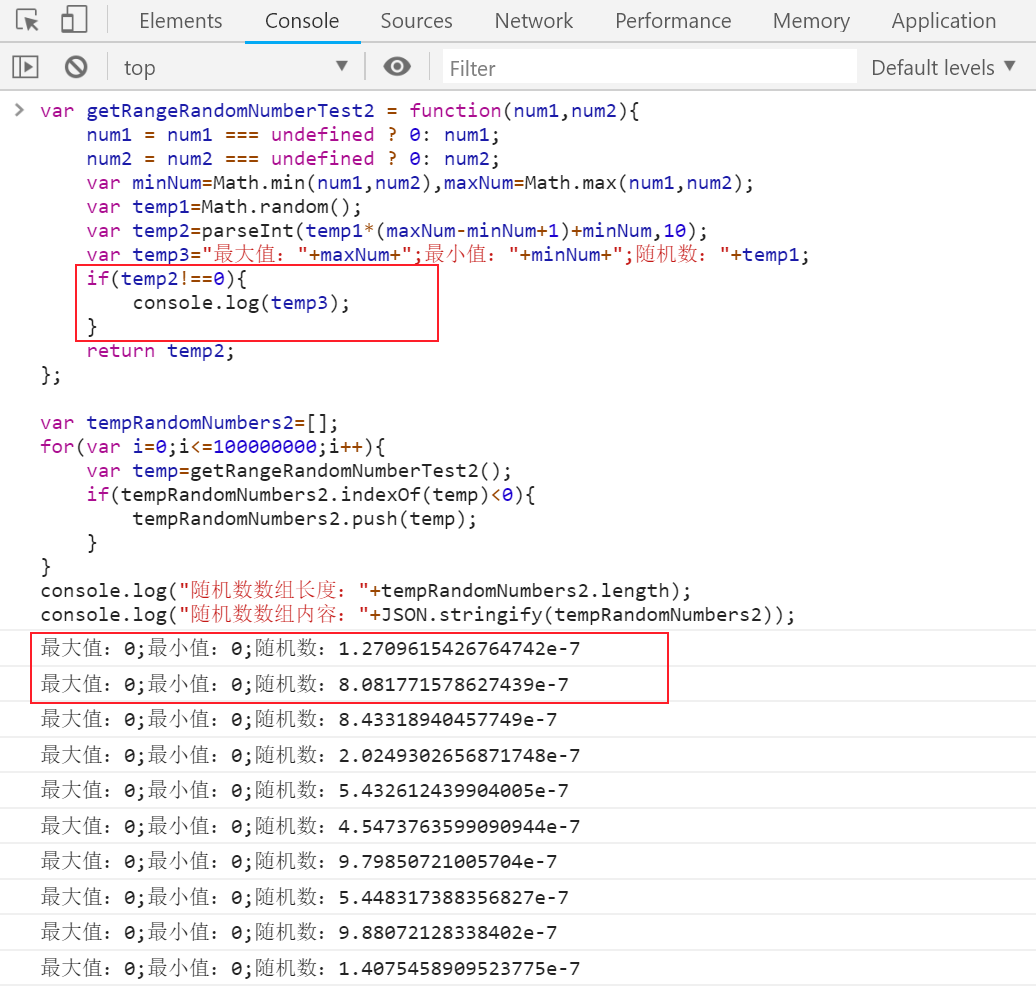
// 獲取隨機數測試2 var getRangeRandomNumberTest2 = function(num1,num2){ num1 = num1 === undefined ? 0: num1; num2 = num2 === undefined ? 0: num2; var minNum=Math.min(num1,num2),maxNum=Math.max(num1,num2); var temp1=Math.random(); var temp2=parseInt(temp1*(maxNum-minNum+1)+minNum,10); var temp3="最大值:"+maxNum+";最小值:"+minNum+";隨機數:"+temp1; if(temp2!==0){ console.log(temp3); } return temp2; }; var tempRandomNumbers2=[]; for(var i=0;i<=100000000;i++){ var temp=getRangeRandomNumberTest2(); if(tempRandomNumbers2.indexOf(temp)<0){ tempRandomNumbers2.push(temp); } } console.log("隨機數數組長度:"+tempRandomNumbers2.length); console.log("隨機數數組內容:"+JSON.stringify(tempRandomNumbers2));
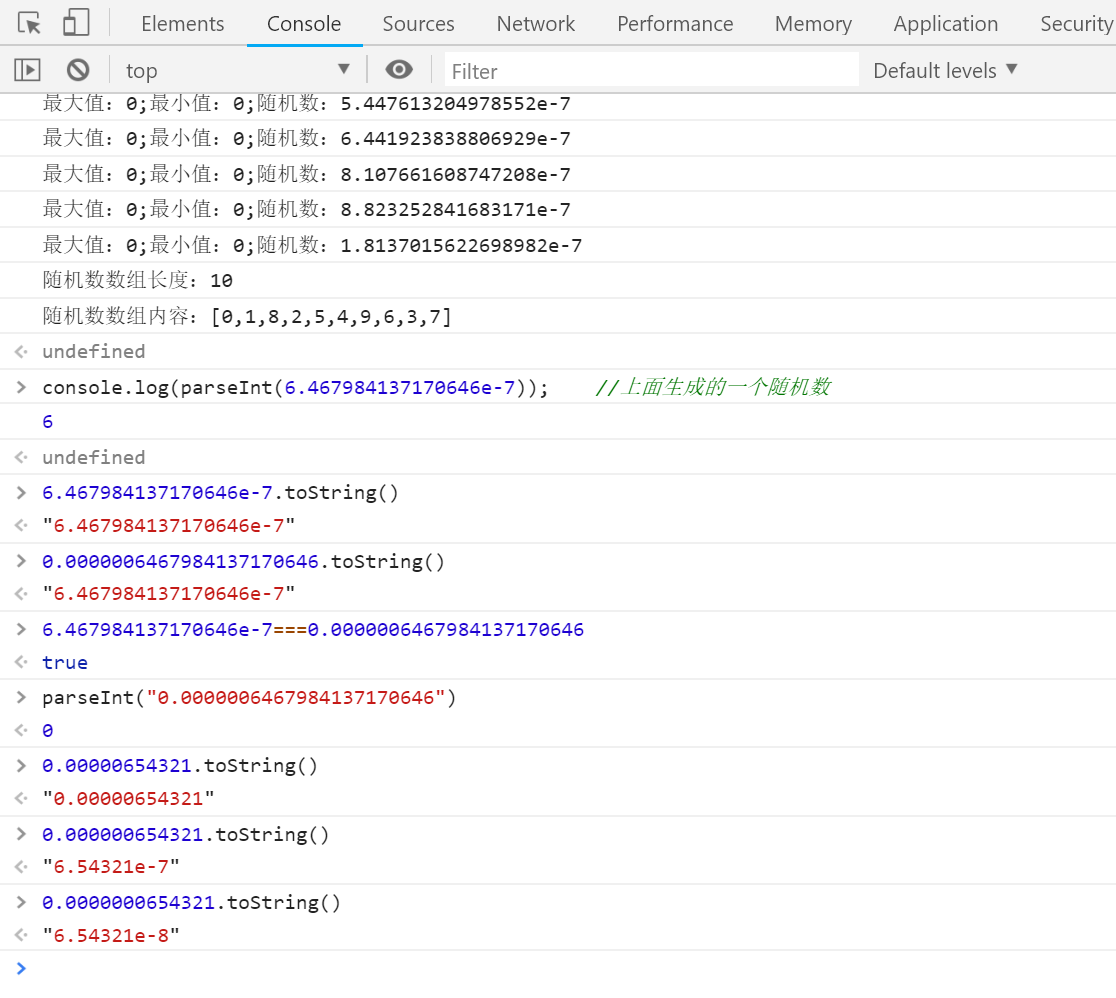
同樣再看一下測試結果:

console.log(parseInt(6.467984137170646e-7)); //上面生成的一個隨機數 //輸出結果:6
