場景 Winform控制項-DevExpress18下載安裝註冊以及在VS中使用: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/100061243 在上面已經實現DevExpress的安裝之後,拖拽一個TreeList,然後怎樣給 ...
場景
Winform控制項-DevExpress18下載安裝註冊以及在VS中使用:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/100061243
在上面已經實現DevExpress的安裝之後,拖拽一個TreeList,然後怎樣給其設置數據源。
DevExpress的TreeList怎樣設置數據源,從實例入手:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/102548490
參照上面進行設置數據源的過程。
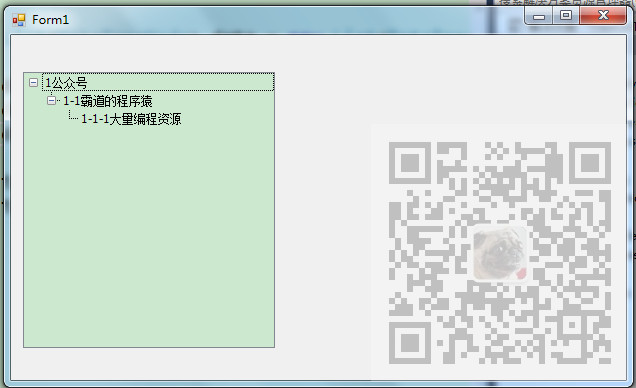
如果要實現這樣單列的樹形結構應該怎樣設置參數以及數據源。

註:
博客主頁:
https://blog.csdn.net/badao_liumang_qizhi
關註公眾號
霸道的程式猿
獲取編程相關電子書、教程推送與免費下載。
實現
首先新建一個Winform程式,然後拖拽一個TreeList控制項
然後雙擊進入窗體的載入事件中,如果在別的地方設置數據源同理。
首先進行TreeList樣式等的設置
#region 設置列頭、節點指示器面板、表格線樣式 treeList1.OptionsView.ShowColumns = false; //隱藏列標頭 treeList1.OptionsView.ShowIndicator = false; //隱藏節點指示器面板 treeList1.OptionsView.ShowHorzLines = false; //隱藏水平表格線 treeList1.OptionsView.ShowVertLines = false; //隱藏垂直表格線 treeList1.OptionsView.ShowIndentAsRowStyle = false; #endregion #region 初始禁用單元格選中,禁用整行選中 treeList1.OptionsView.ShowFocusedFrame = true; //設置顯示焦點框 treeList1.OptionsSelection.EnableAppearanceFocusedCell = false; //禁用單元格選中 treeList1.OptionsSelection.EnableAppearanceFocusedRow = false; //禁用正行選中 #endregion #region 設置TreeList的展開摺疊按鈕樣式和樹線樣式 treeList1.OptionsView.ShowButtons = true; //顯示展開摺疊按鈕 treeList1.LookAndFeel.UseDefaultLookAndFeel = false; //禁用預設外觀與感覺 treeList1.LookAndFeel.UseWindowsXPTheme = true; //使用WindowsXP主題 treeList1.TreeLineStyle = DevExpress.XtraTreeList.LineStyle.Percent50; //設置樹線的樣式 #endregion
然後設置其單列顯示
#region 添加單列 DevExpress.XtraTreeList.Columns.TreeListColumn colNode = new DevExpress.XtraTreeList.Columns.TreeListColumn(); colNode.Name = String.Format("col{0}", "NodeText"); colNode.Caption = "NodeText"; colNode.FieldName = "NodeText"; colNode.VisibleIndex = 0; colNode.Visible = true; colNode.OptionsColumn.AllowEdit = false; //是否允許編輯 colNode.OptionsColumn.AllowMove = false; //是否允許移動 colNode.OptionsColumn.AllowMoveToCustomizationForm = false; //是否允許移動至自定義窗體 colNode.OptionsColumn.AllowSort = false; //是否允許排序 colNode.OptionsColumn.FixedWidth = false; //是否固定列寬 colNode.OptionsColumn.ReadOnly = true; //是否只讀 colNode.OptionsColumn.ShowInCustomizationForm = true; //移除列後是否允許在自定義窗體中顯示 treeList1.Columns.Clear(); treeList1.Columns.AddRange(new DevExpress.XtraTreeList.Columns.TreeListColumn[] { colNode }); #endregion
註:
這裡的FieldName 要與數據源中要顯示的屬性名相對應。
然後設置作為識別節點的主鍵欄位,這裡使用Id來區分標記每個節點;設置其父節點的標記屬性。
treeList1.KeyFieldName = "Id"; treeList1.ParentFieldName = "ParentId";
為了構建數據源,我們需要新建一個DataTreeNode類
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; namespace TreeListTest { public class DataTreeNode { private string id; private string parentId; private string nodeText; public string Id { get { return id; } set { id = value; } } public string ParentId { get { return parentId; } set { parentId = value; } } public string NodeText { get { return nodeText; } set { nodeText = value; } } } }
