【ASP.NET Core學習】入門,介紹創建項目,信任開發證書,運行項目,編輯頁面 ...
下麵操作都是基於VS Code,Net Core3.0
創建 Web 應用項目
VS Code終端輸入dotnet new webapp -o aspnetcoreapp
創建一個名稱為aspnetcoreapp的web項目
可以創建不同的項目,具體可以輸入 dotnet new -h 查看
主要文件結構
| 文件名稱 | 說明 |
|---|---|
| Pages | 頁面文件 |
| appsettings.json | 配置文件 |
| aspnetcoreapp.csproj | 項目文件 |
| Program.cs | 程式入口文件 |
| Startup.cs | 程式啟動文件 |
信任開發證書
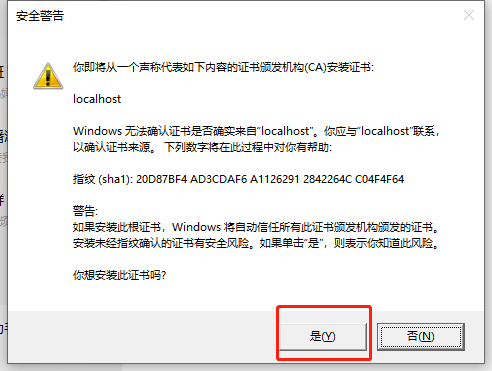
VS Code終端輸入dotnet dev-certs https --trust
彈出確認框選是

運行應用
VS Code終端輸入cd aspnetcoreapp
dotnet watch run
瀏覽器輸入:https://localhost:5001/
就能看到頁面
如果想停止運行,在終端頁面輸入Ctrl + C
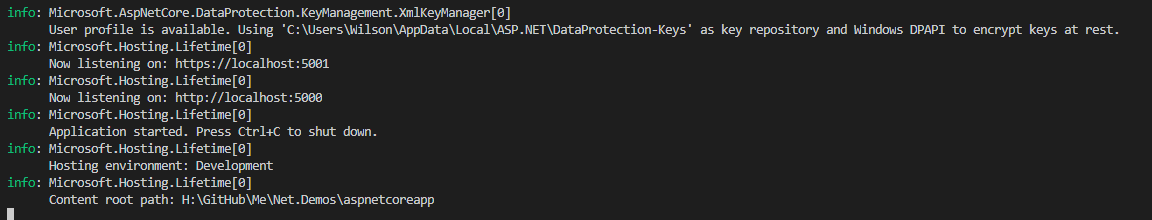
運行時能在終端看到下麵日誌信息

分析上面日誌
- AspNet Core 的數據保護,從Xml裡面載入(查看數據保護)
- 正在監聽 https://localhost:5001
- 正在監聽 http://localhost:5000
- 程式已啟動
- 主機運行環境是Development
- 根目錄位置
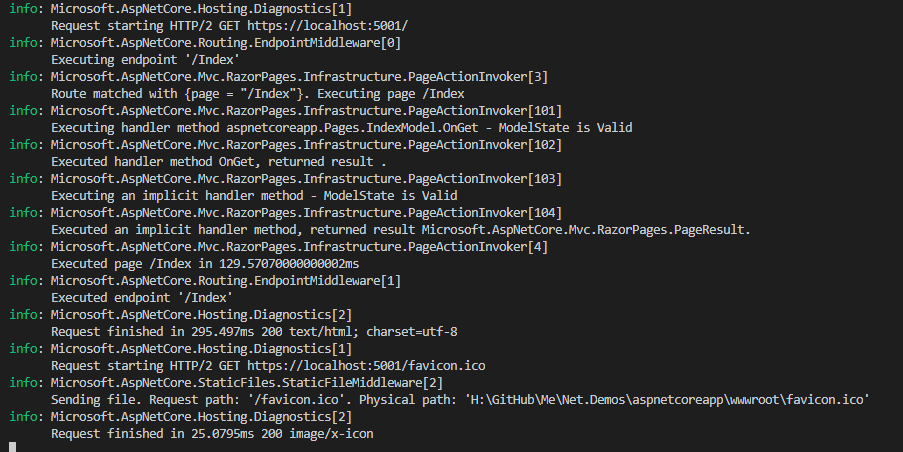
我們試著訪問一下看看訪問生成日誌

分析上面日誌
- 請求鏈接(https://localhost:5001/)
- 執行終結點 /Index
- 執行PageModel OnGet方法
- 執行頁面Action,返回PageResult



