前言 在上一篇中,我們對平時進行vue開發中遇到的常用指令進行歸類說明講解,大概已經學會了怎麼去實現數據綁定,以及實現動態的實現數據展示功能,運用指令,可以更好更快的進行開發。而在這一篇中,我們將通過實例,探究vue的生命周期。 萬物皆有靈,世間萬物都擁有靈魂,小到山河湖海,花草樹木,螞蟻到人類,以 ...
前言
在上一篇中,我們對平時進行vue開發中遇到的常用指令進行歸類說明講解,大概已經學會了怎麼去實現數據綁定,以及實現動態的實現數據展示功能,運用指令,可以更好更快的進行開發。而在這一篇中,我們將通過實例,探究vue的生命周期。
萬物皆有靈,世間萬物都擁有靈魂,小到山河湖海,花草樹木,螞蟻到人類,以及所有的動植物,大到地球星空和宇宙,都擁有靈魂,可以說他們都是有生命的,只是他們的生命形態是我們人類所不能理解的存在。在生產中,生命周期通俗來講,就是從自然中來回到自然中去的全過程,也就是從採集材料設計,到加工生產後流通使用的過程,以及產品報廢,進而回歸大自然的過程,這整個過程就是一個完整的生命周期。因此,在開發應用項目的中,從啟動頁面的載入,頁面渲染到銷毀,也算是生命周期。Vue把整個生命周期劃分為創建、掛載、更新、銷毀等階段,每個階段都會給一些“鉤子”讓我們來做一些我們想實現的動作。這裡的“鉤子”可以這麼理解,就是在每一個階段用鉤子鉤住,併進行響應的操作。

學習生命周期,可以使我們更好的理解Vue的生命機制,通過瞭解每個階段的鉤子,可以更好的實現我們的業務代碼,處理更加複雜的業務邏輯。
內容
Vue每一個組件都有屬於自己的生命周期,從開始創建、初始化數據、編譯模板、掛載Dom、渲染→更新→渲染、卸載等這就是一個組件的生命周期。
在整個生命周期內,總共分為8個階段創建前/後,載入前/後,更新前/後,銷毀前/後。

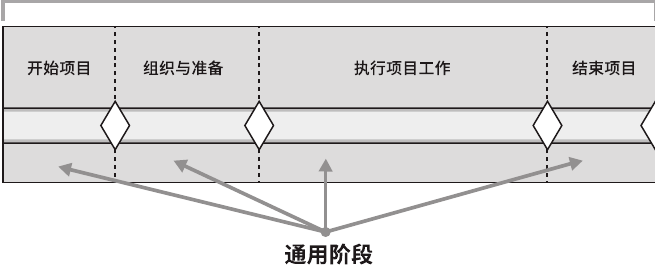
執行順序

*圖片來自官網,只要你理解了這張圖,也就對Vue的生命周期有了一個大致的瞭解。
在談到Vue的生命周期的時候,我們首先需要創建一個實例:
開始
一、創建前/後:
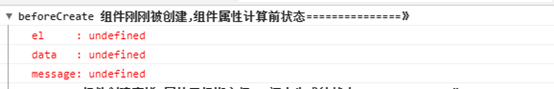
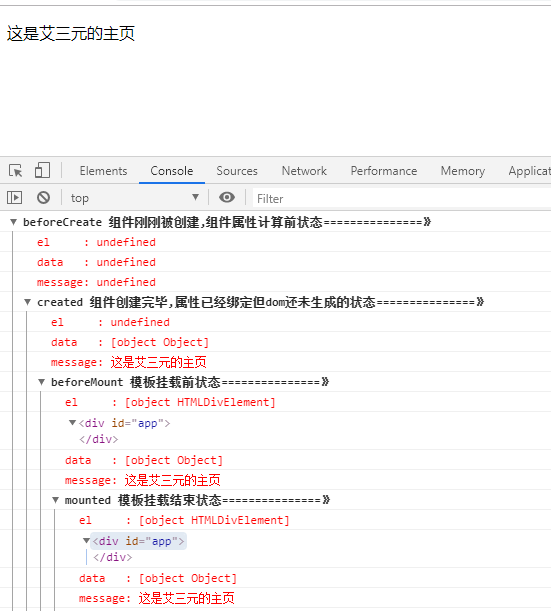
1.beforeCreate-創建前 :實例創建前:這個階段實例的data、methods是讀不到的(el 和 data 並未初始化)
var app = new Vue({ el: '#app', data: { message : "這是艾三元的主頁" }, beforeCreate: function () { console.group('beforeCreate 組件剛剛被創建,組件屬性計算前狀態===============》'); console.log("%c%s", "color:red" , "el : " + this.$el); //undefined console.log("%c%s", "color:red","data : " + this.$data); //undefined console.log("%c%s", "color:red","message: " + this.message) //undefined }, })

