場景 SpringCloud-使用熔斷器儀錶盤監控熔斷: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/102673599 SpringCloud -創建統一的依賴管理: https://blog.csdn.net/BADAO_L ...
場景
SpringCloud-使用熔斷器儀錶盤監控熔斷:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/102673599
SpringCloud -創建統一的依賴管理:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/102530574
上面在實現了使用熔斷儀錶盤進行監控熔斷後,使用路由網關統一訪問介面。
API網關
API網關負責請求路由、組合和協議轉發。所有的客戶端請求首先要通過API網關,之後請求被路由到適當的服務。
API網關通常會調用多個微服務和聚合結果來處理一個請求。它可以在Web協議(如HTTP和WebSocket)和利用於內部的非Web友好協議之間進行轉換。
負載均衡方式
在Spring Cloud微服務系統中,一種常見的負載均衡方式是:客戶端的請求先經過負載均衡(Zuul、Nginx),再到達服務網關(Zuul集群),然後再到具體的服務。服務統一註冊到高可用的服務註冊中心集群,服務的所有的配置文件放在Git倉庫,方便開發人員隨時改配置。
Zuul簡介
Zuul的主要功能是路由轉發和過濾器。路由功能是微服務的一部分。
Zuul預設和Ribbon結合實現了負載均衡的功能。
註:
博客:
https://blog.csdn.net/badao_liumang_qizhi
關註公眾號
霸道的程式猿
獲取編程相關電子書、教程推送與免費下載。
實現
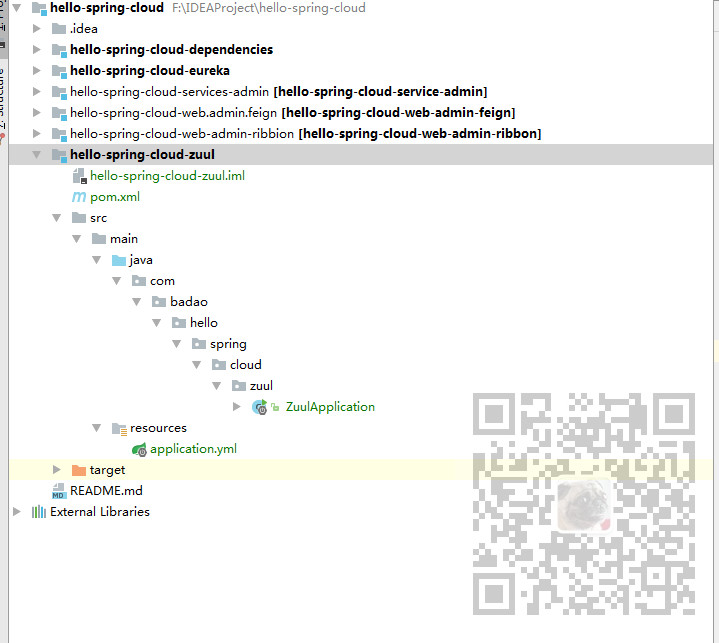
參考上面構建項目的方式,依次建立目錄hello-spring-cloud-zuul目錄以及在
目錄下新建pom.xml,並將其托管。然後新建src/main/java目錄和src/main/resources目錄並分別進行目錄設置。
然後在java下新建包,包下新建啟動類,在resources下新建配置文件application.yml。
完成後的目錄為:

