一、浮動元素脫標 1.什麼是浮動元素脫標 脫標:脫離標準流。 當某一個元素浮動之後,那麼這個元素看上去就像被從標準流中刪除了一樣 2.浮動元素脫標之後有什麼影響 如果前面一個元素浮動了,而後面的一個元素沒有浮動,那麼這個時候前面的一個元素就會蓋住後面的一個元素。前後如果反了沒事 舉例: 二、浮動元素 ...
一、浮動元素脫標
1.什麼是浮動元素脫標
脫標:脫離標準流。
當某一個元素浮動之後,那麼這個元素看上去就像被從標準流中刪除了一樣
2.浮動元素脫標之後有什麼影響
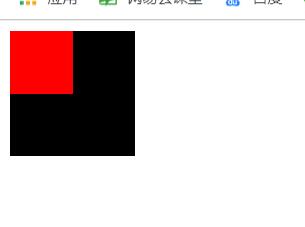
如果前面一個元素浮動了,而後面的一個元素沒有浮動,那麼這個時候前面的一個元素就會蓋住後面的一個元素。前後如果反了沒事
舉例:
<style> .box1{ float:left; width:50px; height: 50px; background-color: red; } .box2{ /*float:left;*/ width:100px; height:100px; background-color: black; } .........省略代碼.......... <div class="box1"></div> <div class="box2"></div>

二、浮動元素排序規則
1.浮動元素排序規則
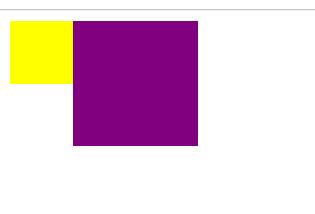
(1)相同方向上的浮動元素,先浮動的元素會顯示在前面,後浮動的元素會顯示後面;
.box3{ width:50px; height:50px; background-color: yellow; float:left; } .box4{ width:100px; height:100px; background-color: purple; float:left; } ..........省略代碼......... <div class="box3"></div> <div class="box4"></div>

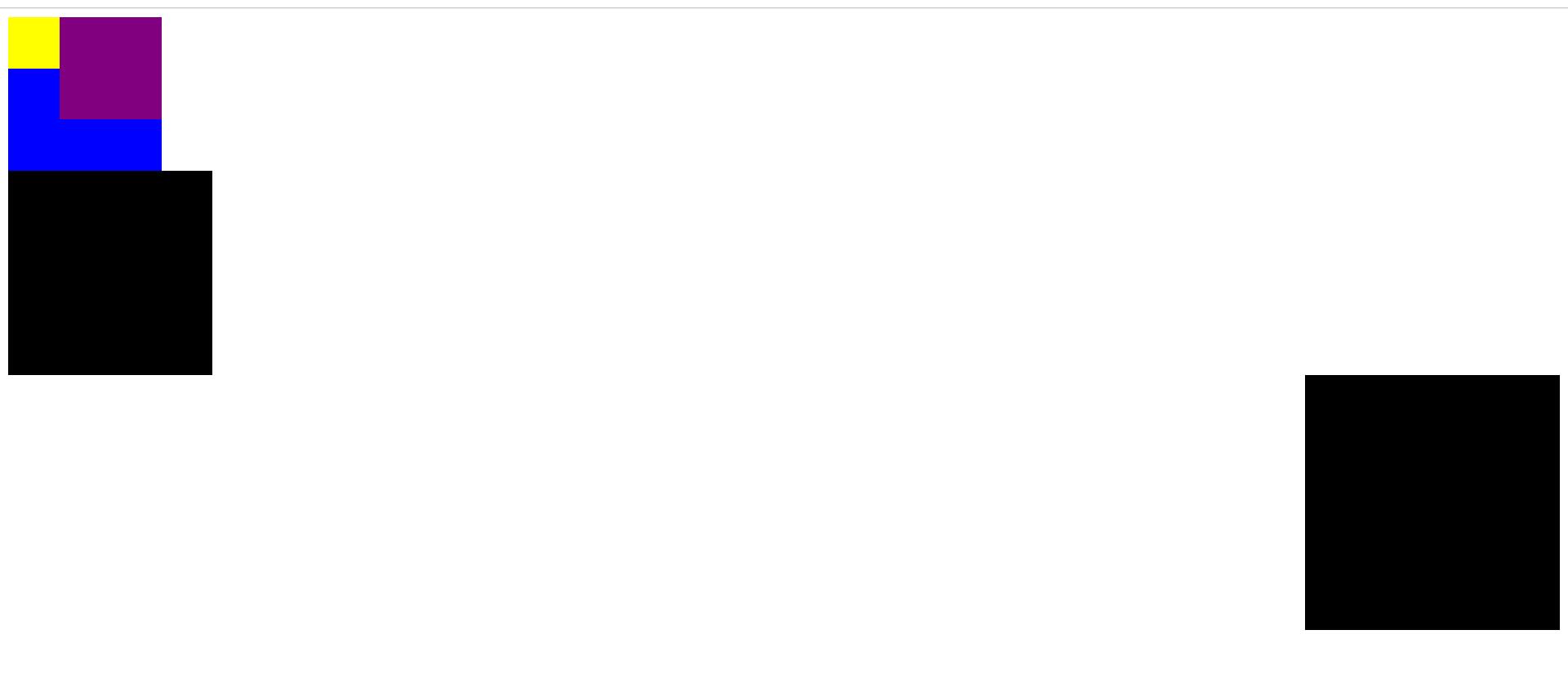
(2)不同方向上的浮動元素,左浮動會找左浮動,右浮動會找右浮動;
.box3{ width:50px; height:50px; background-color: yellow; float:left; } .box4{ width:100px; height:100px; background-color: purple; float:left; } .box5{ width:150px; height:150px; background-color: blue; float:right; } .box6{ width:200px; height:200px; background-color: black; float:right; } ..........省略代碼........... <div class="box3"></div> <div class="box4"></div> <div class="box5"></div> <div class="box6"></div>

