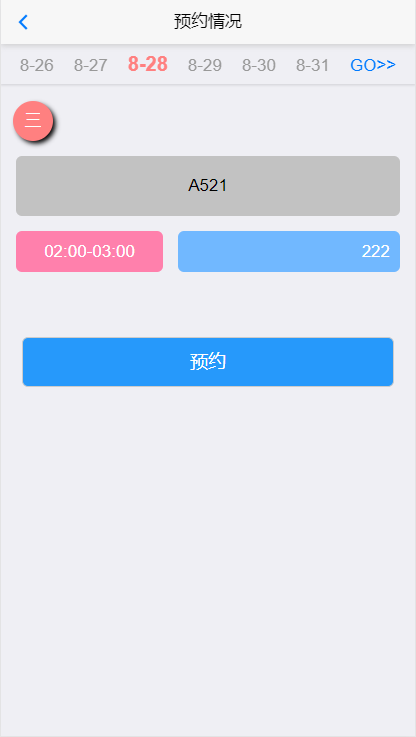
先上圖 ...
先上圖


<header class="mui-bar mui-bar-nav"> <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> <h1 class="mui-title" id="site_name">預約情況</h1> </header> <div class="mui-content"> <div id="selectTime"></div> <div id="weekDay"></div> <div id="siteInfo" style="width:100%"></div> <button class="btn">預約</button> </div>
#selectTime { display:inline-block; width: 100%; height:40px; line-height: 40px; white-space: nowrap; box-shadow: 0 1px 2px rgba(0,0,0,.1); overflow-x: scroll; overflow-y: hidden; -webkit-backface-visibility: hidden; -webkit-perspective: 1000; -webkit-overflow-scrolling: touch; text-align: justify; padding: 0px 5px; box-sizing: border-box; } #selectTime a{ text-decoration: none; margin-right: 10px; padding:5px; } #selectTime::-webkit-scrollbar{ display: none; } #weekDay { width:40px; height:40px; border-radius:50%; margin:12px 0 0 12px; text-align:center; line-height:40px; background:rgba(255,128,128,1); color:white; box-shadow:3px 3px 5px black; } .weekDaySelected { font-size:20px; font-weight:bold; color:rgba(255,128,128,1); } table tr td { padding:10px; } .siteName { height:60px; background:#C2C2C2; border-radius:6px; text-align:center; } .time { width:40%; height:40px; background:rgba(255,128,172,1); border-radius:6px; text-align:center; color:white; } .reason { height:40px; background:rgba(113,184,255,1); border-radius:6px; text-align:right; color:white; } .a_fontColor { color:#999999; } .btn { width:90%; height:50px; background:rgba(38,153,251,1); color:white; border-radius:6px; display:block; margin:50px auto; font-size:18px; }
/**************************************************截取url參數**************************************************/ var siteID = getUrlData().id;//場地類型 var siteName = decodeURI(getUrlData().name);//場地名稱 function getUrlData() { var url = window.location.search; url = url.substring(1); var dataObj = {}; if (url.indexOf('&') > -1) { url = url.split('&'); for (var i = 0; i < url.length; i++) { var arr = url[i].split('='); dataObj[arr[0]] = arr[1]; } } else { url = url.split('='); dataObj[url[0]] = url[1]; } return dataObj; } /**************************************************初始化載入數據**************************************************/ var initTime = new Date();//時間 var client_width = window.innerWidth || document.documentElement.clientinnerWidth || document.body.clientinnerWidth;//可視界面寬度 get_month_day();//載入日期 getSite();//載入對應日期數據 //載入日期 function get_month_day() { var year = initTime.getFullYear(); var month = initTime.getMonth() + 1; var day = initTime.getDate(); $("#selectTime").append('<a onclick="goPre()"><<GO</a>'); for (var i = 1; i <= getDaysInMonth(year, month) ; i++) { var newDate = new Date().setDate(i - 1); var weekDay = new Date(newDate).getDay(); if (i == day) var li = '<a class="weekDaySelected">' + month + '-' + i + '</a>'; else var li = '<a class="a_fontColor" onclick="a_click(this)">' + month + '-' + i + '</a>'; $("#selectTime").append(li); } //計算,使初始化載入的日期在中間位置 var width = $(".weekDaySelected").width(); //a標簽(日期)所占寬度 var marginLeft = $(".weekDaySelected").offset().left; //a標簽(日期)距離視窗左邊的距離 $("#selectTime").scrollLeft(marginLeft - client_width / 2 + width / 2); $("#selectTime").append('<a onclick="goNext()">GO>></a>'); } //載入數據 function getSite() { var year = initTime.getFullYear(); var month = initTime.getMonth() + 1 < 10 ? "0" + (initTime.getMonth() + 1) : initTime.getMonth() + 1; var day = initTime.getDate() < 10 ? "0" + initTime.getDate() : initTime.getDate(); var STime = year + "-" + month + "-" + day + " 