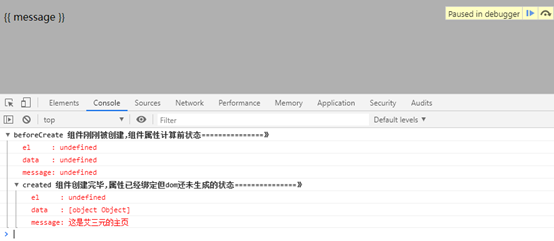
2.created-創建完成 :實例創建後:這個階段已經完成了數據觀測(data observer),屬性和方法的運算, watch/event 事件回調。mount掛載階段還沒開始,$el 屬性目前不可見,數據並沒有在DOM元素上進行渲染(完成了data數據的初始化,el沒有)
var app = new Vue({ el: '#app', data: { message : "這是艾三元的主頁" }, created: function () { console.group('created 組件創建完畢,屬性已經綁定但dom還未生成的狀態===============》'); console.log("%c%s", "color:red","el : " + this.$el); //undefined console.log("%c%s", "color:red","data : " + this.$data); //已被初始化 console.log("%c%s", "color:red","message: " + this.message); //已被初始化 }, })

二、載入前/後
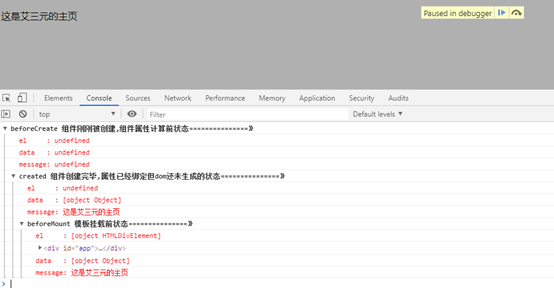
1.beforeMount :準備載入——在掛載開始之前被調用:相關的 render 函數首次被調用。程式運行,控制台看輸出 (完成了虛擬el和data初始化)
var app = new Vue({ el: '#app', data: { message : "這是艾三元的主頁" }, beforeMount: function () { console.group('beforeMount 模板掛載前狀態===============》'); console.log("%c%s", "color:red","el : " + (this.$el)); //已被初始化 console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); //已被初始化 console.log("%c%s", "color:red","message: " + this.message); //已被初始化 }, })

2.mounted :掛載完成——el選項的DOM節點 被新創建的 vm.$el 替換,並掛載到實例上去之後調用此生命周期函數。此時實例的數據在DOM節點上進行渲染(完成了真實el和data初始化)
var app = new Vue({ el: '#app', data: { message : "這是艾三元的主頁" }, mounted: function () { console.group('mounted 模板掛載結束狀態===============》'); console.log("%c%s", "color:red","el : " + this.$el); //已被初始化 console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); //已被初始化 console.log("%c%s", "color:red","message: " + this.message); //已被初始化 }, })

