<el-col :span="12"> <div style="text-align: left" class="transferdata"> <div class="right-main"> <div class="right-left-main"> <span style="font-weigh... ...

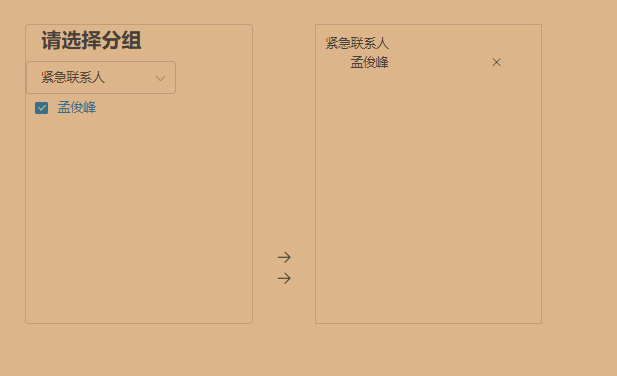
<el-col :span="12"> <div style="text-align: left" class="transferdata"> <div class="right-main"> <div class="right-left-main"> <span style="font-weight: 600;font-size: 16px;padding-left: 12px;padding-right: 12px">請選擇分組</span> <el-select v-model="addressGroupId" style="width: 120px;margin-top: 5px" size="medium" placeholder="請選擇分組" @change="addressGroupIdSeleceChanged"> <el-option v-for="item in addressGroup" :key="item.groupId" :label="item.groupName" :value="item.groupId"/> </el-select> <div class="select-con"> <el-checkbox class="select-options" v-for="(item, index) of addressGList" :key="index" v-model="item.checked" @change="checkSelectAdd(item)">{{ item.name }}</el-checkbox> </div> </div> <div style="float: left;width: 50px;height: 100%;text-align: center;margin-top: 180px"> <i class="el-icon-right" style="display: block"></i> <i class="el-icon-right"></i> </div> <div class="right-right-main"> <!--<div v-for="(item, index) of addressListCheckList" :key="index" class="tab-item">--> <!--<span class="name ellipsis">{{ item.name }}</span >--> <!--<i class="el-icon-close" @click="deleteAddress(item)"></i>--> <!--</div>--> <div v-for="(item, index) of addressGrouplist" :key="index" class="tab-item"> <p v-if="item.itemlist.length>0">{{item.groupName}}</p> <div style="box-sizing: border-box;padding-left: 20px" v-for="(items, index2) of item.itemlist" :key="index2+1000"> <span class="name ellipsis">{{ items.name }}</span > <i class="el-icon-close" @click="deleteAddress(items)"></i> </div> </div> </div> </div> </div> </el-col>
checkSelectAdd(item) {
if (item.checked == true) {
this.addressGrouplist.forEach(itemlist => {
if(itemlist.groupName == item.deptName) {
itemlist.itemlist.push(item)
}
})
} else {
this.deleteAddress(item)
}
},
addressGroupIdSeleceChanged(id) {
this.listdata = []
addressbookgroupalllist({
organizationId: 1,
deptId: id,
}).then(res => {
const result = res.data.data
for (const item of result) {
if (this.hasId(item)) {
item.checked = true
} else {
item.checked = false
}
}
this.addressGList = result
})
},
//刪除
deleteAddress(item) {
//es5
// let temps = JSON.parse(JSON.stringify(this.addressGrouplist))
// temps.forEach(itemlists=> {
// if(itemlists.groupName == item.deptName) {
// itemlists.itemlist.forEach( (itemdatalist,index) => {
// if(itemdatalist.id == item.id) {
// itemlists.itemlist.splice(index,1)
// }
// })
// }
// })
// this.addressGrouplist = temps
//es6
let temp = JSON.parse(JSON.stringify(this.addressGrouplist))
temp.forEach((itemdata)=> {
itemdata.itemlist = itemdata.itemlist.filter(itemList => {
return itemList.id !== item.id
})
})
this.addressGrouplist = temp
for (const j of this.addressGList) {
if (j.id == item.id) {
j.checked = false
}
}
},


