前言 在上一篇中,我們已經對組件有了更加進一步的認識,從組件的創建構造器到組件的組成,進而到組件的使用,.從組件的基本使用、組件屬性,以及自定義事件實現父子通訊和巧妙運用插槽slot分發內容,進一步的認識到組件在Vue中的核心地位.。 而今天,我們將對vue中的基本指令進行瞭解彙總,何為指令? 指令 ...
前言
在上一篇中,我們已經對組件有了更加進一步的認識,從組件的創建構造器到組件的組成,進而到組件的使用,.從組件的基本使用、組件屬性,以及自定義事件實現父子通訊和巧妙運用插槽slot分發內容,進一步的認識到組件在Vue中的核心地位.。
而今天,我們將對vue中的基本指令進行瞭解彙總,何為指令?
指令在Vue中是個很重要的功能,在Vue項目中是必不可少的。根據官網的介紹,指令 (Directives) 是帶有 v- 首碼的特殊屬性。指令的職責是,當表達式的值改變時,將其產生的連帶影響,響應式地作用於 DOM。
內容
今天的內容,是對Vue指令進行說明,什麼是指令,以及常用的指令方式和在開發中使用的方式

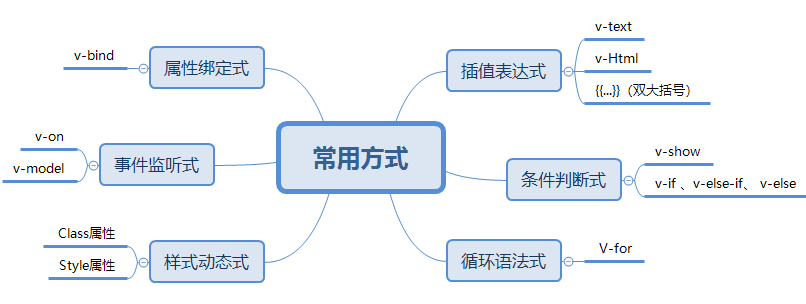
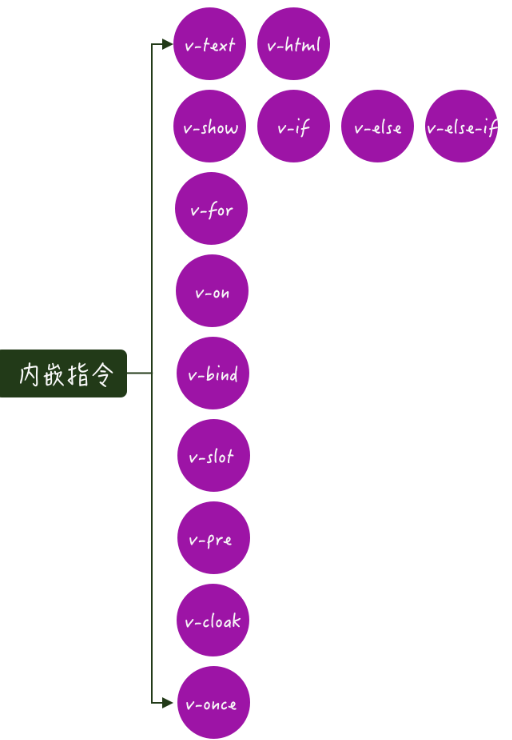
根據常用的指令,進行歸類總結,依據不同的方式,形成不同的表達方式,大致可分為以下這些,具體詳細的很有很多,歡迎指點

基本

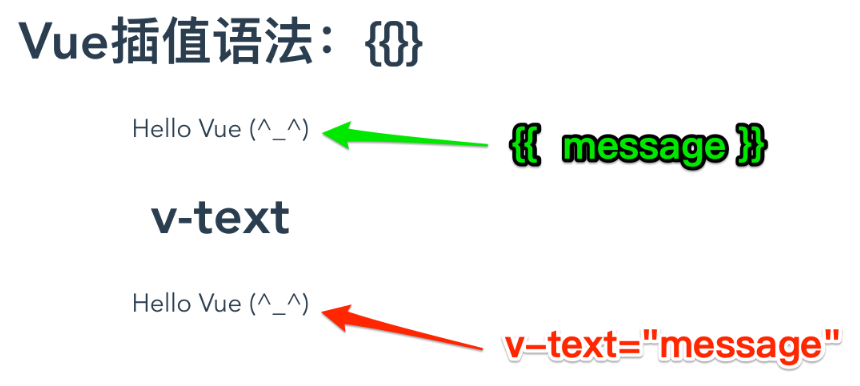
一、插值表達式
(一)V-text: 更新解析標簽包含的文本,輸出文本
<div id="app"> <div v-text="message"></div> </div> <script> new Vue({ el: '#app', data: { message: 'vue的初次學習' } }) </script>

