AJAX框架Day1 1、Ajax引言 a) 概念 Asynchronous Javascript And XML (非同步請求 javaScript And XML) b) 傳統的請求 2、非同步請求的開發 a) 非同步請求對象的創建 javascript: XmlHttpRequest對象 xhr C ...
AJAX框架Day1
1、Ajax引言
a) 概念 Asynchronous Javascript And XML (非同步請求 javaScript And XML)

b) 傳統的請求
- 發起傳統請求的方式
- 地址欄
- 超級連接
- 表單
- Javascript: location.href 函數

- 傳統請求的問題
因為傳統請求響應的是新的頁面(刷新了頁面)。所以用戶就必須要等待響應結果,才可以進行後續的操作。
用戶體驗差。
- 基於非同步請求的特點
響應的內容不是新的頁面,是一個頁面的局部,字元串信息,所以用戶在使用非同步請求的時候,不需要等待響應的,直接就可以進行後續處理。
- 傳統請求與非同步請求的區別
- 響應內容
傳統響應的內容:新的頁面,刷新頁面
非同步響應的內容:頁面的局部,字元串信息 - 對於用戶的操作
傳統的請求:等待響應
非同步的請求:不需要等待響應,用戶可以直接進行後續的操作
- 響應內容
- 建議在合適的場景下,都使用非同步請求,提高用戶的體驗
2、非同步請求的開發
a) 非同步請求對象的創建
javascript: XmlHttpRequest對象 xhr
Chrome|FF|safari中
XmlHttpRequest
var xhr = new XmlHttpRequest();
IE(ie5 ie6)中 ActiveXObject
var xhr = new ActiveXObject(“Microsoft.XMLHTTP”);
b)
xhr對象的使用

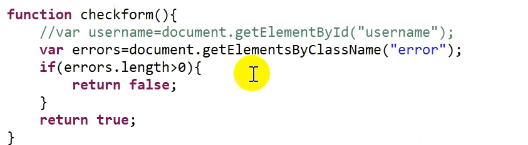
3、用戶名檢測的案例

不再跳轉


控製表單是否提交,提交時檢測
4、Ajax的開發步驟



a)
創建非同步請求
IE系
xhr = new ActiveXObject(“Microsoft.XMLHTTP”);
非IE系 xhr
= new XmlHttpRequest();
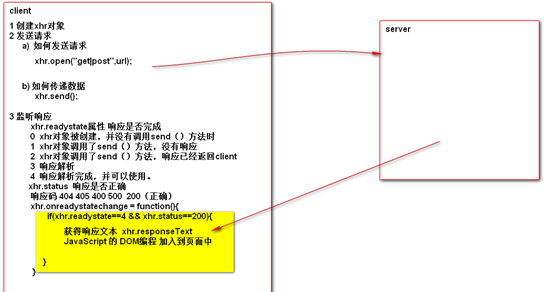
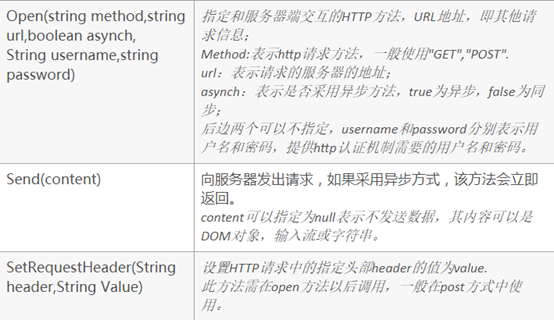
b)
發送請求
queryString
xhr.open(“GET”,URL?name=suns&pwd=123&sex=male);
xhr.send(null);
xhr.open(“POST”,url,true(是否使用非同步));
xhr.setRequestHeader(“content-type”,”application/x-www-form-urlencoded”);
為什麼設置:模擬表單
基本Web的開發 只能使用表單提交數據,使用表單提交數據時預設指定
enctype=”application/x-www-form-urlencoded”,但是現在使用ajax編程,不再使用
<form標簽了也就沒有方式提供enctype屬性對應的值了。那麼這時候需要通過在
請求頭中手工設置application/x-www-form-urlencoded來模擬表單。
xhr.send(“name=suns&pwd=123&sex=male”);,傳遞數據要加引號,

