Vue以前聽說過,有瞭解過一點。當時還在熱衷於原生JavaScript去寫一些方法的封裝,不是為啥,就感覺這樣很帥,後面多多少少接觸了一些JQuery的用法,到現在為止,JavaScript原生封裝的一些方法,該忘的都忘了。上一家公司需要用到Vue,所以就利用下班的時候學習Vue。有次公司部門的培訓 ...
Vue以前聽說過,有瞭解過一點。當時還在熱衷於原生JavaScript去寫一些方法的封裝,不是為啥,就感覺這樣很帥,後面多多少少接觸了一些JQuery的用法,到現在為止,JavaScript原生封裝的一些方法,該忘的都忘了。上一家公司需要用到Vue,所以就利用下班的時候學習Vue。有次公司部門的培訓,一位大佬總結的實用技巧,感覺不錯,在這裡記錄下來,方便以後查詢,也與大家分享。
阮一峰老師寫的:http://es6.ruanyifeng.com/
1、ES6新特性概覽
2、Vue基礎知識
3、Vue組件開發
4、Vue實用技巧
ES6新特性概覽
1、箭頭函數
var array = [1, 2, 3]; // 傳統寫法 array.forEach(function(v, i, a){ console.log(v); }); // ES6 array.forEach(v = > console.log(v));
2、類的支持
class Animal { constructor(name) { this.name = name; } sayName() { console.log('My name is ' + this.name); } } class Programmer extends Animal { constructor(name) { super(name); // 直接調用父類構造器進行初始化 } program() { console.log("I'm coding..."); } } var animal = new Animal('dummy'), wayou = new Programmer('wayou'); animal.sayName(); // 輸出 'My name is dummy' wayou.sayName(); // 輸出 'My name is wayou' wayou.program(); // 輸出 'I'm coding...'
3、字元串模板
// 產生一個隨機數 var num = Math.random(); // 輸出數字 console.log(`your num is ${num}`);
4、解構
var [x,y] = getVal(), // 函數返回值的解構 [name,,age] = ['wayou','male','secrect']; // 數組解構 function getVal() { return [ 1, 2 ]; } console.log(`x:${x},y:${y}`); console.log(`name:${name},age:${age}`);
5、預設參數值
// 傳統的指定預設參數的方式 function sayHello(name){ var name = name || 'dude'; console.log('Hello ' + name); } // 運用ES6的預設參數 function sayHello2(name = 'dude'){ console.log(`Hello ${name}`); }
6、不定參數
// 將所有參數相加的函數 function add(...x){ return x.reduce((m,n) => m + n); } // 傳遞任意個數的參數 console.log(add(1,2,3)); // 輸出:6 console.log(add(1,2,3,4,5)); // 輸出:15
7、擴展參數
var peoples = ['Wayou','John','Sherlock']; function sayHello(peo1,peo2,peo3){ console.log(`Hello ${peo1},${peo2},${peo3}`); } sayHello(...peoples); // 輸出:Hello Wayou,John,Sherlock
8、let與const關鍵字
for(let i = 0; i < 2 ; i++){ console.log(i); } console.log(i);
9、for of值遍歷
var someArray = [ "a", "b", "c" ]; for (v of someArray) { console.log(v); // 輸出:a,b,c }
10、Set與Map集合
var s = new Set(); s.add("hello").add("goodbye").add("hello"); console.log(s.size); console.log(s.has("hello")); var m = new Map(); m.set("hello", 42); m.set(s, 34); console.log(m.get(s)); 數組去重:[…new Set([1,2,3,3])]//如果數組裡面的值是對象的話,就不可以了。
11、Proxy,Proxy可以監聽對象身上發生了什麼事情,併在這些事情發生後執行一些相應的操作
// 定義被偵聽的目標對象 var engineer = { name: 'Joe Sixpack', salary: 50 }; // 定義處理程式 var interceptor = { set: function (receiver, property, value) { console.log(property, 'is changed to', value); receiver[property] = value; } }; engineer = Proxy(engineer, interceptor); // 創建代理以進行偵聽 engineer.salary = 60; // 控制台輸出:salary is changed to 60
Vue基礎知識
模板語法:
1、文本
<span>Message: {{ msg }}</span> <span v-once>這個將不會改變: {{ msg }}</span>
2、特性
<div v-bind:id="dynamicId"></div>
3、修飾符,事件修飾符、按鍵修飾符、系統修飾符
4、HTML
<span v-html="rawHtml"></span>
5、表達式
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
{{ message.split('').reverse().join('') }}
6、縮寫
<a :href="url">...</a> <a @click="doSomething">...</a>
7計算屬性和偵聽器
computed: { reversedMessage: function () {} } watch: { question: function (newVal, oldVal) {} }
8、條件渲染