這個時候,頁面渲染的四個階段已經完成了,我們看看流程:(剛開始的時候beforeCreate階段,數據和頁面都沒有渲染,但是頁面的靜態數據已經被載入出來,然後一步一步,先vue實例,然後掛載,到最後頁面渲染完成)
三、更新前/後
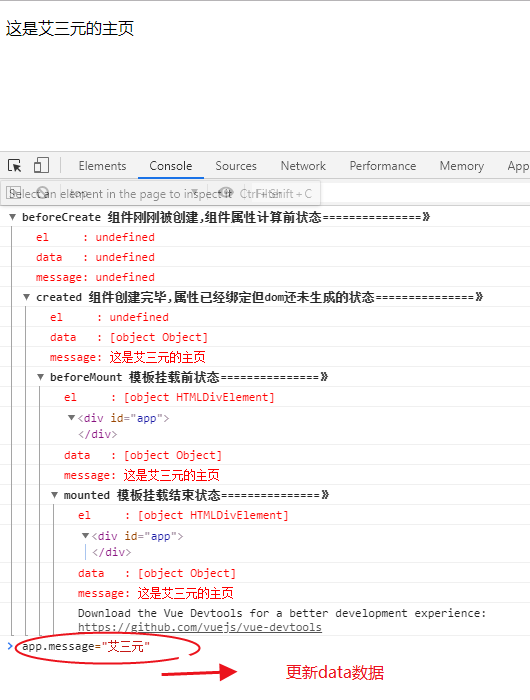
1.beforeUpdate :更新Data之前——數據更新時調用,但不進行DOM重新渲染,在數據更新時DOM沒渲染前可以在這個生命函數里進行狀態處理
當修改vue實例的data時,vue就會自動幫我們更新渲染視圖,在這個過程中,vue提供了beforeUpdate的鉤子給我們,在檢測到我們要修改數據的時候,更新渲染視圖之前就會觸發鉤子beforeUpdate。
var app = new Vue({ el: '#app', data: { message : "這是艾三元的主頁" }, beforeUpdate: function () { console.group('beforeUpdate 更新前狀態===============》'); console.log("%c%s", "color:red","el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message); }, })
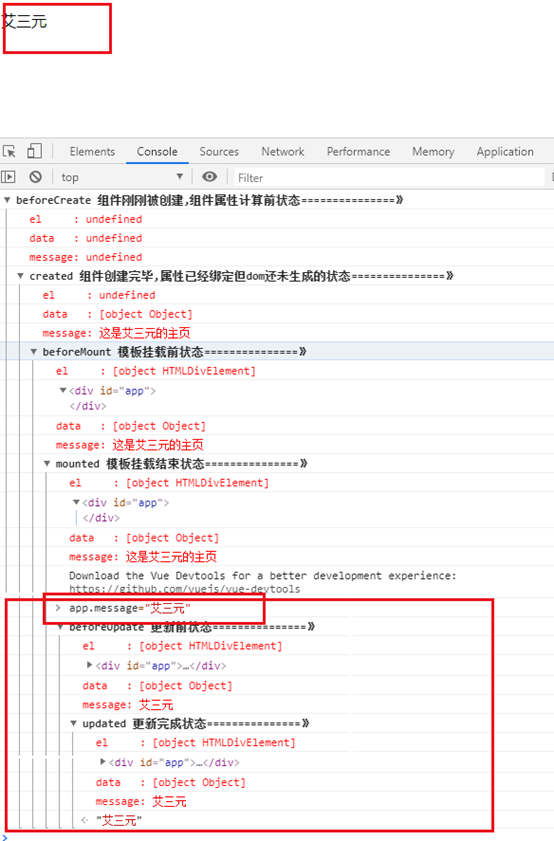
控制台輸入 app.message = '艾三元'

由圖看來,我們的 Data 數據已經更新了,但是頁面里還沒有更新
2.update :這個狀態下數據更新並且DOM重新渲染,當這個生命周期函數被調用時,組件 DOM 已經更新,所以你現在可以執行依賴於 DOM 的操作。當實例每次進行數據更新時updated都會執行
var app = new Vue({ el: '#app', data: { message : "這是艾三元的主頁" }, updated: function () { console.group('updated 更新完成狀態===============》'); console.log("%c%s", "color:red","el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message); }, })

四、銷毀前/後
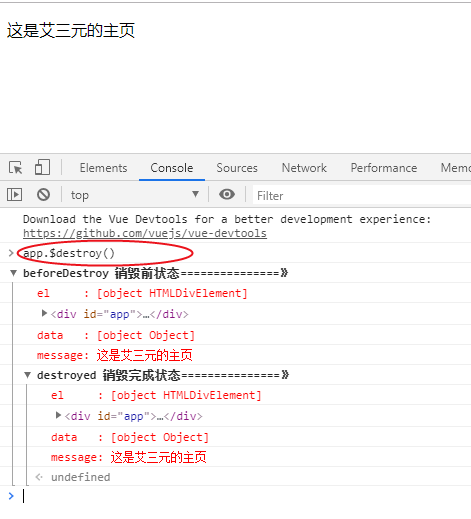
1.beforeDestroy :頁面銷毀前——實例銷毀之前調用。調用實例的destroy( )方法可以銷毀當前的組件,在銷毀前,會觸發beforeDestroy鉤子。
var app = new Vue({ el: '#app', data: { message : "這是艾三元的主頁" }, beforeDestroy: function () { console.group('beforeDestroy 銷毀前狀態===============》'); console.log("%c%s", "color:red","el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message); }, })
控制台輸入 app.$destroy()

