Vue.js是一套構建用戶界面的漸進式框架。與其他重量級框架不同的是,Vue 採用自底向上增量開發的設計。Vue 的核心庫只關註視圖層,並且非常容易學習,非常容易與其它庫或已有項目整合。另一方面,Vue 完全有能力驅動採用單文件組件和Vue生態系統支持的庫開發的複雜單頁應用。 那麼在windows系 ...
Vue.js是一套構建用戶界面的漸進式框架。與其他重量級框架不同的是,Vue 採用自底向上增量開發的設計。Vue 的核心庫只關註視圖層,並且非常容易學習,非常容易與其它庫或已有項目整合。另一方面,Vue 完全有能力驅動採用單文件組件和Vue生態系統支持的庫開發的複雜單頁應用。
那麼在windows系統下如何安裝vue環境呢?
1.安裝node.js,vue要基於node開發,安裝好後輸入 node -v,查看版本

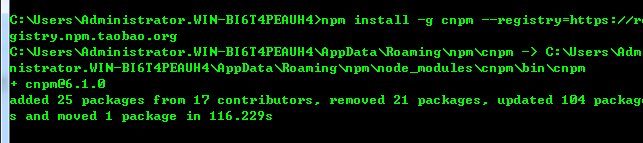
2.安裝cnpm命令管理工具,一般用淘寶的:npm install -g cnpm --registry=https://registry.npm.taobao.org

3.搭建vue的開發環境 ,安裝vue的腳手架工具(進入vue目錄)

npm install --global vue-cli

4、創建項目(必須cd到對應的一個項目裡面)
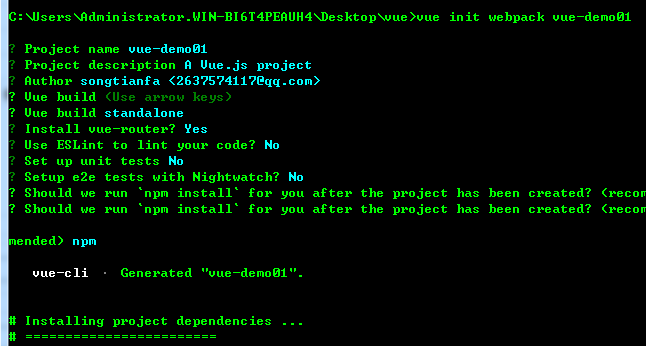
vue init webpack vue-demo01

cd vue-demo01進入項目
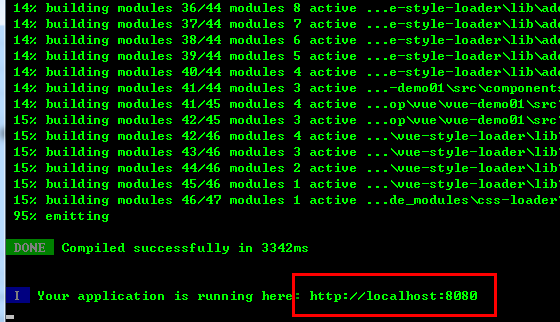
5、運行項目:npm run dev

6.瀏覽器查看結果 localhost:8080

Vue.js 自身不是一個全能框架——它只聚焦於視圖層。非常容易與其它庫或已有項目整合。另一方面,在與相關工具和支持庫一起使用時,Vue.js 也能完美地驅動複雜的單頁應用。



