裝飾模式: 1、定義:動態地給一個對象增加一些額外的職責,就增加對象功能來說,裝飾模式比生成子類實現更為靈活 2、模型結構: (1)抽象構件(Component):定義一個抽象介面以規範準備接收附加責任的對象 (2)具體構件(ConcreteComponent):實現抽象構件,通過裝飾角色為其添加一 ...
裝飾模式:

1、定義:動態地給一個對象增加一些額外的職責,就增加對象功能來說,裝飾模式比生成子類實現更為靈活
2、模型結構:
(1)抽象構件(Component):定義一個抽象介面以規範準備接收附加責任的對象
(2)具體構件(ConcreteComponent):實現抽象構件,通過裝飾角色為其添加一些職責
(3)抽象裝飾類(Decorator):繼承抽象構件,並包含具體構件的實例,可以通過其子類擴展具體構件的功能
(4)具體裝飾類(ConcreteDecorator):實現抽象裝飾的相關方法,並給具體構件對象添加附加的責任
3、優點:
(1)裝飾模式與繼承關係的目的都是要擴展對象的功能,但是裝飾模式可以提供比繼承更多的靈活性
(2)可以通過一種動態的方式來擴展一個對象的功能,通過配置文件可以在運行時選擇不同的裝飾器實現不同的行為
(3)通過使用不同的具體裝飾類以及這些裝飾類的排列組合,可以創造出很多不同行為的組合
(4)具體構件類與具體裝飾類可以獨立變化,用戶可以根據需要增加新的具體構件類和具體裝飾類,
在使用時再對其進行組合,原有代碼無須改變,符合“開閉原則”
4、缺點:
(1)使用裝飾模式進行系統設計時將產生很多小對象,這些對象的區別在於它們之間相互連接的方式有所不同,
而不是它們的類或者屬性值有所不同,同時還將產生很多具體裝飾類。
這些裝飾類和小對象的產生將增加系統的複雜度,加大學習與理解的難度
(2)這種比繼承更加靈活機動的特性,也同時意味著裝飾模式比繼承更加易於出錯,排錯也很困難,
對於多次裝飾的對象,調試時尋找錯誤可能需要逐級排查,較為煩瑣
5、適用環境:
(1)在不影響其他對象的情況下,以動態、透明的方式給單個對象添加職責
(2)需要動態地給一個對象增加功能,這些功能也可以動態地被撤銷
(3)當不能採用繼承的方式對系統進行擴充或者採用繼承不利於系統擴展和維護時
註:不能採用繼承的情況主要有兩類
(1)系統中存在大量獨立的擴展,為支持每一種組合將產生大量的子類,使得子類數目呈爆炸性增長
(2)因為類定義不能繼承(如final類)
// 抽象構件 Component interface IPerson { getName(): string; } // 具體構件 ConcreteComponent,繼承抽象構件 class Tim implements IPerson { private name: string; getName(): string { this.name = "Tim"; return this.name; } } // 抽象裝飾類 Decorator,繼承抽象構件,並聚合抽象構件 class Cloths implements IPerson { protected person: IPerson; constructor(person: IPerson) { this.person = person; } getName(): string { return this.person.getName(); } } class Trousers implements IPerson { protected person: IPerson; constructor(person: IPerson) { this.person = person; } getName(): string { return this.person.getName(); } } // 具體裝飾類 ConcreteDecorator,繼承抽象裝飾類 class Suit extends Cloths { private info: string; constructor(person: IPerson) { super(person); } getCloths(): string { this.info = this.person.getName() + "上衣: " + "suit..."; return this.info; } } class Jack extends Cloths { private info: string; constructor(person: IPerson) { super(person); } getCloths(): string { this.info = this.person.getName() + "上衣: " + "jacket..."; return this.info; } } class Pants extends Trousers { private info: string; constructor(person: IPerson) { super(person); } getTrousers(): string { this.info = this.person.getName() + "褲子: " + "pants..."; return this.info; } } class Jean extends Trousers { private info: string; constructor(person: IPerson) { super(person); } getTrousers(): string { this.info = this.person.getName() + "褲子: " + "jean..."; return this.info; } } let tim: IPerson = new Tim(); console.log("Get suit"); let suit: Suit = new Suit(tim); console.log(suit.getCloths()); // Tim上衣: suit... console.log("Get jean"); let jean: Jean = new Jean(tim); console.log(jean.getTrousers()); // Tim褲子: jean...
