<div id="div1"></div><div id="div2"></div><div id="div3"></div><div id="div4"></div><div id="div5"></div><div id="div6"></div> ps : transparent為設置透明 為 ...
<div id="div1"></div>
<div id="div2"></div>
<div id="div3"></div>
<div id="div4"></div>
<div id="div5"></div>
<div id="div6"></div>
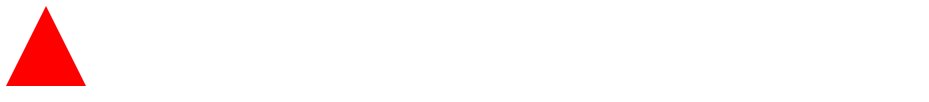
#div1 { width: 0; height:0; border-right: 40px solid transparent; border-left: 40px solid transparent; border-bottom:80px solid red }

ps : transparent為設置透明
為了探究css畫三角形的原理,先來實驗一下,試試單邊
#div1 { width: 0; height:0; border-top: 40px solid ; } #div2 { width: 0; height:0; border-right: 40px solid ; } #div3 { width: 0; height:0; border-bottom: 40px solid ; } #div4 { width: 0; height:0; border-left: 40px solid ; }
發現沒有顯示,再來試試兩條邊
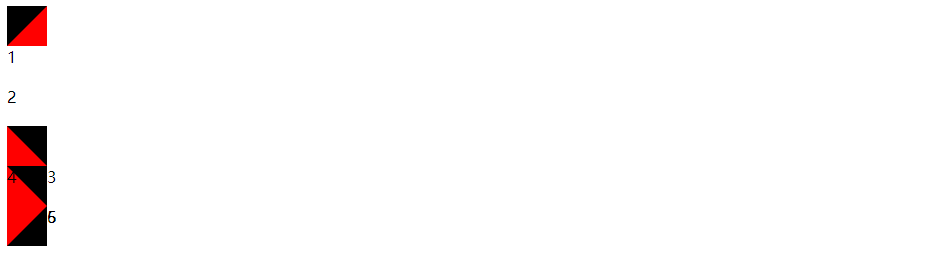
#div1 { width: 0; height:0; border-top: 40px solid ; border-right: 40px solid red; } #div2 { width: 0; height:0; border-top: 40px solid ; border-bottom: 40px solid red; } #div3 { width: 0; height:0; border-top: 40px solid ; border-left: 40px solid red; } #div4 { width: 0; height:0; border-right: 40px solid ; border-bottom: 40px solid red; } #div5 { width: 0; height:0; border-right: 40px solid ; border-left: 40px solid red; } #div6 { width: 0; height:0; border-bottom: 40px solid ; border-left: 40px solid red; }

發現只有相鄰邊才會顯示,相對邊不顯示,然後試試三邊/四邊發現都能顯示
為什麼設置寬高為0時就會呈三角形?如果設置寬高呢?
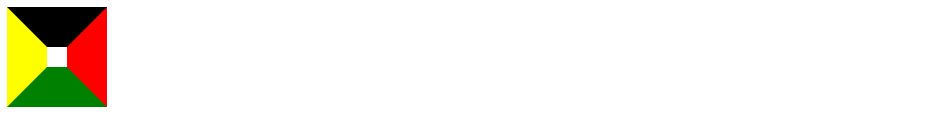
#div1 { width: 20px; height:20px; border-top: 40px solid ; border-right: 40px solid red; border-bottom: 40px solid green; border-left: 40px solid yellow; }

為了更清晰的地對比,再來看一看
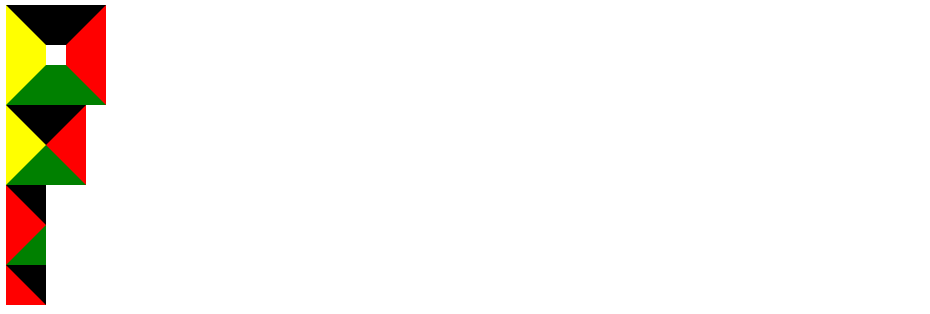
#div1 { width: 20px; height:20px; border-top: 40px solid ; border-right: 40px solid red; border-bottom: 40px solid green; border-left: 40px solid yellow; } #div2 { width: 0; height:0; border-top: 40px solid ; border-right: 40px solid red; border-bottom: 40px solid green; border-left: 40px solid yellow; } #div3 { width: 0; height:0; border-top: 40px solid ; border-left: 40px solid red; border-bottom: 40px solid green; } #div4 { width: 0; height:0; border-top: 40px solid ; border-left: 40px solid red; }

從下往上解讀:
1、當寬高為0時,只有兩條邊,即可以看作朝指定方向縮進、對應寬高的矩形(div4,左上縮進,寬(border-left)40px,,高(border-top)40px),
2、當寬高為0時,只有三條邊,即可看做全部組合的、朝指定方向縮進、對應寬高的矩形
( div3,[左上縮進,寬(border-left)40px,,高(border-top)40px],[左下縮進,寬(border-left)40px,,高(border-bottom)40px],[上下縮進,對應邊不顯示] ),靠左拼接
3、當寬高為0時,有四條邊,即可看做全部組合的、朝指定方向縮進、對應寬高的矩形
( div2,{ [左上縮進,不再重覆......],[右上縮進,......] 靠上拼接},{ [右上縮進,......],[右下縮進,......] 靠右拼接},{ [右下縮進,......],[左下縮進,......] 靠下拼接},{ [左下縮進,不再重覆......],[左上縮進,......] 靠左拼接} )
4、當寬高不為0時,根據盒子模型,border在外圍,會被元素撐開



