1、絕對定位 絕對定位指的是通過規定HTML元素在水平和垂直方向上的位置來固定元素,基於絕對定位的元素不會占據空間。 絕對定位的位置聲明是相對於已定位的並且包含關係最近的祖先元素。如果當前需要被定為的元素沒有已定位的祖先元素作為參考值,則相對於整個網頁。 position:absolute; 1 < ...
1、絕對定位
絕對定位指的是通過規定HTML元素在水平和垂直方向上的位置來固定元素,基於絕對定位的元素不會占據空間。
絕對定位的位置聲明是相對於已定位的並且包含關係最近的祖先元素。如果當前需要被定為的元素沒有已定位的祖先元素作為參考值,則相對於整個網頁。
position:absolute;
1 <!DOCTYPE html>
2 <html lang="en">
3
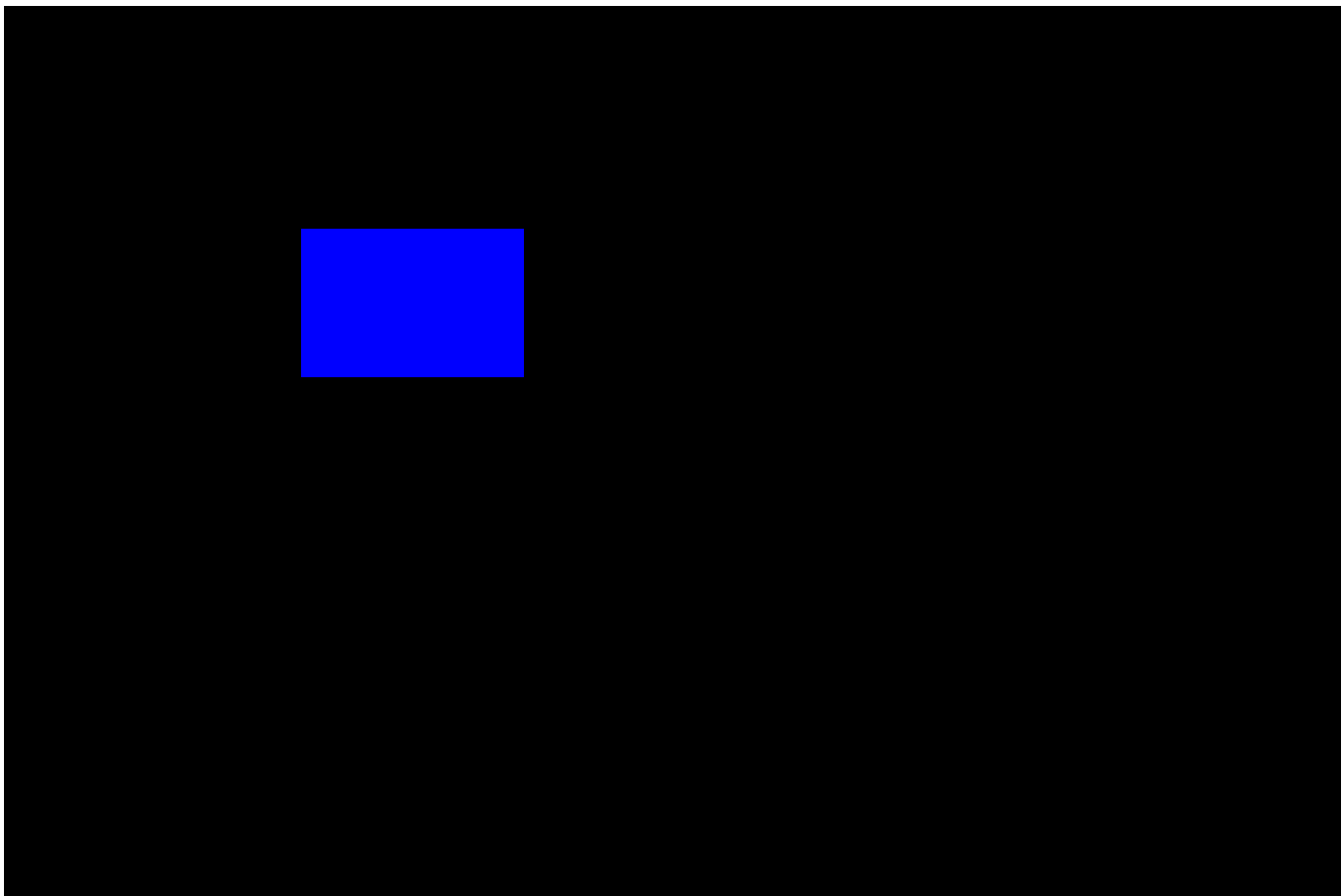
4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>定位和佈局</title> 9 </head> 10 <style> 11 .big { 12 width: 900px; 13 height: 600px; 14 background-color: black; 15 position: relative; 16 } 17 18 .box4 { 19 width: 150px; 20 height: 100px; 21 background-color: blue; 22 position: absolute; 23 top: 150px; 24 left: 200px; 25 } 26 </style> 27 <body> 28 <div class="big">
29 <div class="box4"></div> 30 31 </div> 32 </body> 33 34 </html>

