搭建 vue cli 腳手架 1. 安裝 git 2. 安裝 node 並配置環境變數,使用 zip 版本 3. 使用淘寶鏡像 4. 安裝 node 模塊 cnpm 5. 全局安裝 vue cli 6. 使用 webpack 骨架初始化應用 ,就像 maven 骨架一樣 7. 運行項目 引入 Ele ...
搭建 vue-cli 腳手架
安裝 git
安裝 node 並配置環境變數,使用 zip 版本
# 檢查 node 是否安裝成功 node -v使用淘寶鏡像
npm config set registry https://registry.npm.taobao.org # 檢查是否配置成功 npm config get registry安裝 node 模塊 cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org全局安裝 vue-cli
cnpm install vue-cli -g # 檢查是否安裝成功 vue使用 webpack 骨架初始化應用 ,就像 maven 骨架一樣
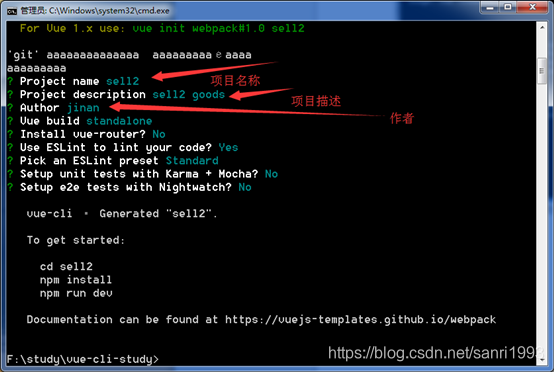
mkdir test && cd test vue init webpack
運行項目
npm run dev
引入 Element-ui
修改 main.js
import Vue from 'vue' import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' import App from './App' import router from './router' Vue.config.productionTip = false Vue.use(ElementUI) /* eslint-disable no-new */ new Vue({ el: '#app', router, components: { App }, template: '<App/>' })其實只改動了三處
import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI)註意事項 :
- /* eslint-disable no-new */ 註釋不能刪除 ,不然報錯
- 最底部必須要有一空行,不然編譯不過
- 縮進空格數必須一致,不然報錯
接下來就可以把 vue 官網的組件拿到 HelloWorld.vue 中去玩了,比如我把它弄成了這樣
<template> <el-container style="height: 500px; border: 1px solid #eee"> <el-aside width="200px" style="background-color: rgb(238, 241, 246)"> <el-menu :default-openeds="['1', '3']"> <el-submenu index="1"> <template slot="title"><i class="el-icon-message"></i>導航一</template> <el-menu-item-group> <template slot="title">分組一</template> <el-menu-item index="1-1">選項1</el-menu-item> <el-menu-item index="1-2">選項2</el-menu-item> </el-menu-item-group> <el-menu-item-group title="分組2"> <el-menu-item index="1-3">選項3</el-menu-item> </el-menu-item-group> <el-submenu index="1-4"> <template slot="title">選項4</template> <el-menu-item index="1-4-1">選項4-1</el-menu-item> </el-submenu> </el-submenu> <el-submenu index="2"> <template slot="title"><i class="el-icon-menu"></i>導航二</template> <el-menu-item-group> <template slot="title">分組一</template> <el-menu-item index="2-1">選項1</el-menu-item> <el-menu-item index="2-2">選項2</el-menu-item> </el-menu-item-group> <el-menu-item-group title="分組2"> <el-menu-item index="2-3">選項3</el-menu-item> </el-menu-item-group> <el-submenu index="2-4"> <template slot="title">選項4</template> <el-menu-item index="2-4-1">選項4-1</el-menu-item> </el-submenu> </el-submenu> <el-submenu index="3"> <template slot="title"><i class="el-icon-setting"></i>導航三</template> <el-menu-item-group> <template slot="title">分組一</template> <el-menu-item index="3-1">選項1</el-menu-item> <el-menu-item index="3-2">選項2</el-menu-item> </el-menu-item-group> <el-menu-item-group title="分組2"> <el-menu-item index="3-3">選項3</el-menu-item> </el-menu-item-group> <el-submenu index="3-4"> <template slot="title">選項4</template> <el-menu-item index="3-4-1">選項4-1</el-menu-item> </el-submenu> </el-submenu> </el-menu> </el-aside> <el-container> <el-header style="text-align: right; font-size: 12px"> <el-dropdown> <i class="el-icon-setting" style="margin-right: 15px"></i> <el-dropdown-menu slot="dropdown"> <el-dropdown-item>查看</el-dropdown-item> <el-dropdown-item>新增</el-dropdown-item> <el-dropdown-item>刪除</el-dropdown-item> </el-dropdown-menu> </el-dropdown> <span>王小虎</span> </el-header> <el-main> <el-table :data="tableData"> <el-table-column prop="date" label="日期" width="140"> </el-table-column> <el-table-column prop="name" label="姓名" width="120"> </el-table-column> <el-table-column prop="address" label="地址"> </el-table-column> </el-table> </el-main> </el-container> </el-container> </template> <script> export default { data() { const item = { date: '2016-05-02', name: '王小虎', address: '上海市普陀區金沙江路 1518 弄' }; return { tableData: Array(20).fill(item) } } }; </script> <style> .el-header { background-color: #B3C0D1; color: #333; line-height: 60px; } .el-aside { color: #333; } </style>它長成這樣子

一點小推廣
創作不易,希望可以支持下我的開源軟體,及我的小工具,歡迎來 gitee 點星,fork ,提 bug 。
Excel 通用導入導出,支持 Excel 公式
博客地址:https://blog.csdn.net/sanri1993/article/details/100601578
gitee:https://gitee.com/sanri/sanri-excel-poi
使用模板代碼 ,從資料庫生成代碼 ,及一些項目中經常可以用到的小工具
博客地址:https://blog.csdn.net/sanri1993/article/details/98664034
gitee:https://gitee.com/sanri/sanri-tools-maven


