熱愛旅行,一直想找到一個應用記錄我到過的新的“領土”。搜了下市面上已經存在的地圖應用,都不是我想要的。找不到趁手的工具,那就自己打造一把。如何打造一個自己的旅行足跡地圖? ...
前言
一直有個環游世界的夢,周游列國,體驗不同國家的人類文明,尋山訪水,體驗造物主大自然的偉大造化。畢竟人生不止眼前的苟且,還有詩和遠方。這麼多年以來,陸續走過了一些地方,每到一個地方,都讓我離夢想又近了一些。雖然我知道這比起環游世界來說,還差不知道多少個山頭,但是我一直在往這個夢努力,靠近。希望終有一天,我可以笑著對自己說,你做到了!
6年前,因為工作的原因,我接觸過地圖應用的開發,從那時起,我對地圖的熱愛就埋在了心底。今年年中我帶爸媽旅了旅游,去了一些我沒去過的地方,我好想有個地圖可以讓我點亮一下,記錄一下我到過的新的“領土”。搜了下市面上已經存在的地圖應用,都不是我想要的,唯一比較符合我的需求的是百度旅游裡面的一個小功能,叫做足跡地圖,但是似乎早就停止了維護,數據停留在2016年。。。
找不到趁手的工具,那就自己打造一把。是啊,為什麼不自己開發一個呢?說乾就乾。
工程搭建
首先用 cyt-cli 快速搭建項目框架。cyt-cli地址
cyt-cli是一款可以快速創建前端工程的腳手架,具有比較完善的webpack4配置,目前支持純js、vue、react等語言版本。
如果沒有安裝cyt-cli,先全局安裝一下:npm i -g cyt-cli。
cyt-cli create footprint
✔ fetching template ...
? please choose a template to create roject (Use arrow keys)
❯ swan-template
swan-vue-template
swan-react-template 因為想快速做出雛形來,所以使用最簡單的模版就行,選擇第一個 swan-template。
等待一會,工程就搭建好了。
生成的工程目錄:
|--build/ # webpack配置文件
| |-- webpack.base.js
| |-- webpack.dev.js
| |-- webpack.prod.js
|--public/ # 首頁模版
| |-- index.html
|--src/
| |-- assets/ # 靜態資源,比如中國地圖數據
| |-- components/ # 項目組件
| | |-- foo.js
| | |-- bar.js
| |-- icon/ # 字體圖標
| |-- images/ # 圖片資源
| |-- theme/ # 樣式文件
| |-- index.js # 項目入口
|--.babel.js # babel配置
|--.browserslistrc.json # 瀏覽器支持規則
|--.gitignore
|--package.json
|--postcss.config.js # postcss插件配置
|--README.md安裝一下依賴包。
cd footprint
npm i地圖選型
地圖展示我選擇了 echarts。 echarts官網
npm i --save echarts應用開發
我的核心需求很簡單,就是可以把我去過的國家、省、市在地圖上展示出來即可。
先實現國內的省,開發邏輯很簡單:
1.引入echarts
按需引用
import echarts from 'echarts/lib/echarts';
import 'echarts/lib/chart/map';
import 'echarts/lib/component/tooltip';
import 'echarts/lib/component/title';
import 'echarts/lib/component/visualMap';
import 'echarts/lib/component/legend';
import 'echarts/lib/component/toolbox';2.處理用戶數據
給series的data用。
let handleData = function(rawdata) {
rowData.forEach(item => {
item.value = FREQUENCY[item.value]
if (item.value !== NEVER) {
item.label = { show: true, color: LEBEL_COLOR }
}
if (item.value === NEVER) {
never.push(item);
} else if (item.value === ONECE) {
onece.push(item);
} else if (item.value === AFEWTIMES) {
afewtimes.push(item);
} else {
usually.push(item);
}
});
series = [usually, afewtimes, onece, never].map((item, index) => {
let temp = {
type: 'map',
map: mapType,
roam: true,
itemStyle: {
emphasis: { label: { show: true } },
areaColor: '#fff'
}
};
temp.name = legendData[index];
temp.data = item;
return temp;
})
}
handleData(userData);3.註冊map
echarts有個registerMap方法,echarts.registerMap(mapName, geoJson, specialAreas).
