1.html5的優點: ①對人友好,更加語義化,更直觀,增加了代碼的可讀性。 ②對電腦友好,瀏覽器更容易解析,搜索引擎更容易抓取文檔內容。 ③代碼更加的簡潔。 2.新增的佈局標簽: Article:定義一個獨立內容區塊,一篇文章,一個視頻等; Section:定義一個區域,如文章的章節等; Hea ...
1.html5的優點:
①對人友好,更加語義化,更直觀,增加了代碼的可讀性。
②對電腦友好,瀏覽器更容易解析,搜索引擎更容易抓取文檔內容。
③代碼更加的簡潔。
2.新增的佈局標簽:
Article:定義一個獨立內容區塊,一篇文章,一個視頻等;
Section:定義一個區域,如文章的章節等;
Header/footer:定義一個頭部/尾部;
Aside:定義側邊欄;
Nav:定義目錄導航;
Hgroup:標題分組,通常放在header裡面;
Address:地址,聯繫信息等;裡面的內容回以斜體顯示;
Figure:對其他媒體元素進行組合,比如圖像、圖表等。
Figcaption:用來給figure定義標題;
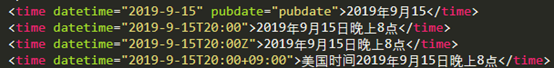
Time:
①Time元素代表24小時中某個時刻或某個日期,表示時刻時允許帶時差。它可以定義很多格式的日期和時間。
②Datetime屬性中日期和時間要用T分割,T表示時間。時間加上Z表示給機器編碼時使用utc標準時間,表示向機器編碼另一地區時間,如果是編碼本地時間,則不需要添加時差。
③Pubdate屬性是個可選標簽,加上他搜索引擎可以很方便識別出那個日期是文章、新聞的發表日期。

3.移動端實例:
①Name=”viewport” 屏幕設定
②Maximum-scale=1.0,minimum-scale=1.0;initial-sacle=1.0 最大最小縮放比例為1(其實就是不允許帶年紀縮放)
③User-scalable=0,width=devive-width 設定內容和設備的屏幕等寬、等高
④Overflow:auto 內容超出父元素容器後自動加滾動條
⑤Text-decoration:none 給a標簽去掉下劃線
⑥List-style-type:none 把列表前面的點去掉
⑦Display:inline 在同一行顯示
⑧Font-size:10pt 設置字體大小


