一、簡介、使用 1、簡介 Bootstrap 來源於 Twitter,是一款基於 Html、Css、JavaScript 的前端UI框架。可以方便、快速的開發web界面。 教程:https://www.runoob.com/bootstrap/bootstrap-tutorial.html 2、使用 ...
一、簡介、使用
1、簡介
Bootstrap 來源於 Twitter,是一款基於 Html、Css、JavaScript 的前端UI框架。可以方便、快速的開發web界面。
教程:https://www.runoob.com/bootstrap/bootstrap-tutorial.html
2、使用
(1)直接使用CDN
BootCDN網址:https://www.bootcdn.cn/
<!-- 新 Bootstrap 核心 CSS 文件 --> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- jQuery文件。務必在bootstrap.min.js 之前引入,bootstrap.js 基於 jQuery 實現 --> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
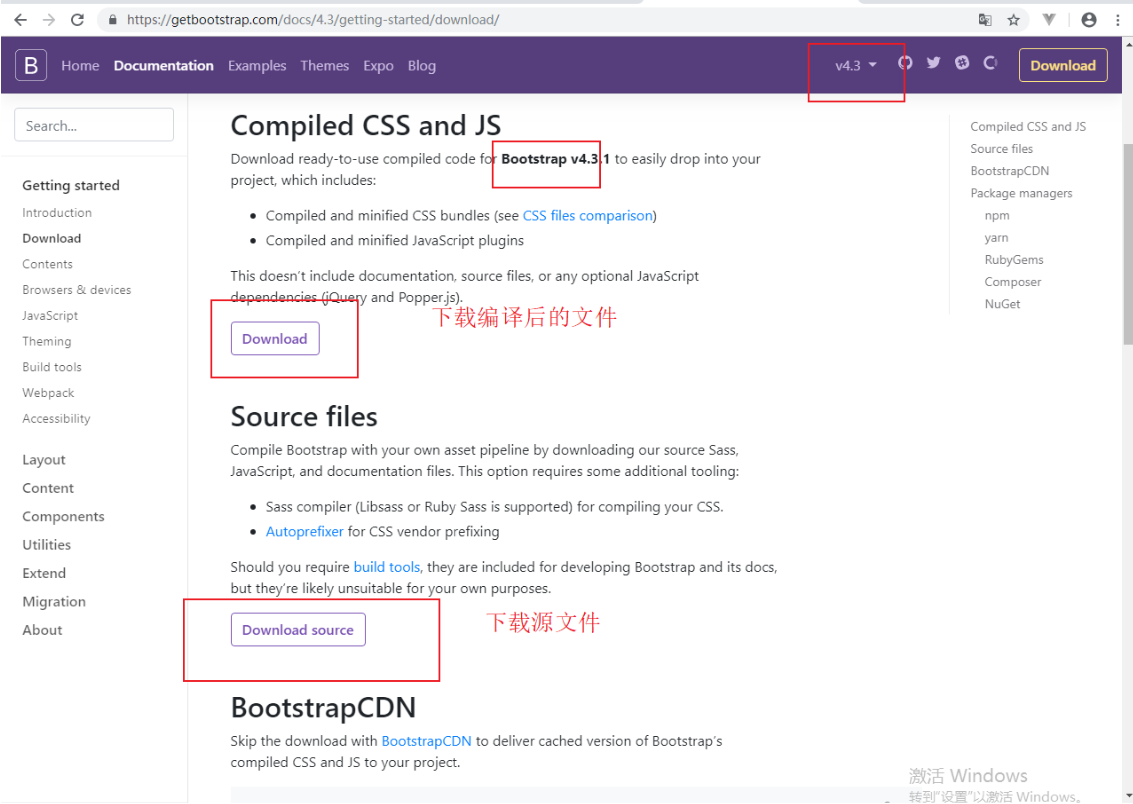
(2)直接下載文件
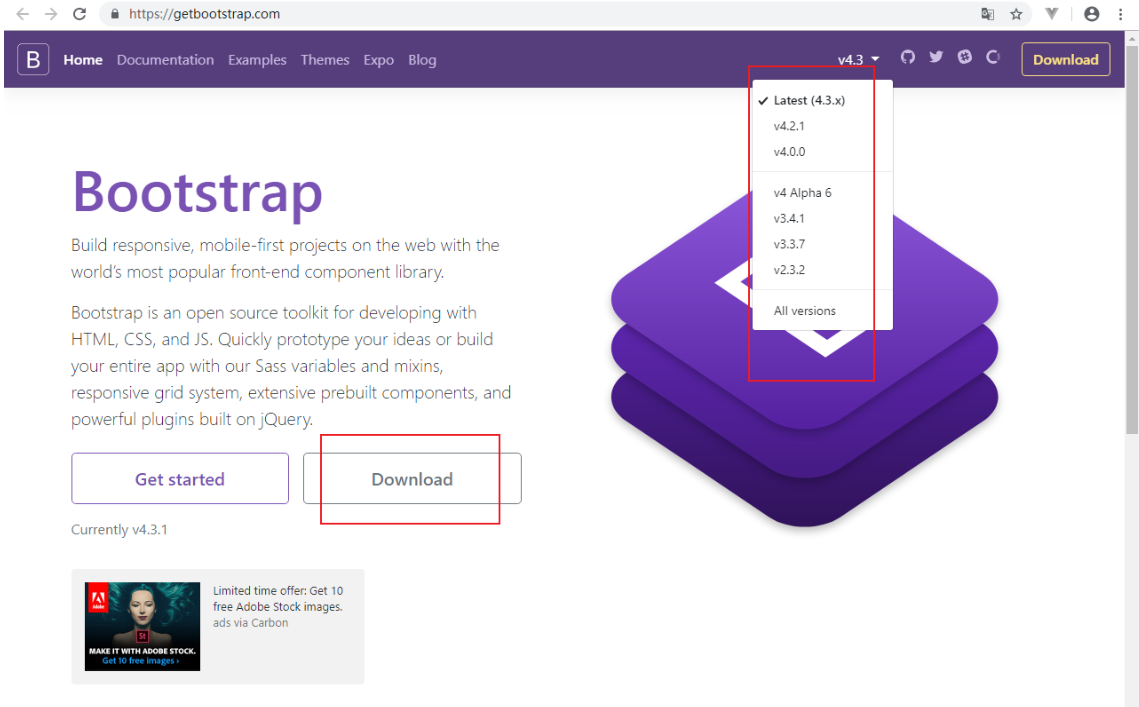
下載地址:https://getbootstrap.com/
選擇不同的版本進行下載。