pom.xml代碼
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <parent> <groupId>com.badao</groupId> <artifactId>hello-spring-cloud-dependencies</artifactId> <version>1.0.0-SNAPSHOT</version> <relativePath>../hello-spring-cloud-dependencies/pom.xml</relativePath> </parent> <artifactId>hello-spring-cloud-zuul</artifactId> <packaging>jar</packaging> <name>hello-spring-cloud-zuul</name> <url>https://blog.csdn.net/badao_liumang_qizhi</url> <inceptionYear>2019-Now</inceptionYear> <dependencies> <!-- Spring Boot Begin --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-tomcat</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-actuator</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> <!-- Spring Boot End --> <!-- Spring Cloud Begin --> <dependency> <groupId>org.springframework.cloud</groupId> <artifactId>spring-cloud-starter-netflix-eureka-server</artifactId> </dependency> <dependency> <groupId>org.springframework.cloud</groupId> <artifactId>spring-cloud-starter-netflix-zuul</artifactId> </dependency> <!-- Spring Cloud End --> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> <configuration> <mainClass>com.badao.hello.spring.cloud.zuul.ZuulApplication</mainClass> </configuration> </plugin> </plugins> </build> </project>
配置文件application.yml代碼
spring: application: name: hello-spring-cloud-zuul server: port: 8769 eureka: client: serviceUrl: defaultZone: http://localhost:8761/eureka/ zuul: routes: api-a: path: /api/a/** serviceId: hello-spring-cloud-web-admin-ribbon api-b: path: /api/b/** serviceId: hello-spring-cloud-web-admin-feign
註:
以 /api/a 開頭的請求都轉發給 hello-spring-cloud-web-admin-ribbon
服務
以 /api/b 開頭的請求都轉發給 hello-spring-cloud-web-admin-feign
服務
其中routes是固定的,但是api-a與api-b是自己定義的。
在自定義的路由中,path代表請求的路徑,serviceId代表真正映射的服務的Id。
在path中**代表通配符,即以/api/a開頭的都會請求同組內的serviceId所對應的服務。
然後在包下新建com.badao.hello.spring.cloud.zuul包,併在包下新建ZuulApplication啟動類
package com.badao.hello.spring.cloud.zuul; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cloud.netflix.eureka.EnableEurekaClient; import org.springframework.cloud.netflix.zuul.EnableZuulProxy; @SpringBootApplication @EnableEurekaClient @EnableZuulProxy public class ZuulApplication { public static void main(String[] args) { SpringApplication.run(ZuulApplication.class, args); } }
至此整個服務體系的結構如下

效果
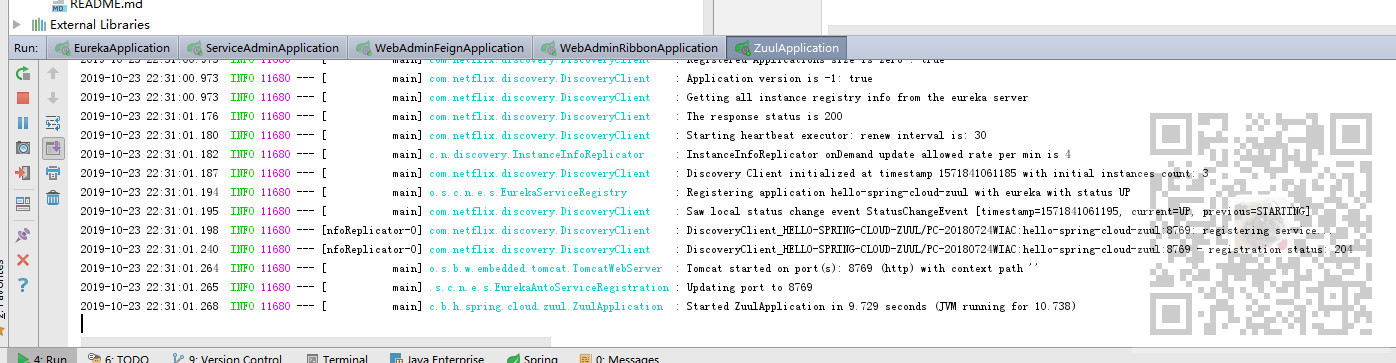
我們依次啟動Eureka服務、服務提供者、兩個服務消費者、zuul的Application啟動類

然後打開瀏覽器,輸入:
打開Eureka的服務與註冊發現中心,發現全部被註冊併發現

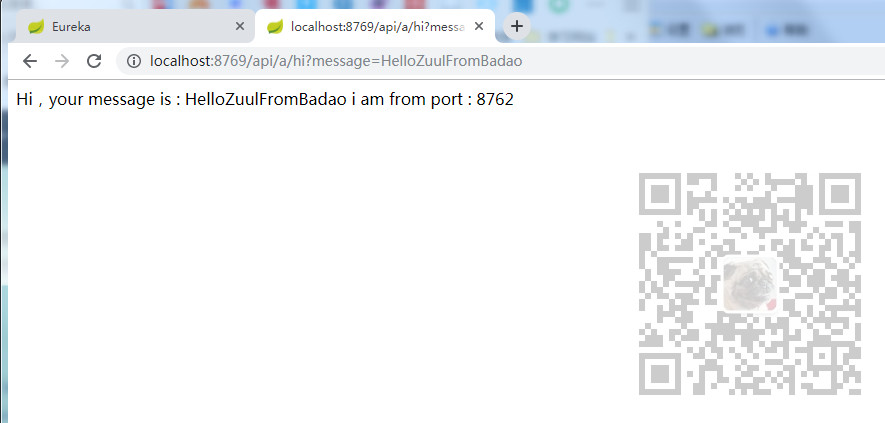
然後再打開瀏覽器輸入:
http://localhost:8769/api/a/hi?message=HelloZuulFromBadao

