負邊距與雙飛翼佈局 負邊距 當設置top和left方向的負邊距時,元素本身向指定方向移動。當設置bottom和right方向的負邊距時,元素本身不移動,處於元素後方的元素向前流動,覆蓋其上。 聖杯佈局 聖杯佈局是一個三欄佈局,左右定寬,中間自適應。 HTML佈局 得到如圖所示的三個div。 CSS設 ...
負邊距與雙飛翼佈局
負邊距
當設置top和left方向的負邊距時,元素本身向指定方向移動。當設置bottom和right方向的負邊距時,元素本身不移動,處於元素後方的元素向前流動,覆蓋其上。
聖杯佈局
聖杯佈局是一個三欄佈局,左右定寬,中間自適應。
HTML佈局
<header>Header</header>
<div class="box">
<div class="main">main</div>
<div class="left">Left</div>
<div class="right">Right</div>
</div>
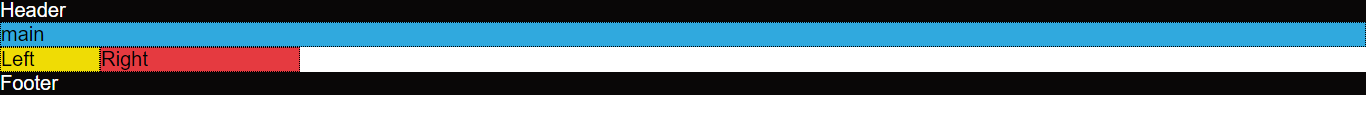
<footer>Footer</footer>得到如圖所示的三個div。

CSS設置
下麵就開始最這三個div進行操作。
- 首先要設置中間的div寬度為100%,讓其能夠自適應。左右的div設置固定寬度,並且讓他們浮動起來,不然無法跟main出現在同一行。
.main {
width: 100%;
float: left;
}
.left {
width: 100px;
float: left;
}
.right {
width: 200px;
float: left;
}這時我們得到如下圖所示的內容,因為main占據了100%的寬度,left和right只能在main下麵顯示。

- 現在我們使用上面提到的負邊距技巧,將left和right與main放在同一行。當left的
margin-left等於其本身寬度時,它將往上挪,如果設置為100%,那麼就等於挪動到最開始的位置。所以我們將left的margin-left設置為-100%,right的margin-left設置為-200px,那麼就可以將兩者與main放到同一行。
.main {
width: 100%;
float: left;
}
.left {
width: 100px;
float: left;
margin-left: -100%;
}
.right {
width: 200px;
float: left;
margin-left: -200px;
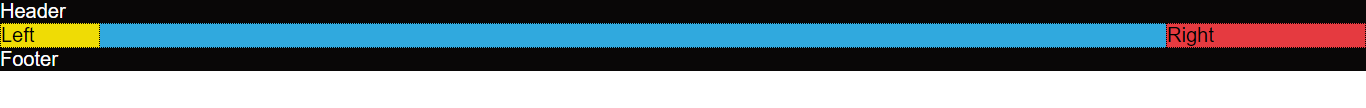
}得到結果如下圖。

但是,我們發現main已經被left和right覆蓋了一部分,這會對顯示內容造成影響。聖杯佈局採用的解決辦法是,使用padding,將整體的顯示區域縮小,留出left和right的空間。然後,再用相對定位,把left和right分別左移和右移。
- 使用padding將整體收縮。再將left和right移出去。
.box {
padding-left: 100px;
padding-right: 200px;
}
跟著用相對定位relative將left和right移出去。
.left {
width: 100px;
float: left;
margin-left: -100%;
position: relative;
right: 100px;
}
.right {
width: 200px;
float: left;
margin-left: -200px;
position: relative;
left: 200px;
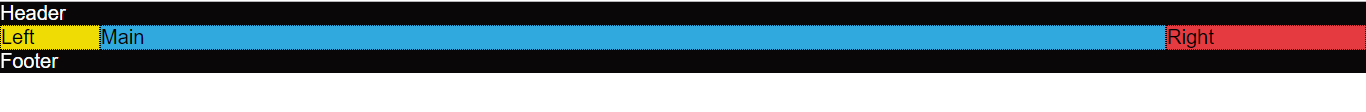
}得到最終結果。

雙飛翼佈局
雙飛翼佈局是聖杯佈局的一個改進,主要不同在於上面的第三步。首先用一個div將main的內容包裹,然後設置main內容div的左右邊距為left和right的寬度。這樣,也可以達到令main的內容顯示區域避開left和right範圍的作用。
HTML代碼如下,用一個div包裹main的內容。
HTML佈局
<div class="box">
<div class="main">
<div class="main-content">Main</div>
</div>
<div class="left">Left</div>
<div class="right">Right</div>
</div>CSS代碼如下,不需設置padding,也不需要使用相對佈局。
CSS設置
.box {
/* padding-left: 100px;
padding-right: 200px; */
}
.main {
width: 100%;
float: left;
}
.main-content {
margin-left: 100px;
margin-right: 200px;
}
.left {
width: 100px;
float: left;
margin-left: -100%;
/* position: relative;
right: 100px; */
}
.right {
width: 200px;
float: left;
margin-left: -200px;
/* position: relative;
left: 200px; */
}