二、Bootstrap的CSS樣式
1、基本設置
(1)使用 HTML5 文檔類型。
Bootstrap使用了 HTML5 元素和 Css屬性,故需要使用 HTML5。
<!DOCTYPE html> <html> .... </html>
(2)響應移動設備。
移動設備與桌面設備的差別 在於 屏幕的大小,Bootstrap 使用 viewport 來控制屏幕的縮放。
【格式:】 <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no" /> 指的是讓viewport的寬度等於物理設備上的真實解析度,且不允許用戶縮放。 【屬性:】 width:控制 viewport 的大小,可以指定的一個值,如 600,或者特殊的值,如 device-width 為設備的寬度(單位為縮放為 100% 時的 CSS 的像素)。 height:和 width 相對應,指定高度。 initial-scale:初始縮放比例,也即是當頁面第一次 load 的時候縮放比例。 maximum-scale:允許用戶縮放到的最大比例。 minimum-scale:允許用戶縮放到的最小比例。 user-scalable:用戶是否可以手動縮放,可以傳"yes"或"no"。(大多數情況下有用,可以自己寫js去實現) shrink-to-fit:自適應手機屏幕寬度,shrink-to-fit=no屬性是蘋果專屬的,在Safari IOS9開始引入,安,卓以及其他系統沒有。 【舉例:】 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!-- 可以縮放,且放大比例為2.0 --> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=2.0, minimum-scale=1.0, user-scalable=yes" /> <style> img { /*max-width:100%:如果img寬度大於div寬度,img就顯示div100%寬度,否則就顯示img的寬度;*/ max-width: 100%; /*width:100%:不管img寬度多少,都顯示div寬度*/ /*width: 100%;*/ height: auto; } </style> </head> <body> <div> <img src="https://cn.vuejs.org/images/logo.png" alt="Chania" width="360" height="345"> </div> <p> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. </p> </body> </html>
2、網格(Grid)
(1)Bootstrap 網格系統(Grid System)
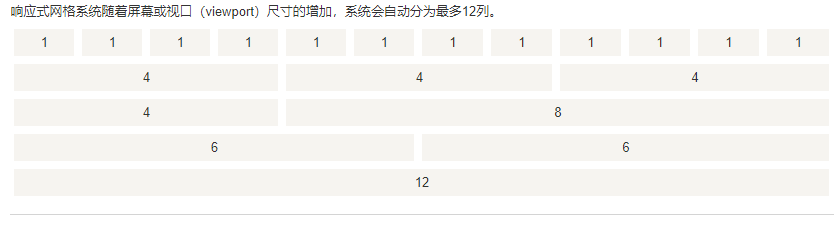
Bootstrap 包含了一個響應式的、移動設備優先的、不固定的網格系統,可以隨著設備或視口大小的增加而適當地擴展到 12 列。