00:00:00"; var ETime = year + "-" + month + "-" + day + " 23:59:59"; var week_day = initTime.getDay(); /****************************************** console.log("當前時間:" + initTime); console.log("當前年份:" + year); console.log("當前月份:" + month); console.log("當前天數:" + day); console.log("當前周幾:" + week_day); console.log("開始時間:" + STime); console.log("結束時間:" + ETime); ******************************************/ //當前選中日期為星期幾 switch (week_day) { case 0: week_day = "日"; break; case 1: week_day = "一"; break; case 2: week_day = "二"; break; case 3: week_day = "三"; break; case 4: week_day = "四"; break; case 5: week_day = "五"; break; case 6: week_day = "六"; break; } $("#weekDay").html(week_day); //當前選中日期數據 $.ajax({ url: config.url() + "/WorkCenter/ajax/getdata.ashx?type=siteApplication&r=" + Math.random(), dataType: 'json', type: 'post', data: { siteID: siteID, STime: STime, ETime: ETime },//場地id,開始時間,結束時間 xhrFields: { withCredentials: true }, success: function (res) { var table = '<table width="100%" style="border-collapse:separate; border-spacing:15px;" id="siteList">' + '<tr><td colspan="2" class="siteName"></td></tr>' + '</table>'; $("#siteInfo").append(table); if (res.length > 0) { for (var i = 0; i < res.length; i++) { var sHou = new Date(res[i].StartTime).getHours() < 10 ? "0" + new Date(res[i].StartTime).getHours() : new Date(res[i].StartTime).getHours(); var sMin = new Date(res[i].StartTime).getMinutes() < 10 ? "0" + new Date(res[i].StartTime).getMinutes() : new Date(res[i].StartTime).getMinutes(); var startTime = sHou + ":" + sMin; var eHou = new Date(res[i].EndTime).getHours() < 10 ? "0" + new Date(res[i].EndTime).getHours() : new Date(res[i].EndTime).getHours(); var eMin = new Date(res[i].EndTime).getMinutes() < 10 ? "0" + new Date(res[i].EndTime).getMinutes() : new Date(res[i].EndTime).getMinutes(); var endTime = eHou + ":" + eMin; var row = '<tr><td class="time">' + startTime + '-' + endTime + '</td><td class="reason">' + res[i].SiteScheduleName + '</td></tr>'; $("#siteList").append(row); } $(".siteName").html(siteName); } else { $(".siteName").html("暫無預約"); } } }) } /**************************************************調用方法**************************************************/ //計算本月天數 function getDaysInMonth(year, month) { //本來標準時間的month應該為當前month-1,這裡就使用當前month作為標準時間的month month = parseInt(month); //轉化為標準時間後為下一個月的數據,設置day為0表示上個月最後一天,這樣就切換到了所求月份的最後一天 var temp = new Date(year, month, 0); return temp.getDate(); } //載入上個月數據 function goPre() { initTime = new Date(initTime.setDate(1)); initTime = new Date(initTime.setMonth(initTime.getMonth() - 1)); $("#siteInfo").hide().show(500); $("#selectTime").empty(); $("#siteInfo").empty(); get_month_day();//載入日期 getSite();//載入對應日期數據 } //載入下個月數據 function goNext() { initTime = new Date(initTime.setDate(1)); initTime = new Date(initTime.setMonth(initTime.getMonth() + 1)); $("#siteInfo").hide().show(500); $("#selectTime").empty(); $("#siteInfo").empty(); get_month_day();//載入日期 getSite();//載入對應日期數據 } //本月切換日期 //選中後不再觸發點擊事件 function a_click(obj) { var selectTime = $(obj).text(); var Time = initTime.getFullYear() + "-" + selectTime; initTime = new Date(Time); //為上一個選中日期添加選中事件,移除現在選中日期的預設樣式並添加選中樣式,為上一個選中日期添加預設樣式 $("#selectTime .weekDaySelected").attr("onclick", "a_click(this);"); $("#selectTime .weekDaySelected").removeClass("weekDaySelected").addClass("a_fontColor"); $(obj).removeClass("a_fontColor").addClass("weekDaySelected"); //載入數據的時候,頁面會閃動,用動畫效果來平滑過渡 $("#siteInfo").hide().show(500); $("#siteInfo").empty(); getSite(); //為避免事件中途因意外停止,在點擊事件完成後再移除現在選中日期的點擊事件 $(obj).removeAttr("onclick"); }