(3)浮動元素浮動之後的位置,由浮動元素浮動之前在標準流中的位置來確定。
.box3{ width:50px; height:50px; background-color: yellow; float:left; } .box4{ width:100px; height:100px; background-color: purple; float:left; } .box5{ width:150px; height:150px; background-color: blue; /*float:right;*/ } .box6{ width:200px; height:200px; background-color: black; /*float:right;*/ } .box7{ width:250px; height:250px; background-color: black; float:right; } .........省略代碼........... <div class="box3"></div> <div class="box4"></div> <div class="box5"></div> <div class="box6"></div> <div class="box7"></div>

總結:(1)連續的浮動,是放在一行上搞;連續的非浮動,正常標準流搞
(2)浮動+非浮動,浮動是放在一行上搞,非浮動就好像浮動不存在一樣正常標準流搞;(3)非浮動+浮動:非浮動正常標準流搞,浮動是另起一行,放在一行上搞。
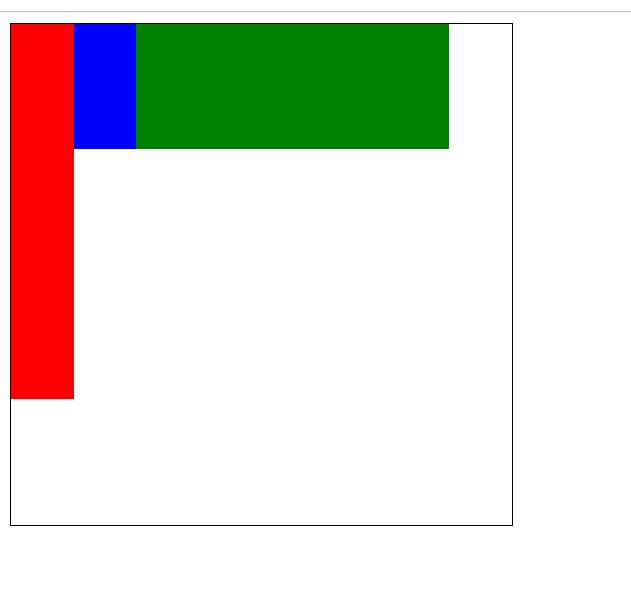
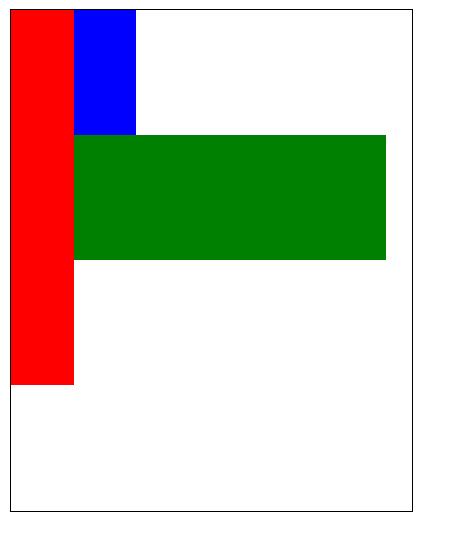
二、浮動元素的貼靠現象
.father{ width: 400px; height: 400px; border:1px solid black; float:left; } .hezi1{ width: 50px; height: 300px; background-color: red; float:left; } .hezi2{ width: 50px; height: 100px; background-color: blue; float:left; } .hezi3{ width: 250px; height: 100px; background-color: green; float:left; } .........省略代碼......... <div class="father"> <div class="hezi1"></div> <div class="hezi2"></div> <div class="hezi3"></div> </div>

我們把.father中的寬度減小到350

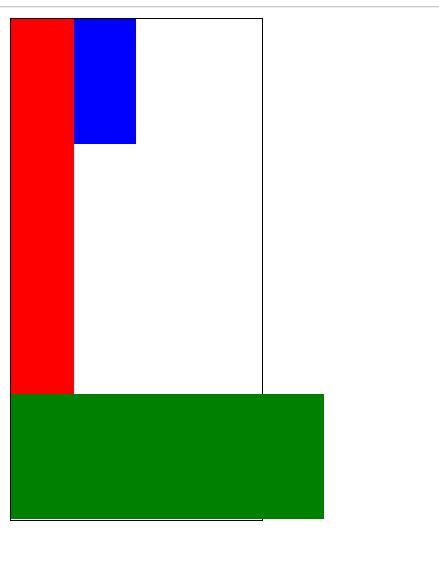
再減小到200

我們從中可以看出後面的盒子會往前依次貼,直到怎麼貼不住了,只能溢出了。
四、源碼:
D123_FloatYuanSuOderAndAttach.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/D123_FloatYuanSuOderAndAttach.html
2.CSDN:https://blog.csdn.net/weixin_44630050(心悅君兮君不知-睿)
3.博客園:https://www.cnblogs.com/ruigege0000/
4.歡迎關註微信公眾號:傅里葉變換,個人賬號,僅用於技術交流,後臺回覆“禮包”獲取Java大數據學習視頻禮包