(2)container
container 用於包裹頁面上的內容,其左右外邊距由瀏覽器決定。
class="container "
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
(3)使用 Grid
Step1:使用 container 包裹頁面。
Step2:使用 col-xs- 、col-sm- 、col-md- 、col-lg- 來劃分網格。
step3:使用 @media 來監控 屏幕大小的變化。
/* 超小設備(手機,小於 768px) */
@media (max-width: @screen-xs-max) { ... }
/* 小型設備(平板電腦,768px 起) */
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
/* 中型設備(台式電腦,992px 起) */
@media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... }
/* 大型設備(大台式電腦,1200px 起) */
@media (min-width: @screen-lg-min) { ... }
(4)舉例:
【舉例:】 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Bootstrap 實例 - 列排序</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h1>Hello, world!</h1> <div class="row"> <p>排序前</p> <div class="col-md-4" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> 我在左邊 </div> <div class="col-md-8" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> 我在右邊 </div> </div><br> <div class="row"> <p>排序後</p> <div class="col-md-4 col-md-push-8" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> 我在左邊 </div> <div class="col-md-8 col-md-pull-4" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> 我在右邊 </div> </div> </div> </body> </html>

3、文本處理
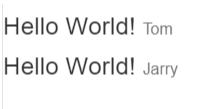
(1)small 屬性 、<small> 標簽
寫在父標簽中,可以得到一個字體顏色淺、字體更小的文本。
【舉例:】 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Bootstrap文本</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <!-- 寫在父標簽中,可以得到一個比父標簽字體顏色淺、字體更小的文本。 --> <h1>Hello World! <small>Tom</small></h1> <!-- 使用 small 屬性也可以得到同樣的效果 --> <h1>Hello World! <span class="small">Jarry</span></h1> </body> </html>


(2)常用文本屬性
class="lead" 得到字體稍大、行高稍高的文本 class="text-left" 向左對齊文本 class="text-center" 居中對齊文本 class="text-right" 向右對齊文本 【舉例:】 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Bootstrap文本</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <!-- 原本顯示內容 --> <h1>Hello World!</h1> <p>Tom</p> <!-- 給段落字體加粗,行高加高 --> <h1>Hello World! </h1> <p class="lead">Jarry</p> <!-- 文本居左 --> <h1 class="text-left">Hello World! </h1> <!-- 文本居中 --> <h1 class="text-center">Hello World! </h1> <!-- 文本居右 --> <h1 class="text-right">Hello World! </h1> </body> </html>

(3)補充文本屬性
【以下幾個屬性大致相同,字體顏色不同】
class="text-muted"
class="text-primary"
class="text-success"
class="text-info"
class="text-warning"
class="text-danger"
(4)<abbr> 標簽
<abbr> 元素的樣式為顯示在文本底部的一條虛線邊框,當滑鼠懸停在上面時會顯示title屬性中的信息。
【舉例:】 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Bootstrap文本</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <!-- <abbr> 元素的樣式為顯示在文本底部的一條虛線邊框,當滑鼠懸停在上面時會顯示title屬性中的信息 --> <abbr title="JavaScript" style="font-size:20px">JS</abbr><br> </body> </html>