這裡發現了一些問題,返回結果不為0的時候,生成的隨機數都特別小;之後查了一下parseInt函數的定義和語法
//定義 parseInt() 函數可解析一個字元串,並返回一個整數。 //語法 parseInt(string, radix)
parseInt函數的第一個參數是字元串,那執行parseInt(6.467984137170646e-7)的過程應該是先將6.467984137170646e-7轉成一個字元串
6.467984137170646e-7.toString() //輸出結果:"6.467984137170646e-7" 0.0000006467984137170646.toString() //輸出結果:"6.467984137170646e-7" 6.467984137170646e-7===0.0000006467984137170646 //輸出結果:true
這時結果就要浮出水面了。在數字中6.467984137170646e-7,"e"有特定的含義。但是"6.467984137170646e-7"就是一個字元串,其中"e"沒有什麼特殊含義,不能表示10的幾次冪,和其他的字元沒有什麼區別。
parseInt("0.0000006467984137170646") //輸出結果:0 //這個結果是我們想要的結果
看到結果,現在問題應該是0.0000006467984137170646轉為字元串的問題了
0.00000654321.toString() //輸出結果:"0.00000654321" 0.000000654321.toString() //輸出結果:"6.54321e-7" 0.0000000654321.toString() //輸出結果:"6.54321e-8"

問題就在這裡,Math.random()生成的隨機數特別小時(小數點後面有連續的>=6個0時),這個小數會用科學計數法表示……
既然這樣調用有問題(雖然是非常規調用),我想在換一種方式獲取隨機數。