(二) V-Html: 解析html標簽,用於輸出html 代碼
<div id="app"> <div v-text="message"></div> </div> <script> new Vue({ el: '#app', data: { message: '<h1>vue的初次學習</h1>' } }) </script>
(三) {{...}}(雙大括弧):
<div id="app"> <div>{{ message }}</div> </div> <script> new Vue({ el: '#app', data: { message: 'vue的初次學習' } }) </script>
二、條件判斷式
(一) V-show :用來控制元素的顯示/隱藏 ,主要是控制元素的display css屬性的。v-show 指令的取值為true/false,分別對應著顯示/隱藏
<li class="nav-item" v-show="isShow"> <a href="/ ">艾三元</a> </li> <script type="text/javascript"> new Vue({ el: '#app', data: { isShow: false } }) </script>
(二) v-if 、v-else-if、 v-else 指令: v-if 指令的取值是為true或false,通過一定的條件,控制元素是否被渲染出來。
<div id="app"> <div v-if="seen>10">現在你看到我了</div> <div v-else-if="seen>6"> <p>哈哈哈,你又看到我了!!!</p> </div> <div v-else>現在你看到我了</div> </div> <script> new Vue({ el: '#app', data: { seen:5 } }) </script>
註意:
1、 v-show 其用法和 v-if 相同也可以設置元素的顯示或隱藏。但是不具備條件判斷功能
2、 v-else、v-else-if 可以給v-if 設置一個 else 模塊、else-if模塊
3、 v-else 、v-else-if 必須要跟在 v-if 或v-else-if 模塊後面
三、迴圈語法式
(一) V-for: 指令需要以 site in sites 形式的特殊語法, sites 是源數據數組並且 site 是數組元素迭代的別名(有時候,我們的data中的存放的數據不是個簡單的數字或者字元串,而是數組Array類型,這個時候,我們要把數組的元素展示在視圖上,就需要用到vue提供的 v-for 指令,來實現列表的渲染)
迭代數組:
<div id="app"> <ol> <li v-for="site in sites"> {{ site.name }} </li> </ol> </div> <script> new Vue({ el: '#app', data: { sites: [ {name: 'i3yuan'}, {name: 'Google'}, {name: 'baidu'} ] } }) </script>
屬性:
<div v-for="(val, key, i) in userInfo">
{{val}} --- {{key}} --- {{i}}
</div>
其中:【userinfo】是一個對象
迭代數字
<p v-for="i in 10">這是第 {{i}} 個P標簽</p>
四、屬性綁定式
(一)v-bind:綁定屬性的指令。動態屬性,動態綁定DOM元素的屬性,就是在特性中存在變數。
三種方法:
1、對象型 '{red:isred}'
2、三元型 'isred?"red":"blue"'
3、數組型 '[{red:"isred"},{blue:"isblue"}]'
<input type="button" value="按鈕" v-bind:title="mytitle + 'ai'"> <script> var vm = new Vue({ el: '#app', data: { mytitle: '這是一個自定義title' }, methods: { show: function() { alert('Hello') } } }) </script>
五、事件監聽式
(一) v-on: 綁定事件監聽器。事件類型由參數給標簽綁定函數,可以縮寫為@,例如綁定一個點擊函數 函數必須寫在methods裡面
<div id="app"> <!-- `show` 是在下麵定義的方法名 --> <button v-on:click="show">show</button> </div> <script> var app = new Vue({ el: '#app', data: { name: 'demo' }, // 在 `methods` 對象中定義方法 methods: { show: function(event) { // `this` 在方法里指當前 Vue 實例 alert('Hello ' + this.name + '!') // `event` 是原生 DOM 事件 if(event) { alert(event.target.tagName) } } } }) </script>
(二)事件修飾符
1. @click.stop 阻止冒泡
<div id=’app’>
<!-- 使用 .stop 阻止冒泡 -->
<div class="inner" @click="div1Handler">
<input type="button" value="戳他" @click.stop="btnHandler">
</div>
</div>
2. @click.prevent 阻止預設事件,並阻止右鍵點擊
<!-- 使用 .prevent 阻止預設行為 --> <a href="http://www.baidu.com" @click.prevent="linkClick">有問題,先去百度</a>
3. @click.capture 添加事件偵聽器時使用事件捕獲模式
<!-- 使用 .capture 實現捕獲觸發事件的機制 --> <div class="inner" @click.capture="div1Handler"> <input type="button" value="戳他" @click="btnHandler"> </div>
4. @click.self 只當事件在該元素本身(比如不是子元素)觸發時觸發回調
<!-- 使用 .self 實現只有點擊當前元素時候,才會觸發事件處理函數 --> <div class="inner" @click.self="div1Handler"> <input type="button" value="戳他" @click="btnHandler"> </div>
5. @click.once 事件只觸發一次
<!-- 使用 .once 只觸發一次事件處理函數 --> <a href="http://www.baidu.com" @click.prevent.once="linkClick">有問題,先去百度</a>
(三) 按鍵修飾符
允許為v-on在監聽鍵盤事件時添加按鍵修飾符

