HTTPS http超文本傳輸協議,所以的東西都是明文傳輸,容易被攔截,被攻擊,我們希望能對通話內容進行加密,那麼因此而生,出現了https https:在http的基礎上新增加了SSL層 先放圖 // http 超文本傳輸協議// https 加密的超文本傳輸協議 // 對稱加密瀏覽器生成一個秘鑰 ...
HTTPS
http超文本傳輸協議,所以的東西都是明文傳輸,容易被攔截,被攻擊,我們希望能對通話內容進行加密,那麼因此而生,出現了https
https:在http的基礎上新增加了SSL層
先放圖

// http 超文本傳輸協議
// https 加密的超文本傳輸協議
// 對稱加密
瀏覽器生成一個秘鑰,然後將秘鑰傳輸給伺服器,之後每次傳輸瀏覽器都使用該秘鑰加數據加密傳輸給伺服器
伺服器使用得到的秘鑰解密加密的數據,因為使用的是同一個秘鑰所以稱為對稱加密
缺點 秘鑰容易被截取,難麽也相當於裸奔了
// 非對稱加密演算法 RSA
秘鑰分成公鑰和私鑰 公鑰是大家都知道的,私鑰是要保存好,誰都不能告訴的。 經過公鑰加密的數據,只有通過對應的私鑰才能解密
瀏覽器有自己的公鑰和私鑰,伺服器也有自己的公鑰和私鑰
1瀏覽器拿到伺服器的公鑰,將數據加密,傳送給伺服器,伺服器用自己的私鑰解密,拿到傳輸數據
2伺服器也可以拿到瀏覽器的公鑰,加數據加密,傳輸給瀏覽器,瀏覽器通過自己的私鑰,將私鑰解密,拿到伺服器返回的數據
這樣一來秘鑰就不會被截取了,所以的信息也都加密了
缺點 RSA加密,比較慢,比對稱加密慢個幾百倍,所以需要改進
// 非對稱加密和 對稱加密結合
瀏覽器生成一個秘鑰,將其作為數據,通過非對稱加密傳輸給伺服器,伺服器通過自己的私鑰,拿到這個對稱加密的秘鑰
之後數據傳輸我們就用對稱加密,對稱加密的秘鑰也有了
完美瞭解決了,數據加密,也防止了秘鑰被攔截 ,good
// 中間人攻擊
中間人截取伺服器給客戶端發送的公鑰,將中間人的公鑰發給客戶端,那麼客戶端用中間人的公鑰加密的數據,就能被中間人解密,
中間人拿到伺服器的公鑰,加密數據傳輸給伺服器,伺服器也能拿到客戶端的數據,並且毫無察覺,數據其實已經被截取了。
// 解決中間人攻擊,也就是要確認對方身份信息
// CA 有信度的公正中心
伺服器將自己的公鑰,認證信息,其他消息,用hash演算法生成 消息摘要
伺服器將消息摘要找CA ,用ca的私鑰對齊進行加密 生成數字簽名
然後伺服器將 公鑰,認證信息,其他消息組合的混合消息和數字簽名組合成數字證書,發送給客戶端
然後客戶端拿到該數字證書
客戶端用相同的hash演算法將混合消息生成消息摘要,
客戶端拿到CA的公鑰,將數字簽名進行解密,得到伺服器生成的消息摘要,進行對比,就知道有沒有被串改
這要就完美的防止了中間人攻擊
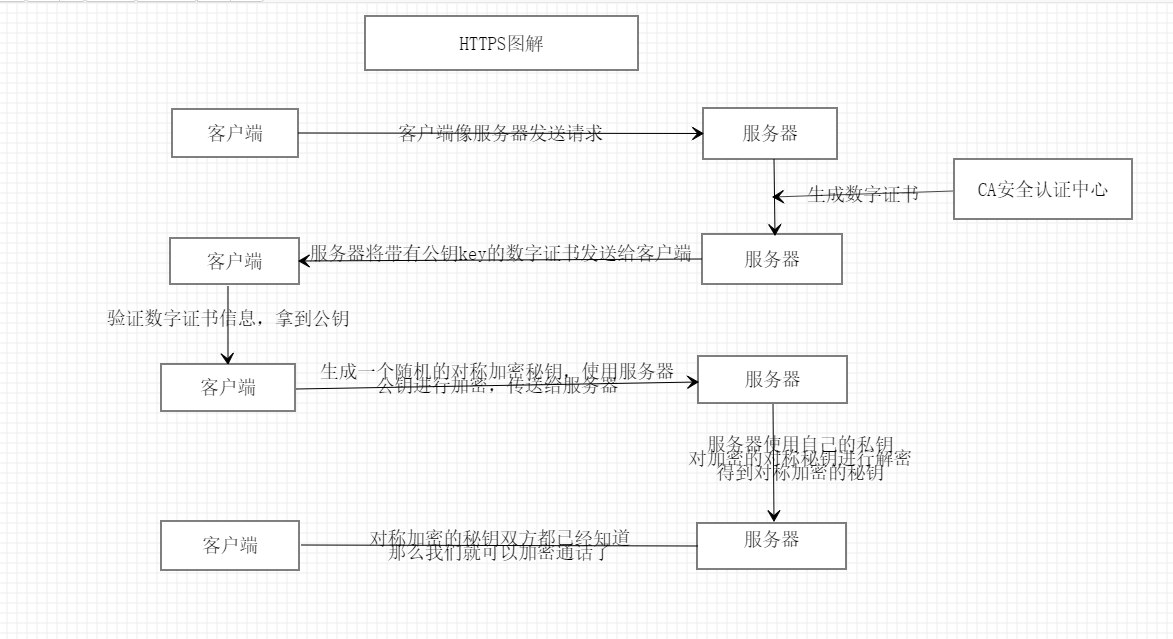
總結一下,https的整個過程
客戶端像伺服器發送請求
1.客戶端想伺服器請求公鑰
2.伺服器將數字證書,包括公鑰key,數字簽證(數字簽證是通過CA私鑰加密的)等信息 返回客戶端
3.客戶端驗證伺服器信息,通過CA的公鑰解密數字簽字,驗證公鑰key是否是伺服器的,
4.客戶端生成對稱加密秘鑰,通過伺服器的公鑰加密傳輸給伺服器
5.伺服器得到信息,通過自己的私鑰,解密數據,得到對稱加密的秘鑰
6.雙發都知道秘鑰了,可以開始加密傳輸數據了