如圖所示,藍色的盒子是相對於整個大盒子而言的,但是,當藍色盒子外層沒有設置有定位的大盒子包裹,則藍色盒子會的絕對定位會相對與整個屏幕。
2、相對定位
position:relative;
相對定位與絕對定位的區別在於它的參照點不是左上角的原點,而是該元素本身原先的起點位置。並且即使該元素偏移到了新的位置,也仍然從原始的起點處占據空間。
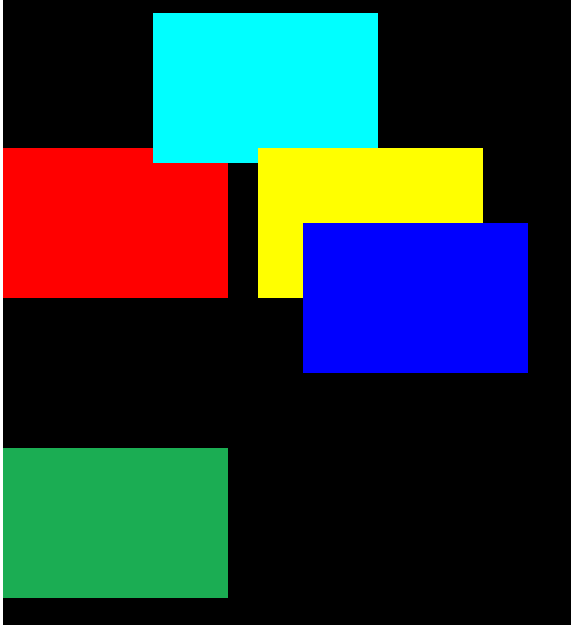
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>定位和佈局</title> </head> <style> .big { width: 900px; height: 600px; background-color: black; position: relative; } .box1 { width: 150px; height: 100px; background-color: aqua; position: relative; left: 100px; top: 10px; } .box2 { width: 150px; height: 100px; background-color: red; /* position: relative; */ left: 130px; bottom: 50px; } .box3 { width: 150px; height: 100px; background-color: yellow; /* position: relative; */ left: 170px; bottom: 100px; } .box4 { width: 150px; height: 100px; background-color: blue; position: absolute; top: 150px; left: 200px; } .box6 { width: 150px; height: 100px; background-color: rgb(27, 173, 83); } </style> <body> <div class="big"> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> <div class="box4"></div> <div class="box5"></div> <div class="box6"></div> </div> </body> </html>
此時我們以第三個盒子,黃色的盒子為例,此時我們將它的相對定位註釋掉,它的運行結果是這樣的。

當我們給他加上相對定位,position:relative;運行結果是這樣的,它以自身原先的位置為參照物向上向右移動,但是當它移動之後,它原本下麵的綠色盒子沒有往上移動,占據它的位置,也就是說,使用相對定位會占據位置,而固定定位不會,以剛剛那個黃色盒子和綠色盒子為例,如果黃色盒子使用絕對定位給他定位,當黃河盒子移走之後,綠色盒子會往上移,占據之前黃色盒子的位置。

3、固定定位
position:fixed;
固定定位永遠都會相對於瀏覽器視窗進行定位,固定定位會固定在瀏覽器的某個位置,不會隨滾動條滾動。最常用的就是電腦裡面是不是彈出的小廣告,如果你不差掉它,當時滑動滑鼠查看網頁時,小廣告一直會在那裡,還有常用的就是網站或者APP的導航欄和底部的選擇欄。