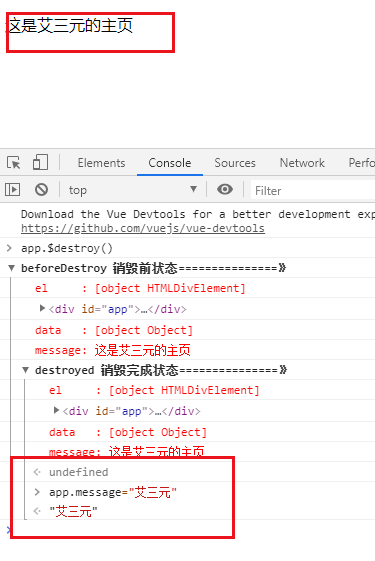
2.destroyed :銷毀完成——Vue 實例銷毀後調用。調用後,Vue 實例指示的所有東西都會解綁定,所有的事件監聽器會被移除,所有的子實例也會被銷毀。
var app = new Vue({ el: '#app', data: { message : "這是艾三元的主頁" }, destroyed: function () { console.group('destroyed 銷毀完成狀態===============》'); console.log("%c%s", "color:red","el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message) } })

這個時候我們可以看到,vue 實例被銷毀後,再修改 Data 頁面也已經不能修改頁面 DOM 了。
源碼

<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/vue/2.1.3/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message : "這是艾三元的主頁"
},
beforeCreate: function () {
console.group('beforeCreate 組件剛剛被創建,組件屬性計算前狀態===============》');
console.log("%c%s", "color:red" , "el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //undefined
console.log("%c%s", "color:red","message: " + this.message) //undefined
},
created: function () {
console.group('created 組件創建完畢,屬性已經綁定但dom還未生成的狀態===============》');
console.log("%c%s", "color:red","el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
beforeMount: function () {
console.group('beforeMount 模板掛載前狀態===============》');
console.log("%c%s", "color:red","el : " + (this.$el)); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
mounted: function () {
console.group('mounted 模板掛載結束狀態===============》');
console.log("%c%s", "color:red","el : " + this.$el); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
beforeUpdate: function () {
console.group('beforeUpdate 更新前狀態===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
updated: function () {
console.group('updated 更新完成狀態===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
beforeDestroy: function () {
console.group('beforeDestroy 銷毀前狀態===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
destroyed: function () {
console.group('destroyed 銷毀完成狀態===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message)
}
})
</script>
</body>
</html>
View Code
附加說明
1.說說鉤子是什麼時候觸發的?
Vue文檔源碼:在實例化的時候
function Vue(opt){ this._init(opt) } Vue.prototype._init(opt){ ... 合併選項 ... 設置初始值 ,事件 等數據 initLifecycle(vm) callHook(vm, 'beforeCreate'); ... 初始化選項等數據 callHook(vm, 'created'); ...獲取掛載的DOM 父節點 callHook(vm, 'beforeMount'); ...解析模板成渲染函數,並執行渲染函數,生成DOM插入頁面 vm._isMounted = true; callHook(vm, 'mounted'); } // 組件更新時會調用這個函數 Vue.prototype._update = function( vnode, hydrating ) { if (vm._isMounted) { callHook(vm, 'beforeUpdate'); } ...重新調用渲染函數,對比舊節點和新節點,得到最小差異,然後只更新這部分頁面 callHook(vm, 'updated'); } // 節點被移除時會調用這個函數 Vue.prototype.$destroy = function() { callHook(vm, 'beforeDestroy'); vm._isBeingDestroyed = true; ...實例被消除,移除所有 watcher vm._isDestroyed = true; ...DOM被移除 callHook(vm, 'destroyed'); }
在執行鉤子的時候,會觸發這個函數,遍歷執行,綁定上下文
function callHook(vm, hook) { // 是自己傳入的 created 等回調 var handlers = vm.$options[hook]; if (handlers) { for (var i = 0,j = handlers.length; i < j; i++) { handlers[i].call(vm); } } }
總結
1.通過簡單瞭解 Vue 生命周期的八個階段,可以應用在之後的開發中,針對不同的階段的鉤子採取不同的操作,更好的實現我們的業務代碼,處理更加複雜的業務邏輯。
2.參考資料Vue官網
3.下一篇開始創建項目應用




