在上一篇 abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI之貨物管理五 (二十三) 文章中,我們修正了一些BUG,讓貨物信息管理的前端與後臺功能基本實現了我們所要。現在我們運行起應用程式看看新增功能。 ...
abp(net core)+easyui+efcore實現倉儲管理系統目錄
abp(net core)+easyui+efcore實現倉儲管理系統——ABP總體介紹(一)
abp(net core)+easyui+efcore實現倉儲管理系統——解決方案介紹(二)
abp(net core)+easyui+efcore實現倉儲管理系統——領域層創建實體(三)
abp(net core)+easyui+efcore實現倉儲管理系統——定義倉儲並實現 (四)
abp(net core)+easyui+efcore實現倉儲管理系統——創建應用服務(五)
abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之控制器(六)
abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之列表視圖(七)
abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之增刪改視圖(八)
abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之菜單與測試(九)
abp(net core)+easyui+efcore實現倉儲管理系統——多語言(十)
abp(net core)+easyui+efcore實現倉儲管理系統——使用 WEBAPI實現CURD (十一)
abp(net core)+easyui+efcore實現倉儲管理系統——菜單-上 (十六)
abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI前端頁面框架 (十八)
abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI之貨物管理一 (十九)
abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI之貨物管理二 (二十)
abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI之貨物管理三 (二十一) abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI之貨物管理四 (二十二) abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI之貨物管理五 (二十三)在上一篇 abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI之貨物管理五 (二十三) 文章中,我們修正了一些BUG,讓貨物信息管理的前端與後臺功能基本實現了我們所要。現在我們運行起應用程式看看新增功能。
