場景 DevExpress的TreeList怎樣設置數據源使其顯示成單列樹形結構: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/102742426 在上面設置TreeList的數據源並設置其為樹形結構後,如何給樹形結構設置圖標 ...
場景
DevExpress的TreeList怎樣設置數據源使其顯示成單列樹形結構:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/102742426
在上面設置TreeList的數據源並設置其為樹形結構後,如何給樹形結構設置圖標

註:
博客主頁:
https://blog.csdn.net/badao_liumang_qizhi
關註公眾號
霸道的程式猿
獲取編程相關電子書、教程推送與免費下載。
實現
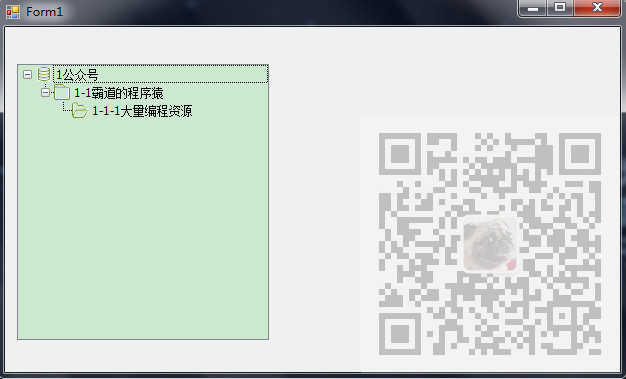
首先按照上面搭建好樹形結構和設置數據源之後效果如下

然後在項目下新建Resources目錄,將圖標文件複製進去
然後在窗體類中獲取圖標數組
public static System.Drawing.Image[] imgs = new System.Drawing.Image[] { System.Drawing.Image.FromFile(@"../../Resources/a.png"), System.Drawing.Image.FromFile(@"../../Resources/b.png"), System.Drawing.Image.FromFile(@"../../Resources/c.png") };
這裡路徑為什麼是兩層上級目錄,因為Resources目錄相對應bin/debug的目錄如此

然後在窗體載入完的事件中對TreeList設置完數據源之後,設置每個節點的圖標。
System.Windows.Forms.ImageList imgList = new System.Windows.Forms.ImageList(); imgList.Images.AddRange(imgs); treeList1.SelectImageList = imgList; treeList1.Nodes.FirstOrDefault().ImageIndex = 0; treeList1.Nodes.FirstOrDefault().FirstNode.ImageIndex = 1; treeList1.Nodes.FirstOrDefault().FirstNode.FirstNode.ImageIndex = 2;
這裡是通過treeList1.Nodes.FirstOrDefault()找到第一個節點或者預設節點,即根節點。
然後通過FirstNode找到第一個子節點。
然後treeList1.SelectImageList = imgList設置其圖標源是一個圖標數組。
然後指定每個節點的ImageIndex 就是在圖標數組中的索引。
完整示例代碼:
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; namespace TreeListTest { public partial class Form1 : Form { public static System.Drawing.Image[] imgs = new System.Drawing.Image[] { System.Drawing.Image.FromFile(@"../../Resources/a.png"), System.Drawing.Image.FromFile(@"../../Resources/b.png"), System.Drawing.Image.FromFile(@"../../Resources/c.png") }; public Form1() { InitializeComponent(); } private void Form1_Load(object sender, EventArgs e) { #region 設置列頭、節點指示器面板、表格線樣式 treeList1.OptionsView.ShowColumns = false; //隱藏列標頭 treeList1.OptionsView.ShowIndicator = false; //隱藏節點指示器面板 treeList1.OptionsView.ShowHorzLines = false; //隱藏水平表格線 treeList1.OptionsView.ShowVertLines = false; //隱藏垂直表格線 treeList1.OptionsView.ShowIndentAsRowStyle = false; #endregion #region 初始禁用單元格選中,禁用整行選中 treeList1.OptionsView.ShowFocusedFrame = true; //設置顯示焦點框 treeList1.OptionsSelection.EnableAppearanceFocusedCell = false; //禁用單元格選中 treeList1.OptionsSelection.EnableAppearanceFocusedRow = false; //禁用正行選中 #endregion #region 設置TreeList的展開摺疊按鈕樣式和樹線樣式 treeList1.OptionsView.ShowButtons = true; //顯示展開摺疊按鈕 treeList1.LookAndFeel.UseDefaultLookAndFeel = false; //禁用預設外觀與感覺 treeList1.LookAndFeel.UseWindowsXPTheme = true; //使用WindowsXP主題 treeList1.TreeLineStyle = DevExpress.XtraTreeList.LineStyle.Percent50; //設置樹線的樣式 #endregion #region 添加單列 DevExpress.XtraTreeList.Columns.TreeListColumn colNode = new DevExpress.XtraTreeList.Columns.TreeListColumn(); colNode.Name = String.Format("col{0}", "NodeText"); colNode.Caption = "NodeText"; colNode.FieldName = "NodeText"; colNode.VisibleIndex = 0; colNode.Visible = true; colNode.OptionsColumn.AllowEdit = false; //是否允許編輯 colNode.OptionsColumn.AllowMove = false; //是否允許移動 colNode.OptionsColumn.AllowMoveToCustomizationForm = false; //是否允許移動至自定義窗體 colNode.OptionsColumn.AllowSort = false; //是否允許排序 colNode.OptionsColumn.FixedWidth = false; //是否固定列寬 colNode.OptionsColumn.ReadOnly = true; //是否只讀 colNode.OptionsColumn.ShowInCustomizationForm = true; //移除列後是否允許在自定義窗體中顯示 treeList1.Columns.Clear(); treeList1.Columns.AddRange(new DevExpress.XtraTreeList.Columns.TreeListColumn[] { colNode }); #endregion treeList1.KeyFieldName = "Id"; treeList1.ParentFieldName = "ParentId"; DataTreeNode node1 = new DataTreeNode(); node1.Id = "1"; node1.ParentId = null; node1.NodeText = "1公眾號"; DataTreeNode node11 = new DataTreeNode(); node11.Id = "2"; node11.ParentId = "1"; node11.NodeText = "1-1霸道的程式猿"; DataTreeNode node111 = new DataTreeNode(); node111.Id = "3"; node111.ParentId = "2"; node111.NodeText = "1-1-1大量編程資源"; List<DataTreeNode> data = new List<DataTreeNode>(); data.Add(node1); data.Add(node11); data.Add(node111); treeList1.DataSource = data; treeList1.RefreshDataSource(); System.Windows.Forms.ImageList imgList = new System.Windows.Forms.ImageList(); imgList.Images.AddRange(imgs); treeList1.SelectImageList = imgList; treeList1.Nodes.FirstOrDefault().ImageIndex = 0; treeList1.Nodes.FirstOrDefault().FirstNode.ImageIndex = 1; treeList1.Nodes.FirstOrDefault().FirstNode.FirstNode.ImageIndex = 2; } } }


