屬性介紹stretchColumns:列被拉伸shrinkColumns:列被收縮collapseColumns:列被隱藏舉例測試 ... ...
屬性介紹
stretchColumns:列被拉伸
shrinkColumns:列被收縮
collapseColumns:列被隱藏
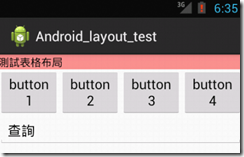
舉例測試
<TableLayout android:id="@+id/table1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:stretchColumns="0" > <TableRow android:id="@+id/row1" android:layout_width="fill_parent" android:layout_height="wrap_content" > <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#fd8d8d" android:text="測試表格佈局" android:textColor="#000000" /> </TableRow> </TableLayout> <TableLayout android:id="@+id/table2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:shrinkColumns="0,1,2,3" > <TableRow android:id="@+id/row2" android:layout_width="fill_parent" android:layout_height="wrap_content" > <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="button1" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="button2" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="button3" /> <Button android:id="@+id/button4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="button4" /> </TableRow> </TableLayout> <TableLayout android:id="@+id/table3" android:layout_width="fill_parent" android:layout_height="wrap_content" android:stretchColumns="0" > <TableRow android:id="@+id/row3" android:layout_width="fill_parent" android:layout_height="wrap_content" > <EditText android:id="@+id/editText" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="查詢" /> </TableRow> </TableLayout>