十五、新增貨物信息
繼續來實現我們的貨物信息管理功能,之前我們已經實現了列表功能,現在我們來實現貨物信息的增加功能。
1. 在Visual Studio 2017的“解決方案資源管理器”中,右鍵單擊在領域層“ABP.TPLMS.Web.Core”項目中的Controller目錄。 找到TPLMSControllerBase文件,添加一個新的方法JsonEasyUIResult。此方法用來實現當我們完成了增加貨物信息之後,返回給前端相關信息。代碼如下。
protected dynamic JsonEasyUIResult(int id,string result) { string strId = string.Empty; if (id>0) { strId = id.ToString(); } var obj = new { result = result, Id = strId }; var json = ABP.TPLMS.Helpers.JsonHelper.Instance.Serialize(obj); return json; }2. 在Visual Studio 2017的“解決方案資源管理器”中,右鍵單擊在展示層“ABP.TPLMS.Web.Mvc”項目中的Controller目錄。 找到CargoController文件,添加一個新增方法,代碼如下。
public ActionResult Add(CargoDto createDto) { var json = string.Empty; string result = "NO"; if (createDto == null) { json = JsonEasyUIResult(0, result); return Content(json); } try { var cargo = ObjectMapper.Map<CreateUpdateCargoDto>(createDto); // TODO: Add logic here var obj = _cargoAppService.Create(cargo); int id = obj.GetAwaiter().GetResult().Id; if (obj != null) { json = JsonEasyUIResult(id, "OK"); } else { json = JsonEasyUIResult(0,result); } } catch { } return Content(json); }