- mapName:地圖名稱,一定要與option->series->map對應的值相同。
- geoJson:GeoJson格式的數據,具體格式見 http://geojson.org/。
- specialAreas:可選。將地圖中的部分區域縮放到合適的位置,可以使得整個地圖的顯示更加好看。geoJson是地理信息數據,一般都很大,當然通過非同步獲取。
util.get('assets/china.json').then(data => {
let chinaJson = data;
myChart.hideLoading();
// 註冊地圖
echarts.registerMap(mapName, chinaJson, {})
})ECharts3提供的矢量地圖數據,在4版本後已經不提供下載服務了。官網的解釋是“由於部分數據不符合國家《測繪法》規定”。不過,只要不商用,這些矢量數據還是可以使用的。有需要可以到我這裡獲取 https://github.com/yc111/echarts3-geojson
4.配置option顯示地圖
註冊地圖後進行其他配置
// 指定圖表的配置項和數據
let option = {
color: _color,
title: _title,
tooltip: _tooltip,
legend: _legend,
visualMap: _visualMap,
toolbox: _toolbox,
series: series
};
// 使用剛指定的配置項和數據顯示圖表
myChart.setOption(option);添加Travis CI持續集成
花了大概一天時間,雛形做好(感覺很大一部分時間在調地圖顏色...)。我把項目部署在了github page上,但是每次build之後,都要手動部署,太麻煩。
於是我用 Travis CI 給項目做了持續集成,現在只要代碼一提交,就會自動部署了。
具體關於Travis的詳細配置,可以參考我的另一篇文章:利用Travis CI+GitHub實現持續集成和自動部署
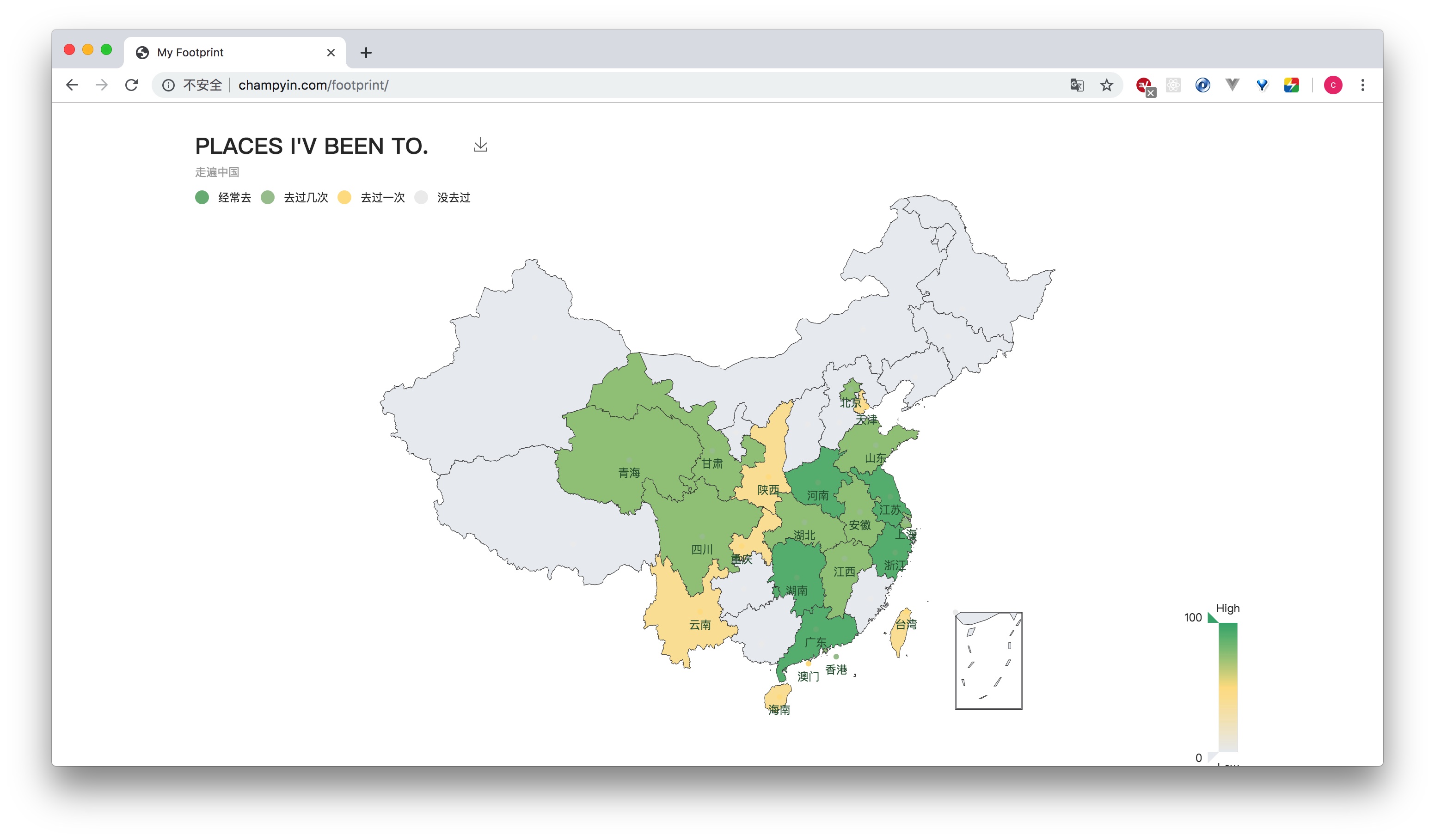
效果預覽
項目預覽地址:http://champyin.com/footprint/

暫時還比較簡陋,並且只支持省。以後我會把世界地圖,和城市地圖都加進來(畢竟也是出過境的人,哈哈),實現地圖下鑽,並且優化用戶數據設置,不斷完善下去。
項目源碼地址:https://github.com/yc111/footprint
歡迎star。如果你喜歡,可以fork本項目,然後打造屬於你自己的足跡應用。
--
歡迎轉載,轉載請註明出處:
https://champyin.com/2019/09/27/%E5%88%A9%E7%94%A8echarts%E5%B1%95%E7%A4%BA%E6%97%85%E8%A1%8C%E8%B6%B3%E8%BF%B9/
本文同步發表於:
利用echarts展示旅行足跡 | 掘金