三、下一種獲取隨機數的方法:
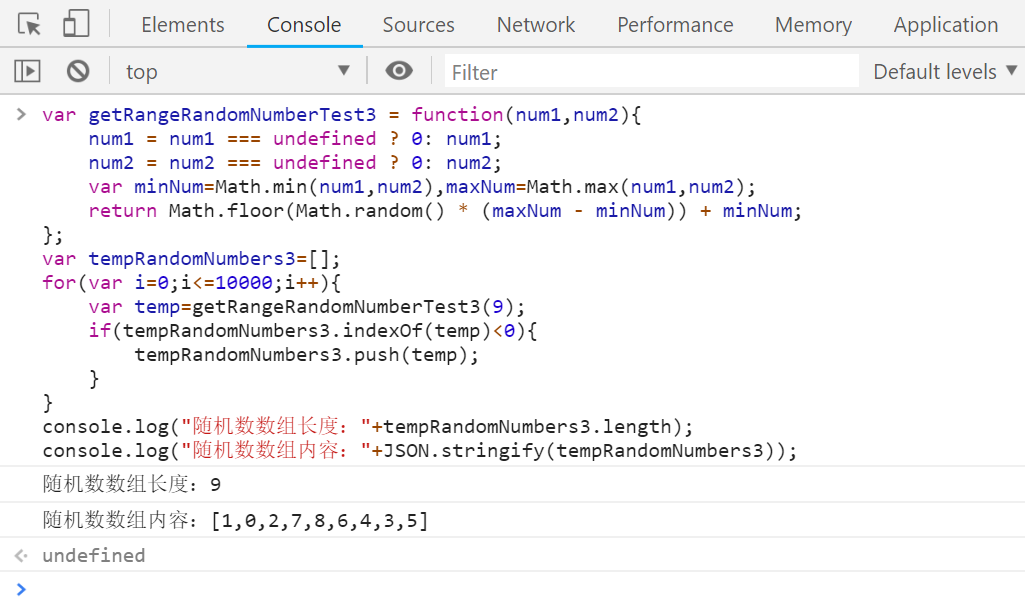
// 獲取隨機數測試3 var getRangeRandomNumberTest3 = function(num1,num2){ num1 = num1 === undefined ? 0: num1; num2 = num2 === undefined ? 0: num2; var minNum=Math.min(num1,num2),maxNum=Math.max(num1,num2); return Math.floor(Math.random() * (maxNum - minNum)) + minNum; }; var tempRandomNumbers3=[]; for(var i=0;i<=10000;i++){ var temp=getRangeRandomNumberTest3(9); if(tempRandomNumbers3.indexOf(temp)<0){ tempRandomNumbers3.push(temp); } } console.log("隨機數數組長度:"+tempRandomNumbers3.length); console.log("隨機數數組內容:"+JSON.stringify(tempRandomNumbers3));
看一下測試結果:

這次測試,getRangeRandomNumberTest3(9),是這樣調用的,本意想生成0-9的隨機數,這裡缺少了9,應該是Math.floor的問題,那就在換一個……
四、再換一種獲取隨機數的方法:
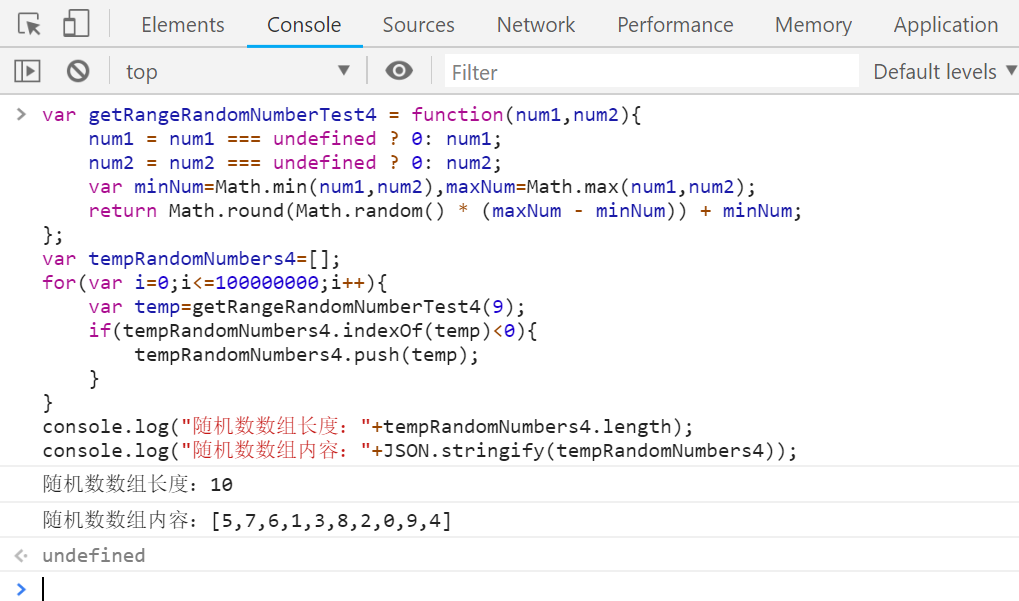
