CSS樣式 CSS概述 CSS Cascading Style Shees層疊樣式表 HTML定義網頁的內容,CSS定義內容的樣式。 內容和樣式相互分離,便於修改樣式。 CSS語法 註意:1.最後一條聲明可以沒有分號,但是為了以後修改方便,一般也加上分號。 2.為了使用樣式更加容易閱讀,可以將每條代 ...
CSS樣式
CSS概述
CSS--Cascading Style Shees層疊樣式表
HTML定義網頁的內容,CSS定義內容的樣式。
內容和樣式相互分離,便於修改樣式。
CSS語法
p{
font-size:12px;/*字型大小*/
color:bule; /*文字顏色*/
font-weight:bold; /*加粗*/
}註意:1.最後一條聲明可以沒有分號,但是為了以後修改方便,一般也加上分號。
2.為了使用樣式更加容易閱讀,可以將每條代碼寫在一個新行內。
CSS添加方法
CSS添加方法--行內
直接把屬性放在標簽內部。
<p style="color:red;">
CSS添加方法--內嵌樣式
<!DOCTYPE html>
<html lang="en">
<head>
<style type="text/css">
p{
color:red;
}
</style>
</head>
<body>
<p>此時我是紅色的</p>
</body>
</html>註意:即使有公共CSS代碼,也是每個頁面都要定義的。
適合文件很少,CSS代碼也不多的情況。
如果一個網站有很多頁面,每個文件都會變大,後期維護難度也大。
CSS添加方法--單獨文件
外部式樣式表文件style.css
p{
color:red;
}網頁文件:1.html
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<p>此時我是紅色的</p>
</body>
</html>subtime擴展方法:link:csss
單獨文件優點:
頁面結構HTML代碼與樣式CSS代碼完全分離
維護方便
如果需要改變網站風格,只需要修改公共CSS文件。
可以在同一個HTML文檔中引用多個外部樣式表。
CSS添加方法--優先順序
多重樣式可以層疊,可以覆蓋。
樣式的優先順序按照“就近原則”。
行內樣式>內嵌樣式>鏈接樣式>瀏覽器預設樣式。
CSS選擇器
CSS選擇器類型:
標簽選擇器
以標簽為名字,如:
CSS:
<style type="text/css">
body{
background:center;
font-size:12px;
}
h1{font:"黑體";font-size:20px;}
p{color:red;font-size:16px;}
hr{width:200px}
</style>HTML:
<body>
<h1>標題</h1>
<hr>
<p>正文的段落</p>
</body>類別選擇器
以類別為名字
如:
CSS:
<style type="text/css">
p{font-size:12px;}
.one{font:"黑體";font-size:20px;}
.two{color:red;font-size:16px;}
</style>HTML:
<body>
<p class="one">類別1</p>
<p class="two">類別2</p>
<p>正文的段落</p>
</body>ID選擇器
以ID為名字:
如:
CSS:
<style type="text/css">
#one{font-size:12px;}
#two{font:"黑體";font-size:20px;}
</style>HTML:
<body>
<p id="one">類別1</p>
<p id="two">類別2</p>
</body>ID與class 的區別:一個ID在當前文件中只可以被引用一次。
嵌套聲明
span標簽的嵌套聲明:
CSS:
<style type="text/css">
p span{font-size:12px;}
</style>HTML:
<body>
<p><span>正文的段落<span></p>
</body>集體聲明
選擇器用,隔開可以聲明進行集體聲明
CSS:
<style type="text/css">
h1,p{font-size:12px;}
</style>HTML:
<body>
<h1>標題</h1>
<p>正文的段落</p>
</body>全局聲明
用*代表全局聲明
CSS:
<style type="text/css">
*{text-align:center;}
</style>HTML:
<body>
<h1>歡迎</h1>
<p>正文的段落</p>
</body>混合
多個class選擇器混用,用空格分開
<div class="one yellow left">oneyellowleft</div>
id和class混用
<div id="my" class="one yellow left">myoneyellowleft
id選擇器不可以多個同時使用
CSS樣式(1)文字樣式
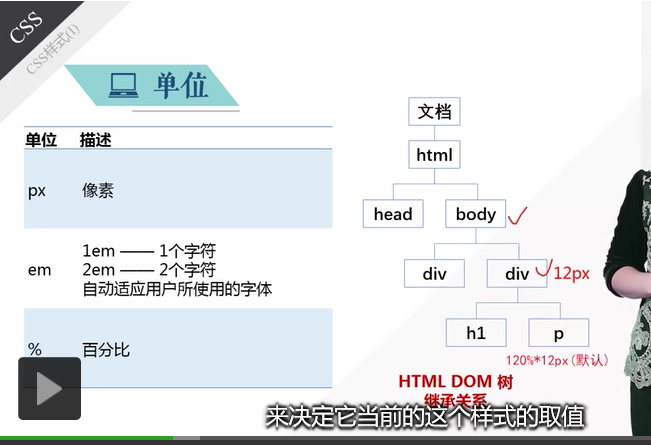
CSS樣式的常用單位
1.px:像素
2.em:1em-一個字元,2em-2個字元,自動適應用戶所使用的字體。
3.%:百分比
百分比的相對值遵循DOM樹的繼承:

顏色
1.直接用顏色名字,如:red、blue、green 詳見W3Cschool
2.rgb(x,x,x) RGB值,每個顏色分量取值0-255,如紅色rgb(255,0,0).
3.rgb(x%,x%,x%) RGB百分比值,如:紅色rgb(100%,0%,0%)
4.rgba(x,x,x,x) RGB值,透明度 a值:0.0(完全透明)與1.0(完全不透明),如,紅色半透明rgba(255,0,0,0.5,)
5#rrggbb 十六進位數,如紅色:#ff0000或#f00(去掉重覆位)
文本可設置樣式
1.color 文本顏色 如:red #f00 rgb(255,0,0)
2.letter-spacing 字元間距 2px -3px 1em (如果像素為負數,則字元重疊)
3.line-height 行高 14px 1.5em 120% (em相對於字型大小大小,我們一般利用行高進行垂直居中,把行高設為與元素高度相等,即可做到垂直居中)
4.text-align 對齊 center left right justify(兩端對齊)
5.text-decoration 裝飾線 none(一般用來去掉預設超鏈接的下劃線) overline(上面有線) underline(下麵有線) line-through(中間有線,刪除線)
6.text-indent 首行縮進 2em
字體可設置樣式
1.font 在一個聲明中設置所有的字體屬性 如:font:bold 18px '幼圓'
2.font-family 字體系列 如:font-family:"HiraginoSans GB","Micrsoft YaHei"(設置多個字體,第一個沒有就用第二個,以此類推,如果字體名字中有空格,需要加引號,否則可以不加)
3.font-size 字型大小 如:14px 5pt(榜值) 120%
4.font-style 斜體 如:italic
5.font-weight 粗體 如:bold
當使用font一次性聲明字體樣式時有一定的順序
font:斜體 粗體 字型大小/行高 字體
如:font:italic bold 16px/1.5em '宋體';
CSS樣式(2)背景與超鏈接
背景可設置樣式
1.background-color:見上一節(註意:對於背景顏色和圖片,如果標簽內元素為空,需要先指定其標簽的長寬才能顯示出顏色或者圖片)
2.background-image:url("logo.jpg")(背景圖片會覆蓋背景顏色)
3.background-repeat(表示背景圖片的填充方式): repeat(雙向填充),repeat-x(橫向填充),repeat-y(縱向填充),no-repeat(只顯示一次)
4.background:顏色 圖片 repeat
鏈接的四種狀態
1.a:link - 普通的、未被訪問的鏈接
2.a:visited - 用戶已訪問的鏈接
3.a:hover - 滑鼠指針位於鏈接的上方懸停(必須位於a:link和a:visited之後)
4.a:active - 鏈接被點擊的時刻(必須位於a:hover 之後)
我們把這類選擇器名稱為:偽類選擇器。
CSS樣式(3)列表、表格樣式
列表可設置樣式
list-style 所有用於列表的屬性,設置於一個聲明中。
list-style-image 為列表項標誌設置圖像 詳見上一節背景圖片。
list-style-position 標誌的位置 inside,outside(一個在裡面,一個在外面)。
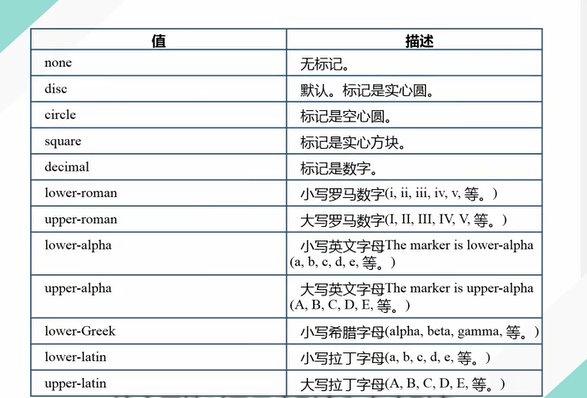
list-style-type 標誌類型:太多了,看圖吧。

表格可設置樣式
width,height 屬性:寬、高。
border 屬性:邊框寬度,(在後面盒子模型中和詳細說,這裡簡單說)。
border-collpase:表格合併
nth-child(odd|even):奇偶選擇器
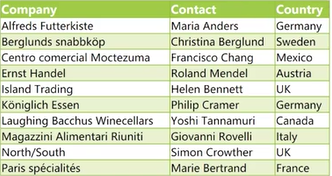
一般用來設置表格隔行顏色不一樣,方便用戶瀏覽。如下圖:

例如:tr:nth-child(odd|even)(註意括弧里可以帶數字,直接說明是第幾個元組,亦可以用odd和even說明奇偶性)
{
background-color:#EAF2D3;
}
註意:奇偶是從第一行表頭開始數的。