然後再回到上面構建數據源
DataTreeNode node1 = new DataTreeNode(); node1.Id = "1"; node1.ParentId = null; node1.NodeText = "1公眾號"; DataTreeNode node11 = new DataTreeNode(); node11.Id = "2"; node11.ParentId = "1"; node11.NodeText = "1-1霸道的程式猿"; DataTreeNode node111 = new DataTreeNode(); node111.Id = "3"; node111.ParentId = "2"; node111.NodeText = "1-1-1大量編程資源"; List<DataTreeNode> data = new List<DataTreeNode>(); data.Add(node1); data.Add(node11); data.Add(node111);
然後給TreeList設置數據源
treeList1.DataSource = data;
treeList1.RefreshDataSource();
最終完整的窗體載入方法代碼
private void Form1_Load(object sender, EventArgs e) { #region 設置列頭、節點指示器面板、表格線樣式 treeList1.OptionsView.ShowColumns = false; //隱藏列標頭 treeList1.OptionsView.ShowIndicator = false; //隱藏節點指示器面板 treeList1.OptionsView.ShowHorzLines = false; //隱藏水平表格線 treeList1.OptionsView.ShowVertLines = false; //隱藏垂直表格線 treeList1.OptionsView.ShowIndentAsRowStyle = false; #endregion #region 初始禁用單元格選中,禁用整行選中 treeList1.OptionsView.ShowFocusedFrame = true; //設置顯示焦點框 treeList1.OptionsSelection.EnableAppearanceFocusedCell = false; //禁用單元格選中 treeList1.OptionsSelection.EnableAppearanceFocusedRow = false; //禁用正行選中 #endregion #region 設置TreeList的展開摺疊按鈕樣式和樹線樣式 treeList1.OptionsView.ShowButtons = true; //顯示展開摺疊按鈕 treeList1.LookAndFeel.UseDefaultLookAndFeel = false; //禁用預設外觀與感覺 treeList1.LookAndFeel.UseWindowsXPTheme = true; //使用WindowsXP主題 treeList1.TreeLineStyle = DevExpress.XtraTreeList.LineStyle.Percent50; //設置樹線的樣式 #endregion #region 添加單列 DevExpress.XtraTreeList.Columns.TreeListColumn colNode = new DevExpress.XtraTreeList.Columns.TreeListColumn(); colNode.Name = String.Format("col{0}", "NodeText"); colNode.Caption = "NodeText"; colNode.FieldName = "NodeText"; colNode.VisibleIndex = 0; colNode.Visible = true; colNode.OptionsColumn.AllowEdit = false; //是否允許編輯 colNode.OptionsColumn.AllowMove = false; //是否允許移動 colNode.OptionsColumn.AllowMoveToCustomizationForm = false; //是否允許移動至自定義窗體 colNode.OptionsColumn.AllowSort = false; //是否允許排序 colNode.OptionsColumn.FixedWidth = false; //是否固定列寬 colNode.OptionsColumn.ReadOnly = true; //是否只讀 colNode.OptionsColumn.ShowInCustomizationForm = true; //移除列後是否允許在自定義窗體中顯示 treeList1.Columns.Clear(); treeList1.Columns.AddRange(new DevExpress.XtraTreeList.Columns.TreeListColumn[] { colNode }); #endregion treeList1.KeyFieldName = "Id"; treeList1.ParentFieldName = "ParentId"; DataTreeNode node1 = new DataTreeNode(); node1.Id = "1"; node1.ParentId = null; node1.NodeText = "1公眾號"; DataTreeNode node11 = new DataTreeNode(); node11.Id = "2"; node11.ParentId = "1"; node11.NodeText = "1-1霸道的程式猿"; DataTreeNode node111 = new DataTreeNode(); node111.Id = "3"; node111.ParentId = "2"; node111.NodeText = "1-1-1大量編程資源"; List<DataTreeNode> data = new List<DataTreeNode>(); data.Add(node1); data.Add(node11); data.Add(node111); treeList1.DataSource = data; treeList1.RefreshDataSource(); }