// 獲取隨機數測試4 var getRangeRandomNumberTest4 = function(num1,num2){ num1 = num1 === undefined ? 0: num1; num2 = num2 === undefined ? 0: num2; var minNum=Math.min(num1,num2),maxNum=Math.max(num1,num2); return Math.round(Math.random() * (maxNum - minNum)) + minNum; }; var tempRandomNumbers4=[]; for(var i=0;i<=100000000;i++){ var temp=getRangeRandomNumberTest4(9); if(tempRandomNumbers4.indexOf(temp)<0){ tempRandomNumbers4.push(temp); } } console.log("隨機數數組長度:"+tempRandomNumbers4.length); console.log("隨機數數組內容:"+JSON.stringify(tempRandomNumbers4));
再看一下測試結果:

這次結果很是滿意,達到了想要的結果……作為最終版,再將方法完善一下:
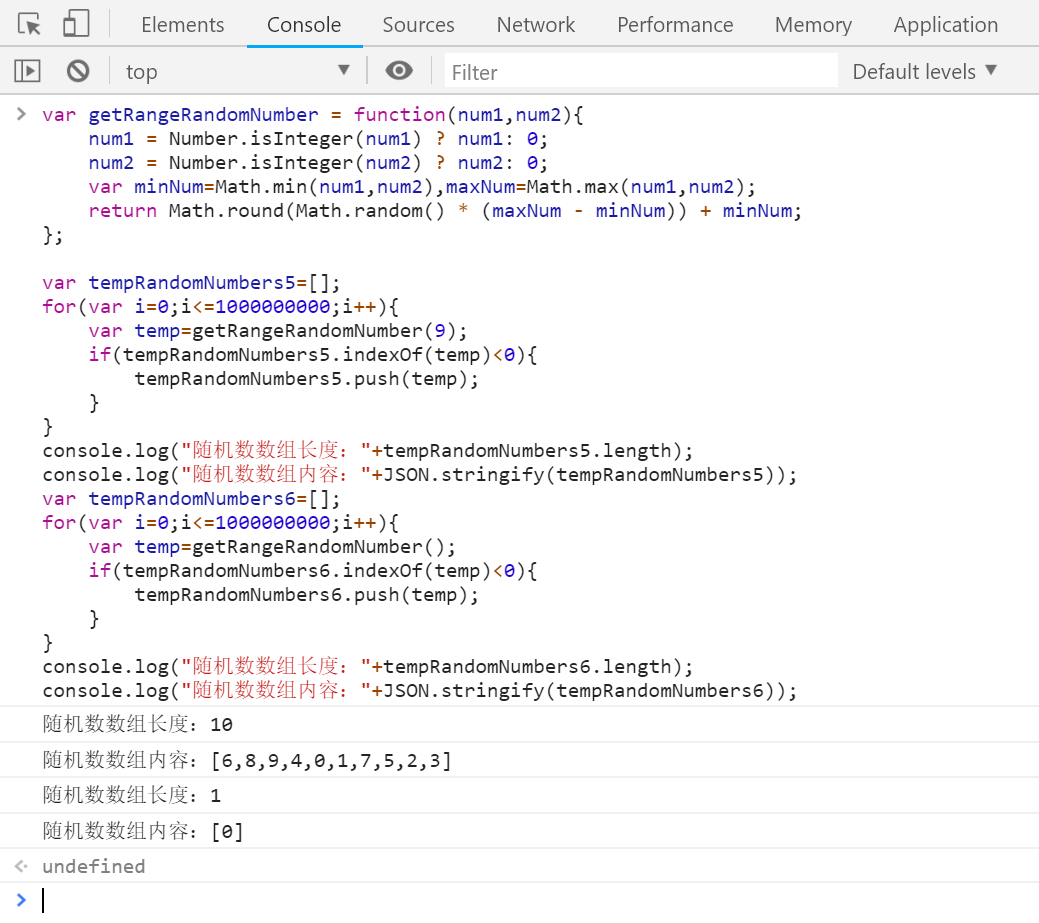
var getRangeRandomNumber = function(num1,num2){ num1 = Number.isInteger(num1) ? num1: 0; num2 = Number.isInteger(num2) ? num2: 0; var minNum=Math.min(num1,num2),maxNum=Math.max(num1,num2); return Math.round(Math.random() * (maxNum - minNum)) + minNum; };
下麵看一下最終版的測試截圖:

至此,這篇筆記就結束了,謝謝大家!