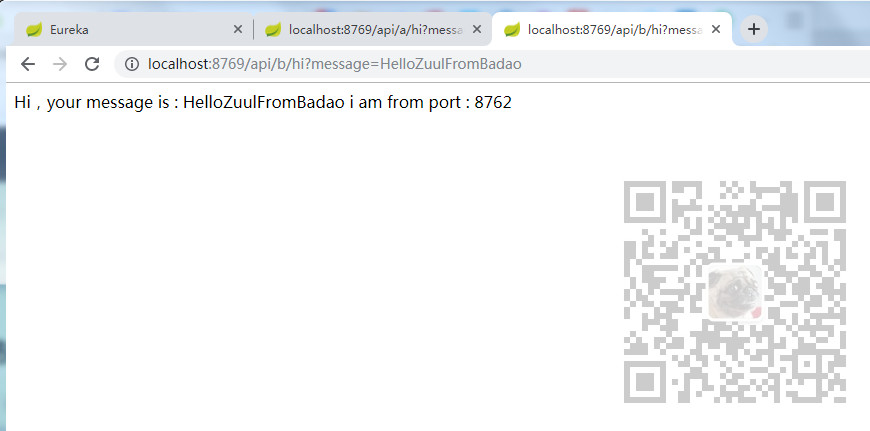
再打開瀏覽器輸入:
http://localhost:8769/api/b/hi?message=HelloZuulFromBadao

則Zuul的路由配置功能配置成功。
配置網關路由失敗時的回調
有時如果因為網路、記憶體等原因導致網關路由失敗,則需要配置失敗時的回調。
再新建fallback包,包下新建WebAdminFeignFallbackProvider
package com.badao.hello.spring.cloud.zuul.fallback; import com.fasterxml.jackson.databind.ObjectMapper; import org.springframework.cloud.netflix.zuul.filters.route.FallbackProvider; import org.springframework.http.HttpHeaders; import org.springframework.http.HttpStatus; import org.springframework.http.MediaType; import org.springframework.http.client.ClientHttpResponse; import org.springframework.stereotype.Component; import java.io.ByteArrayInputStream; import java.io.IOException; import java.io.InputStream; import java.util.HashMap; import java.util.Map; @Component public class WebAdminFeignFallbackProvider implements FallbackProvider { @Override public String getRoute() { // ServiceId,如果需要所有調用都支持回退,則 return "*" 或 return null return "hello-spring-cloud-web-admin-feign"; } /** * 如果請求服務失敗,則返回指定的信息給調用者 * @param route * @param cause * @return */ @Override public ClientHttpResponse fallbackResponse(String route, Throwable cause) { return new ClientHttpResponse() { /** * 網關向 api 服務請求失敗了,但是消費者客戶端向網關發起的請求是成功的, * 不應該把 api 的 404,500 等問題拋給客戶端 * 網關和 api 服務集群對於客戶端來說是黑盒 * @return * @throws IOException */ @Override public HttpStatus getStatusCode() throws IOException { return HttpStatus.OK; } @Override public int getRawStatusCode() throws IOException { return HttpStatus.OK.value(); } @Override public String getStatusText() throws IOException { return HttpStatus.OK.getReasonPhrase(); } @Override public void close() { } @Override public InputStream getBody() throws IOException { ObjectMapper objectMapper = new ObjectMapper(); Map<String, Object> map = new HashMap<>(); map.put("status", 200); map.put("message", "無法連接,請檢查您的網路"); return new ByteArrayInputStream(objectMapper.writeValueAsString(map).getBytes("UTF-8")); } @Override public HttpHeaders getHeaders() { HttpHeaders headers = new HttpHeaders(); // 和 getBody 中的內容編碼一致 headers.setContentType(MediaType.APPLICATION_JSON_UTF8); return headers; } }; } }
代碼下載
https://download.csdn.net/download/badao_liumang_qizhi/11908425