<input v-on:keyup.enter="submit"> V-on:keydown--- @keydown.left/@keydown.right/@keydown.up/@keydown.down <input v-on:keydown.left=”submit”>
六、樣式動態式
(一) Class屬性的綁定:
1. 根據數據的值,載入出我們對應的Class值。
<div id="app"> <div v-bind:class="{ active: isActive }"></div> </div> <style> .active { width: 100px; height: 100px; background: green; } </style> <script> new Vue({ el: '#app', data: { isActive: true } }) </script>
2.根據數據方式,修改class實現多種樣式。即v-bind:class={'',''} 綁定數組的方式
<div id="app"> <div v-bind:class="[activeClass, errorClass]"></div> <!--另一種方式--> <div v-bind:class="[errorClass ,isActive ? activeClass : '']"></div> </div> <style> active { width: 100px; height: 100px; background: green; } .text-danger { background: red; } </style> <script> new Vue({ el: '#app', data: { isActive: true, activeClass: 'active', errorClass: 'text-danger' } }) </script>
(二) Style屬性的綁定——內聯樣式:v-bind:style
CSS 屬性名可以用駝峰式 (camelCase) 或短橫線分隔 (kebab-case,記得用引號括起來) 來命名:
1. 直接設置樣式:
<div id="app"> <div v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }">測試內聯樣式</div> </div>
2. 綁定樣式對象:
<div id="app"> <div v-bind:style="styleObject"></div> </div> <script> new Vue({ el: '#app', data: { styleObject: { color: red, fontSize: '10px' } } }) </script>
3.綁定多個樣式對象:
<div id="app"> <div v-bind:style="[baseStyles, overridingStyles]"></div> </div> <script> new Vue({ el: '#app', data: { baseStyles: { color: red, fontSize: '10px' }, overridingStyles: { 'font-weight': 'bold' } } }) </script>
註意:一個包含多個值的數組,常用於提供多個帶首碼的值,
例如:<div :style="{ display: ['-webkit-box', '-ms-flexbox', 'flex'] }"></div>
這樣寫只會渲染數組中最後一個被瀏覽器支持的值。在本例中,如果瀏覽器支持不帶瀏覽器首碼的 flexbox,那麼就只會渲染 display: flex。
七、自定義指令
Vue除了內置的預設指令以外,也允許註冊自定義指令,當需要對普通 DOM 元素進行底層操作,這時候就會用到自定義指令
一、註冊方式
1.全局註冊方式:
<input v-focus> // 註冊一個全局自定義指令 `v-focus` Vue.directive('focus', { // 當被綁定的元素插入到 DOM 中時…… inserted: function (el) { // 聚焦元素 el.focus() } })
2.局部註冊方式;
<input v-focus> // 註冊一個全局自定義指令 `v-focus` directives: { focus: { // 指令的定義 inserted: function (el) { el.focus() } } }
二、鉤子函數