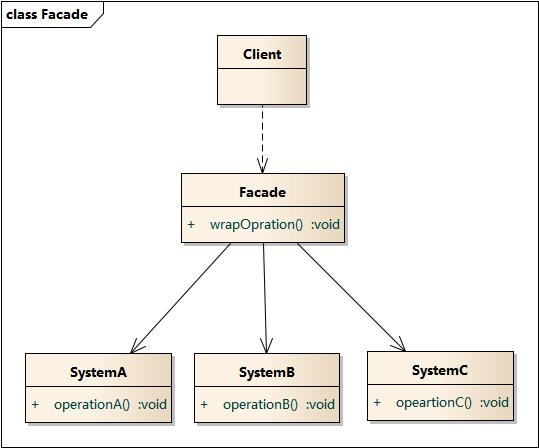
外觀模式:

1、定義:外部與一個子系統的通信必須通過一個統一的外觀對象進行,為子系統中的一組介面提供一個一致的界面,
外觀模式定義了一個高層介面,這個介面使得這一子系統更加容易使用
2、模型結構:
(1)外觀角色(Facade):為多個子系統對外提供一個共同的介面
(2)子系統角色(SubSystem):實現系統的部分功能,客戶可以通過外觀角色訪問它
3、優點:
(1)對客戶屏蔽子系統組件,減少了客戶處理的對象數目並使得子系統使用起來更加容易
(2)降低了子系統與客戶端之間的耦合度,使得子系統的變化不會影響調用它的客戶類
(3)降低了大型軟體系統中的編譯依賴性,簡化了系統在不同平臺之間的移植過程,
因為編譯一個子系統不會影響其他的子系統,也不會影響外觀對象
(4)只是提供了一個訪問子系統的統一入口,並不影響用戶直接使用子系統類
4、缺點:
(1)不能很好地限制客戶使用子系統類,如果對客戶訪問子系統類做太多的限制則減少了可變性和靈活性
(2)在不引入抽象外觀類的情況下,增加新的子系統可能需要修改外觀類或客戶端的源代碼,違背了“開閉原則”
5、適用環境:
(1)對分層結構系統構建時,使用外觀模式定義子系統中每層的入口點可以簡化子系統之間的依賴關係
(2)當一個複雜系統的子系統很多時,外觀模式可以為系統設計一個簡單的介面供外界訪問
(3)當客戶端與子系統之間存在很大的聯繫時,引入外觀模式可將它們分離,從而提高子系統的獨立性和可移植性
// 子系統類 class Light { private name: string; constructor(name) { this.name = name; } open(): void { console.log(this.name + " opened!"); } } class Heater { open(): void { console.log("Heater opened!"); } } // 外觀類,統一操作多個子系統 class Facade{ private light1: Light; private light2: Light; private light3: Light; private heater: Heater; constructor() { this.light1 = new Light("light1"); this.light2 = new Light("light2"); this.light3 = new Light("light3"); this.heater = new Heater(); } open(): void { this.light1.open(); this.light2.open(); this.light3.open(); this.heater.open(); } } let facade: Facade = new Facade(); facade.open(); // light1 opened! // light2 opened! // light3 opened! // Heater opened!
享元模式:

1、定義:運用共用技術來有効地支持大量細粒度對象的復用。它通過共用已經存在的對象來
大幅度減少需要創建的對象數量、避免大量相似類的開銷,從而提高系統資源的利用率
2、模型結構:
(1)抽象享元類(Flyweight):是所有的具體享元類的基類,為具體享元規範需要實現的公共介面,
非享元的外部狀態以參數的形式通過方法傳入
(2)具體享元類(ConcreteFlyweight):實現抽象享元角色中所規定的介面
(3)非共用具體享元類(UnsharedConcreteFlyweight):不可共用的外部狀態,以參數形式註入具體享元的相關方法中
(4)享元工廠類(FlyweightFactory):負責創建和管理享元角色。當客戶對象請求一個享元對象時,
享元工廠檢査系統中是否存在符合要求的享元對象,如果存在則提供給客戶;
如果不存在的話,則創建一個新的享元對象
3、優點:
(1)享元模式的優點在於它可以極大減少記憶體中對象的數量,使得相同對象或相似對象在記憶體中只保存一份
(2)享元模式的外部狀態相對獨立,而且不會影響其內部狀態,從而使得享元對象可以在不同的環境中被共用
4、缺點:
(1)享元模式使得系統更加複雜,需要分離出內部狀態和外部狀態,這使得程式的邏輯複雜化
(2)讀取享元模式的外部狀態會使得運行時間稍微變長
5、適用環境:
(1)一個系統有大量相同或者相似的對象,由於這類對象的大量使用,造成記憶體的大量耗費
(2)大部分的對象可以按照內部狀態進行分組,且可將不同部分外部化,這樣每一個組只需保存一個內部狀態
(3)由於享元模式需要額外維護一個保存享元的數據結構,所以應當在有足夠多的享元實例時才值得使用享元模式
// 抽象享元類 Flyweight,書本 interface Book { cell(): void; } // 具體享元類 ConcreteFlyweight,書名 class BookOrder implements Book { private name: string; constructor(name: string) { this.name = name; } cell(): void { console.log("Cell a book, named " + this.name); } } // 享元工廠類 FlyweightFactory class BookFactory { // 享元池 private bookPools: Map<string, Book> = new Map<string, Book>(); // 和單例模式結合 private constructor() {} private static factory: BookFactory = new BookFactory(); static getInstance(): BookFactory { return this.factory; } getOrder(bookName: string): Book { let order: Book = null; // 如果存在該書,則從享元池中取出,否則新建一個書對象 if (this.bookPools.has(bookName)) { order = this.bookPools.get(bookName); } else { order = new BookOrder(bookName); this.bookPools.set(bookName, order); } return order; } // 返回創建對象的數目 getTotalObjs(): number { return this.bookPools.size; } } let orders: Book[] = new Array<Book>(); // 確保只有一個工廠對象 let factory: BookFactory = BookFactory.getInstance(); function takeOrders(bookName: string): void { orders.push(factory.getOrder(bookName)); } takeOrders("三國演義"); takeOrders("水滸傳"); takeOrders("封神榜"); takeOrders("三體"); takeOrders("紅樓夢"); takeOrders("三國演義"); takeOrders("封神榜"); takeOrders("水滸傳"); for (let i in orders) { orders[i].cell(); } console.log("\n客戶一共買了 " + orders.length + " 本書! "); // 客戶一共買了 8 本書! console.log("共生成了 " + factory.getTotalObjs() + " 個 Book 對象! "); // 共生成了 5 個 Book 對象!