<h1 v-if="type === 1">A</h1> <h1 v-else-if="type === 2">B</h1> <h1 v-else>C</h1> // v-show 只是簡單地切換元素的 CSS 屬性 display <h1 v-show="ok">Hello!</h1>
9、class與style綁定
<div :class="{ active: isActive, 'danger': hasErr }"></div> <div :class="[activeClass, errClass]"></div> <div :class="[{ active: isActive }, errClass]"></div> <div :style="{ color: actCol, fontSize: fs + 'px' }"></div> <div :style="styleObject"></div>
10、列表渲染
<ul id="example-2"> <li v-for="(item, index) in items" :key="index"> </li> </ul> <span v-for="n in 10">{{ n }} </span> 數組更新檢測:push/pop/shift/unshift/splice等
Vue組件開發
1、JavaScript文件編寫組件
Vue.component("trip-nav", {
template: `<div class='step-tag'></div>`,
props: ['trip'],
data: function () {
return {
activeNo:1
}
},
computed: {
},
mounted() {
},
methods: {
}
});
HTML:<trip-nav :trip=‘tripInfo’></trip-nav>
2、Vue文件編寫組件
<template> <div class='step-tag'></div> </template> <script lang="ts"> import {Component,Vue,Prop} from "vue-property-decorator"; @Component export default class TripNav extends Vue { activeNo = 1; @Prop() trip; get tripList() { return []; } mounted() { } activeTrip() { } } </script> import tripnav from "./components/tripnav.vue"; components: {tripnav}
Vue實用技巧
1、Vue實例會代理實例內data對象內所有屬性
var data = { a: 1 } var vm = new Vue({ data: data }) vm.a === data.a // -> true
2、camelCase和kebab-case的轉換
Vue.component('child', {
props: ['myMessage'],
template: '<span>{{ myMessage }}</span>'
})
// 由於HTML屬性是不區分大小寫的,需要轉為短橫線隔開
<child my-message="hello!"></child>
3、組件component實例作用域
Vue.component('child', {
props: ['msg'],
template: '<span>{{ msg }}</span>'
})
<child msg="hello!"></child>
4、prop從父組件到子組件雙向綁定
<!-- 預設為單向綁定 --> <child :msg="parentMsg"></child> <!-- 雙向綁定 --> <child :msg.sync="parentMsg"></child> <!-- 單次綁定:註意單次綁定在數據傳入後就不會同步後面的任何變化了,適合傳入初始化數據的場景 --> <child :msg.once="parentMsg"></child>
5、事件綁定
使用 $on(eventName) 監聽事件
使用 $emit(eventName) 觸發事件
父組件可以在使用子組件的地方直接用 v-on 來監聽子組件觸發的事件
6、命名約定
<!-- 自定義事件也是屬於HTML的屬性,所以最好使用中劃線形式 --> <child @pass-data="getData"></child>
7、數據傳遞
<!-- 子組件通過$emit觸發事件,觸發的事件+傳遞的數據 --> this.$emit('pass-data',this.childMsg)
8、sync修飾符
<comp :foo.sync="bar"></comp> this.$emit('update:foo', newValue)
9、
$parent $parent表示父組件的實例,該屬性只讀 this.$parent.parentMsg $root $root表示當前組件樹的根VUE實例 如果當前實例沒有父實例,此實例是其自己,該屬性只讀 this.$root.rootMsg $children $children表示當前實例的直接子組 this.$children 是一個數組 $refs 組件個數較多時,通過在子組件上使用ref屬性,給子組件指定一個索引ID <child1 ref="c1"></child1> <child2 ref="c2"></child2> this.$refs.c1 this.$refs.c2
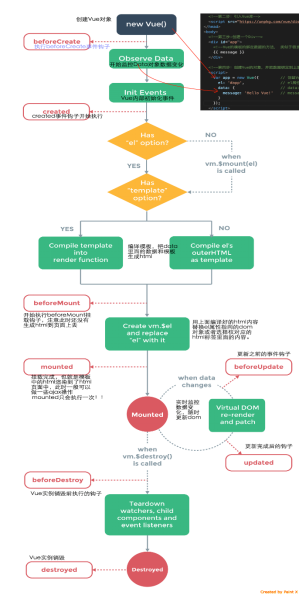
官網上一個,頁面生命周期圖

下麵對這些頁面生命周期中的部分事件簡單介紹下
1、beforeCreate
創建前狀態:在實例初始化之後,數據觀測(data observer) 和 event/watcher 事件配置之前被調用
2、beforeMount
掛載前狀態:在掛載開始之前被調用,相關的 render 函數首次被調用
3、beforeUpdate
更新前狀態:數據更新時調用,發生在虛擬 DOM 重新渲染和打補丁之前。你可以在這個鉤子中進一步地更改狀態,這不會觸發附加的重渲染過程
4、beforeDestroy
銷毀前狀態:實例銷毀之前調用,此時實例仍然完全可用
5、created
創建完畢狀態:實例已經創建完成之後被調用,實例已完成數據觀測,屬性和方法的運算, watch/event 事件回調。此時掛載階段還沒開始,$el 屬性目前不可見
6、mounted
掛載結束狀態:el 被新創建的 vm.$el 替換,並掛載到實例上去之後調用該鉤子
7、updated
更新完成狀態 :組件 DOM 已經更新,所以你現在可以執行依賴於 DOM 的操作
8、destroyed
銷毀完成狀態:VUE實例指示的所有東西都會解綁定,所有的事件監聽器會被移除,所有的子實例也會被銷毀
這個頁面生命周期,我就只能記得住常用的那三四個吧。這個生命周期,每次用到的時候,我都會去官網上面看。很是慚愧。。。