// 鉤子函數的使用 Vue.directive("demo",{ // 自定義指令第一次綁定到元素時調用 bind:function(){ console.log("自定義指令第一次綁定到元素時調用") }, //這裡指的是inserted函數中定義的效果實現才被調用(被綁定元素插入父節點時調用) inserted:function(el){ el.style.color = 'red' console.log("也就是當自定義指令的元素上的文字變成紅色就調用") }, // 綁定的元素更新時調用 // 修改前: 綁定的元素是<div v-test>自定義指令的學習</div> // 修改後: 綁定的元素是<div v-test>自定義指令的學習與使用</div>,改變時(註意是改變時,不是改變後,改變後觸發的鉤子函數是下麵的componentUpdated函數)觸發 update:function(){ console.log("綁定的元素更新時調用") }, // 綁定的元素更新後調用 componentUpdated:function(){ console.log("綁定的元素更新後調用") }, // 自定義指令和dom元素解綁後執行 unbind:function(){ console.log("自定義指令和dom元素解綁後執行(也就是v-text自定義指令在dom元素上移除後)") } })

三、鉤子函數參數
el:指令所綁定的元素,可以用來直接操作 DOM 。binding:一個對象,包含以下屬性:name:指令名,不包括v-首碼。value:指令的綁定值,例如:v-my-directive="1 + 1"中,綁定值為2。oldValue:指令綁定的前一個值,僅在update和componentUpdated鉤子中可用。無論值是否改變都可用。expression:字元串形式的指令表達式。例如v-my-directive="1 + 1"中,表達式為"1 + 1"。arg:傳給指令的參數,可選。例如v-my-directive:foo中,參數為"foo"。modifiers:一個包含修飾符的對象。例如:v-my-directive.foo.bar中,修飾符對象為{ foo: true, bar: true }。
vnode:Vue 編譯生成的虛擬節點。移步 VNode API 來瞭解更多詳情。oldVnode:上一個虛擬節點,僅在update和componentUpdated鉤子中可用。
註意:除了 el 之外,其它參數都應該是只讀的,切勿進行修改。如果需要在鉤子之間共用數據,建議通過元素的 dataset 來進行。
<div id="hook-arguments-example" v-demo:foo.a.b="message"></div> Vue.directive('demo', { bind: function (el, binding, vnode) { //這裡的el指的就是當前指令綁定的DOM元素; binding //返回的是一個對象,包含有以下屬性: var s = JSON.stringify el.innerHTML = 'name: ' + s(binding.name) + '<br>' + 'value: ' + s(binding.value) + '<br>' + 'expression: ' + s(binding.expression) + '<br>' + 'argument: ' + s(binding.arg) + '<br>' + 'modifiers: ' + s(binding.modifiers) + '<br>' + 'vnode keys: ' + Object.keys(vnode).join(', ') } }) new Vue({ el: '#hook-arguments-example', data: { message: 'hello!' } })

四、動態指令參數
指令的參數可以是動態的。
例如,在 v-mydirective:[argument]="value" 中,argument 參數可以根據組件實例數據進行更新!這使得自定義指令可以在應用中被靈活使用。
<div id="dynamicexample"> <h3>Scroll down inside this section ↓</h3> <p v-pin:[direction]="200">I am pinned onto the page at 200px to the left.</p> </div> Vue.directive('pin', { bind: function (el, binding, vnode) { el.style.position = 'fixed' var s = (binding.arg == 'left' ? 'left' : 'top') el.style[s] = binding.value + 'px' } }) new Vue({ el: '#dynamicexample', data: function () { return { direction: 'left' } } })
總結
1.以上是vue中,常用的基本指令,不同的指令有著不同的效果,實現的方式不一樣,所能展現的功能也不同,因此,通過使用指令,可以更好的提高開發效率
2.參考官方文檔
3.下一篇將對Vue的生命周期進行詳細說明。



