一、設計網頁的思想 拿到需求之後我們先對各個模塊(盒子)進行劃分,然後從外到內進行設計(1)設計一個盒子最基本的設計大致包括背景顏色(其實用於識別),寬,高,邊界浮動流還是標準流. (2)然後盒子和盒子之間的外邊距margin (3)然後在進入到小盒子中,進一步劃分盒子,這樣再重覆第一二步 註意點: ...
一、設計網頁的思想
拿到需求之後我們先對各個模塊(盒子)進行劃分,然後從外到內進行設計(1)設計一個盒子最基本的設計大致包括背景顏色(其實用於識別),寬,高,邊界浮動流還是標準流.
(2)然後盒子和盒子之間的外邊距margin
(3)然後在進入到小盒子中,進一步劃分盒子,這樣再重覆第一二步
註意點:我們用背景顏色可以識別出各個模塊的具體劃分,然後在進入到小盒子進行劃分,別忘記最後把原來的大盒子背景顏色去掉。(邊界無色為none)
二、浮動元素的高度問題
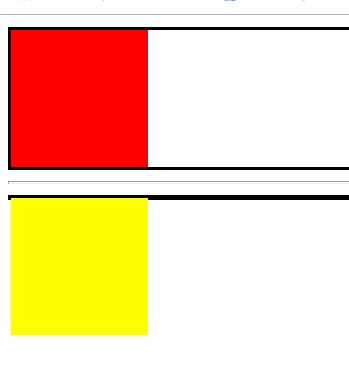
1.在標準流中內容的高度可以撐起父元素的高度。
2.在浮動流中浮動的元素是不可以撐起父元素的高度的。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>D129_FloatExcriseXia</title> <style> .fuyuansu,.fuyuansu1{ border:2px black solid; } .biaozhun{ width:100px; height: 100px; background-color: red; } .fudong{ width:100px; height: 100px; background-color: yellow; float:left; } </style> </head> <body> <div class="fuyuansu1"> <div class="biaozhun"></div> </div> <hr> <div class="fuyuansu"> <div class="fudong"></div> </div> </body> </html>

三、源碼:
D129_FloatExcriseXia.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/D129_FloatExcriseXia.html
2.CSDN:https://blog.csdn.net/weixin_44630050(心悅君兮君不知-睿)
3.博客園:https://www.cnblogs.com/ruigege0000/
4.歡迎關註微信公眾號:傅里葉變換,個人賬號,僅用於技術交流,後臺回覆“禮包”獲取Java大數據學習視頻禮包