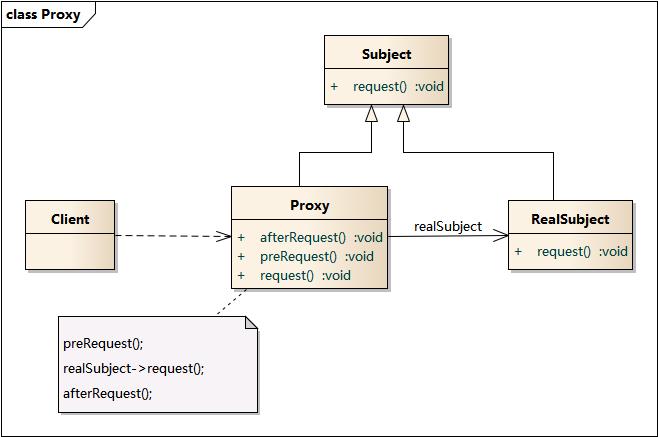
代理模式:

1、定義:給某一個對象提供一個代理,並由代理對象控制對原對象的引用
2、模型結構:
(1)抽象主題角色(Subject):通過介面或抽象類聲明真實主題和代理對象實現的業務方法
(2)代理主題角色(Proxy):提供了與真實主題相同的介面,其內部含有對真實主題的引用,
它可以訪問、控制或擴展真實主題的功能
(3)真實主題角色(RealSubject):實現抽象主題中的具體業務,是代理對象所代表的真實對象,是最終要引用的對象
3、優點:
(1)代理模式能夠協調調用者和被調用者,在一定程度上降低了系統的耦合度
(2)代理模式在客戶端與目標對象之間起到一個中介作用和保護目標對象的作用
(3)代理對象可以擴展目標對象的功能
4、缺點:
(1)在客戶端和真實主題之間增加了代理對象,因此有些類型的代理模式可能會造成請求的處理速度變慢
(2)實現代理模式需要額外的工作,有些代理模式的實現非常複雜,增加系統複雜度
5、適用環境:
(1)遠程(Remote)代理:為一個位於不同的地址空間的對象提供一個本地的代理對象,
這個不同的地址空間可以是在同一臺主機中,也可是在另一臺主機中,遠程代理又叫做大使(Ambassador)
(2)虛擬(Virtual)代理:如果需要創建一個資源消耗較大的對象,
先創建一個消耗相對較小的對象來表示,真實對象只在需要時才會被真正創建
(3)保護(Protect or Access)代理:控制對一個對象的訪問,可以給不同的用戶提供不同級別的使用許可權
(4)智能引用(Smart Reference)代理:當一個對象被引用時,提供一些額外操作,如記錄該對象被調用的次數等
(5)緩衝(Cache)代理:為某一個目標操作的結果提供臨時的存儲空間,以便多個客戶端可以共用這些結果
(6)防火牆(Firewall)代理:保護目標不讓惡意用戶接近
(7)同步化(Synchronization)代理:使幾個用戶能夠同時使用一個對象而沒有衝突
(8)Copy-on-Write代理:它是虛擬代理的一種,把複製(克隆)操作延遲到只有在客戶端真正需要時才執行
// 保護代理 // 抽象主題角色 Subject interface Doc { read(): string; } // 真實主題角色 RealSubject class SecretDoc implements Doc { private secret: string = "Secret doc!!!"; private password: string = "123"; read(): string { return this.secret; } getPsw(): string { return this.password; } } // 代理主題角色 Proxy class ProtectionSecretDocProxy implements Doc{ private doc: SecretDoc; private inputPsw: string; constructor(password: string) { this.inputPsw = password; this.doc = new SecretDoc(); } // 判斷密碼是否正確 checkPassword(): boolean { return this.doc.getPsw() === this.inputPsw; } read(): string { if (this.checkPassword()) { return this.doc.read(); } return "Password is wrong!"; } } let userProxy1: ProtectionSecretDocProxy = new ProtectionSecretDocProxy("123"); console.log("User1 get: " + userProxy1.read()); // User1 get: Secret doc!!! let userProxy2: ProtectionSecretDocProxy = new ProtectionSecretDocProxy("234"); console.log("User2 get: " + userProxy2.read()); // User2 get: Password is wrong!