(5)列表
class="list-unstyled" 用於去除列表的樣式 class="list-inline" 用於將列表水平顯示 dl、dt、dd 用於自定義列表 class="dl-horizontal" 用於將自定義列表水平顯示 【舉例:】 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 列表</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <!-- 一般的有序列表 --> <h4>有序列表</h4> <ol> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> </ol> <!-- 一般的無序列表 --> <h4>無序列表</h4> <ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> </ul> <!-- 去除樣式的列表 --> <h4>未定義樣式列表</h4> <ul class="list-unstyled"> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> </ul> <!-- 將列表項放在一行顯示 --> <h4>內聯列表</h4> <ul class="list-inline"> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> </ul> <!-- 自定義列表 --> <h4>定義列表</h4> <dl> <dt>Description 1</dt> <dd>Item 1</dd> <dt>Description 2</dt> <dd>Item 2</dd> </dl> <!-- 自定義水平列表 --> <h4>水平的定義列表</h4> <dl class="dl-horizontal"> <dt>Description 1</dt> <dd>Item 1</dd> <dt>Description 2</dt> <dd>Item 2</dd> </dl> </body> </html>

4、表格
(1)常用表格標簽
<table> 定義表格 <thead> 定義表格標題行 <tbody> 定義表格主體 <tr> 定義表格行 <td> 定義表格列 <th> 定義表格列(用於<thead>中) <caption> 定義表格描述信息
(2)<table>常用屬性
class="table" 基本表格樣式,只有橫向的分割線
class="table-striped" 給 tbody 添加條紋(表格間有色差)。
class="table-bordered" 給所有的單元格添加邊框
class="table-hover" 給 tbody 添加懸停樣式(加個背景色)
class="table-condensed" 使表格樣式更緊湊
(3)<tr>, <th> 和 <td>常用屬性
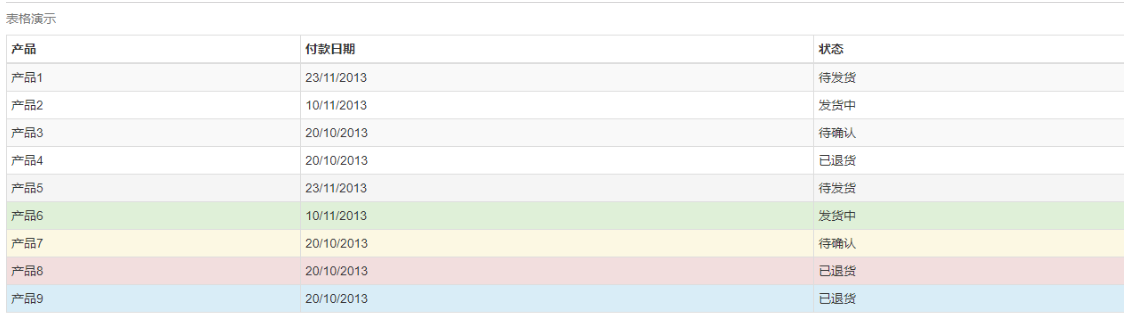
幾個屬性會選中某行、某列數據,根據不同的屬性,顯示不同的顏色。
class="active" 表示選中某條數據(有個陰影)
class="success" 表示成功
class="info" 表示信息變化
class="warning" 表示警告
class="danger" 表示危險
(4)舉例
【舉例:】 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 表格</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <table class="table table-striped table-bordered table-hover table-condensed"> <caption>表格演示</caption> <thead> <tr> <th>產品</th> <th>付款日期</th> <th>狀態</th> </tr> </thead> <tbody> <tr> <td>產品1</td> <td>23/11/2013</td> <td>待發貨</td> </tr> <tr> <td>產品2</td> <td>10/11/2013</td> <td>發貨中</td> </tr> <tr> <td>產品3</td> <td>20/10/2013</td> <td>待確認</td> </tr> <tr> <td>產品4</td> <td>20/10/2013</td> <td>已退貨</td> </tr> <tr class="active"> <td>產品5</td> <td>23/11/2013</td> <td>待發貨</td> </tr> <tr class="success"> <td>產品6</td> <td>10/11/2013</td> <td>發貨中</td> </tr> <tr class="warning"> <td>產品7</td> <td>20/10/2013</td> <td>待確認</td> </tr> <tr class="danger"> <td>產品8</td> <td>20/10/2013</td> <td>已退貨</td> </tr> <tr class="info"> <td>產品9</td> <td>20/10/2013</td> <td>已退貨</td> </tr> </tbody> </table> </body> </html>

5、表單
(1)基本使用
給 <form