3.在Visual Studio 2017中按F5運行應用程式。
4.在瀏覽器中的地址欄中輸入“http://localhost:5000/”,然後輸入管理員用戶名進行登錄。
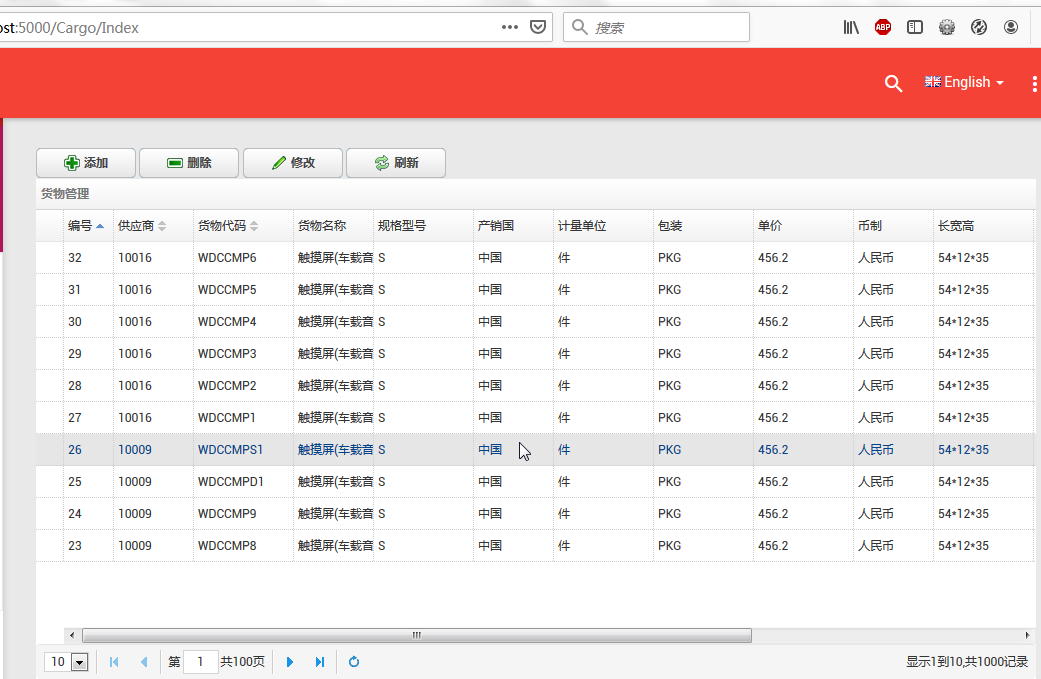
5.在主界面的菜單中,選擇“Business->貨物管理”菜單項,瀏覽器中呈現一個貨物信息列表與四個按鈕。如下圖。關於菜單的生成可以參見文章(abp(net core)+easyui+efcore實現倉儲管理系統——菜單-上 (十六) 與 abp(net core)+easyui+efcore實現倉儲管理系統——菜單-下(十七) )。

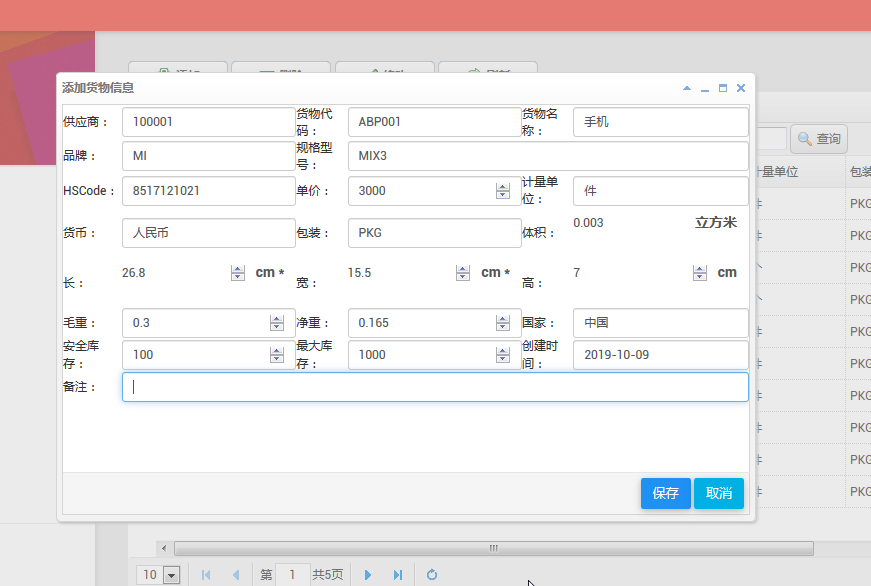
6.新增貨物:點擊“添加”按鈕,彈出一個“添加貨物”的操作界面,如下圖中所示。

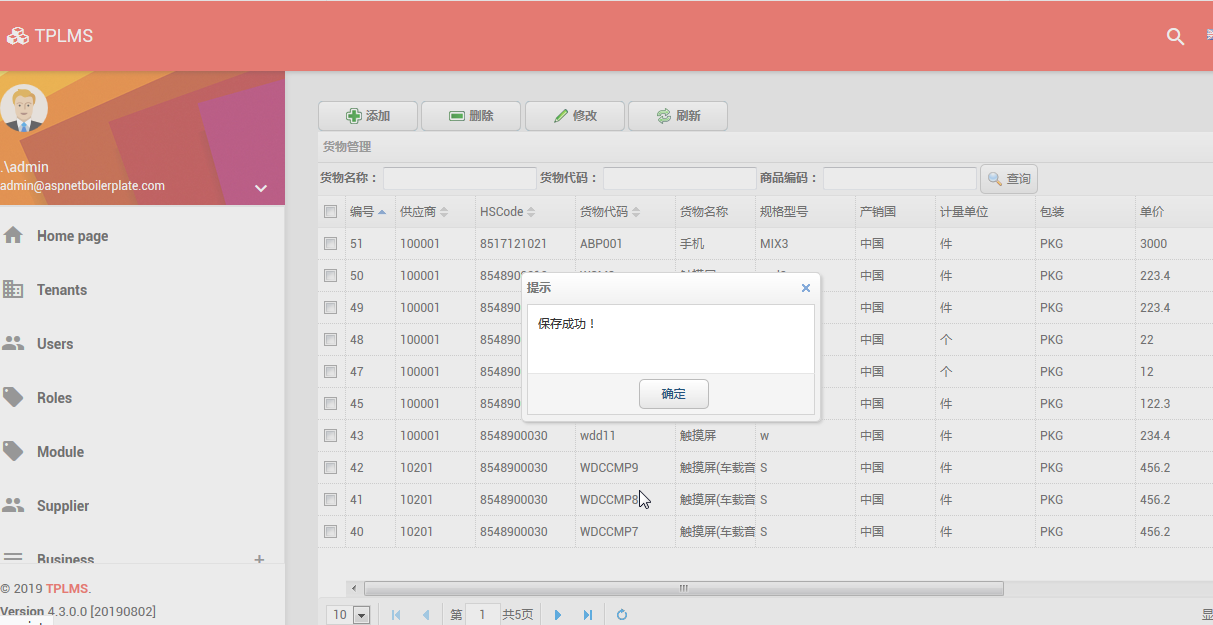
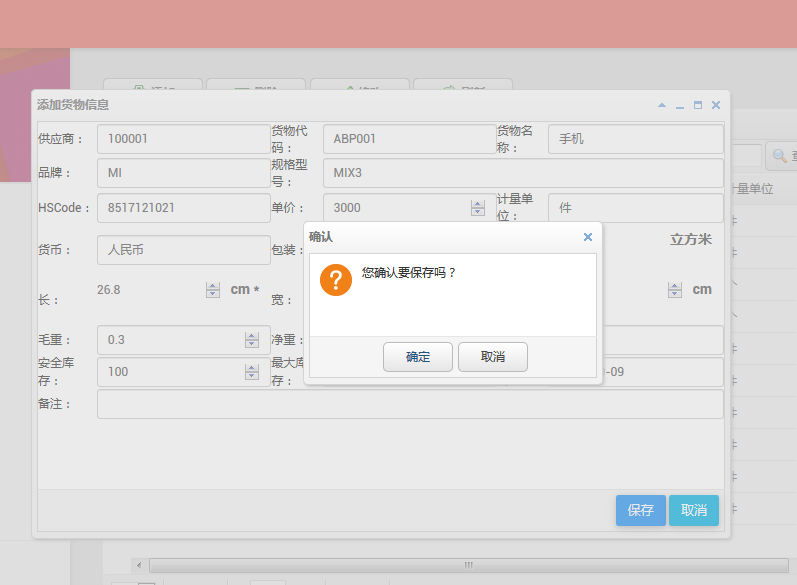
7.在輸入相應的貨物信息之後,點擊“保存”按鈕 。在彈出的確認對話框中點擊“確定”按鈕。在彈出的“保存成功”確認對話框中點擊“確定”按鈕。

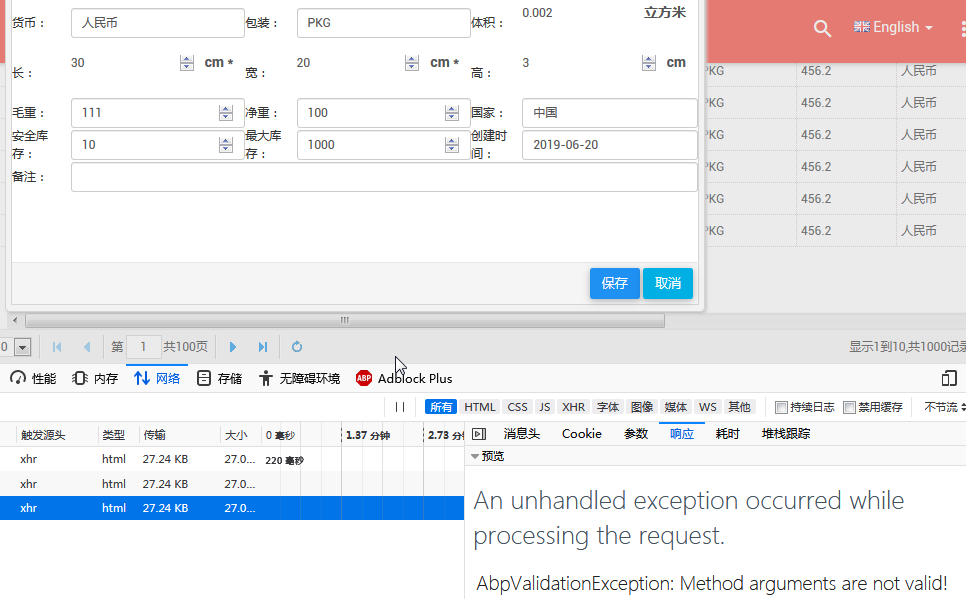
8.然後系統就沒有任何反應,沒有彈出任何提示信息,查詢數據也沒有發現添加新數據。我們在瀏覽器中按F12,然後發現原來報錯了。如下圖。

具體錯誤信息如下:
An unhandled exception occurred while processing the request.
AbpValidationException: Method arguments are not valid! See ValidationErrors for details.
Abp.Runtime.Validation.Interception.MethodInvocationValidator.ThrowValidationError() in MethodInvocationValidator.cs, line 118
9.原來是ABP的一個校驗異常。ABP的兩個特性EnableValidation和DisableValidation 用來控制validation。我們在Add方法上面添加兩個特性[HttpPost]與[DisableValidation]。
[HttpPost] [DisableValidation] public ActionResult Add(CargoDto createDto) {… 代碼見第2步。}
10.重新從第3步到第7步。這次保存成功。見下圖。