c)
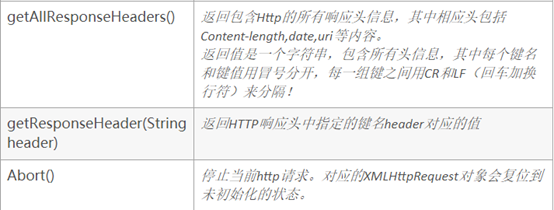
監聽響應
xhr.onreadystatechange = function(){
if(xhr.readyState==4&&xhr.status==200){
xhr.responseText
DOM編程
}
}
d)
伺服器端:
不再進行頁面的跳轉,而是通過返回字元串信息,完成交互
request作用域 不使用
底層就是使用Response.getWriter()獲取輸出流 進行交互
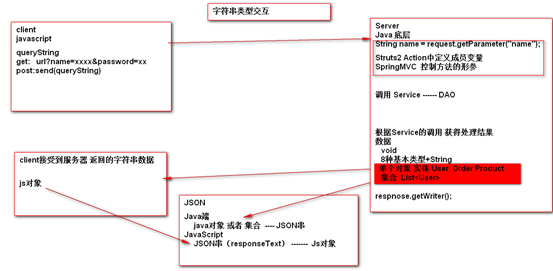
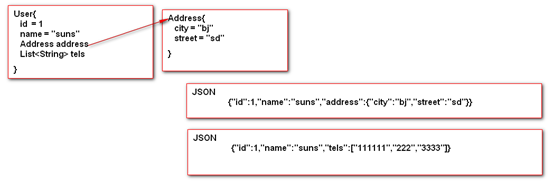
5、JSON協議串
JSON協議串,本質上就是一個字元串。

a) 作用:異構的編程體系中,進行數據的傳輸,交互。
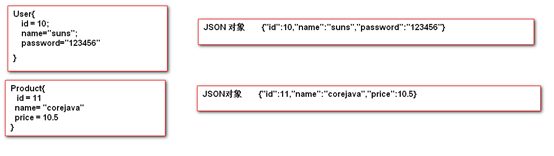
b) 核心:
- 定義了字元串的格式
- 對象形式

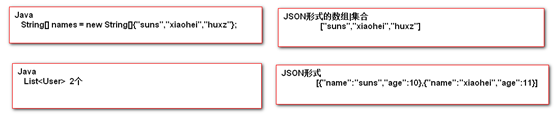
- 集合形式

- 內嵌對象

- Map類型
與 對象的形式一致

- JSON協議解析 多種工具可以自動支持轉換
java端:jsonlib gson(Google) fastjson(ali) jakeson(SpringMVC)
Gson//對象是大括弧,集合小括弧
- 對象形式
註意map是當做對象來寫,大括弧
- Gson的基本應用
Gson gson = new Gson();
gson.toJson();
- Gson的特殊應用場景

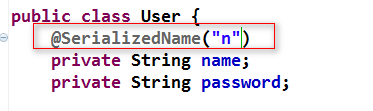
a)
Json字元串的屬性名與對象屬性名不一致的問題

b)
解決對象迴環問題

- 註解 @Expose
沒有使用@Expose的註解的屬性 將會被排除,不會被轉換

太不靈活,複雜都用gsonbuilder
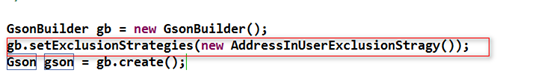
- 使用介面回調,
實現一個排除策略的介面(告示Gson 排除的內容)


可以指定多個排除策略,更靈活
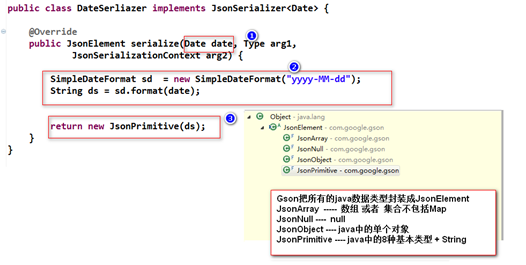
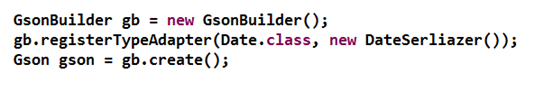
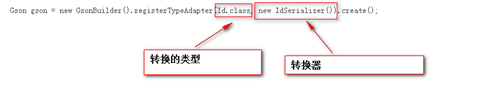
c) 特殊的日期類型問題
- 實現介面

- 註冊到GsonBuilder


- JSON轉化成JS對象 (瀏覽器內置,Jquery,Ext..)
瀏覽器內置對象 ,後續建議使用Jquery
JSON.parse(jsonString) ----- js對象
----- js的數組

6、案例 :應用Ajax技術實現 顯示所用用戶的信息

AJAX框架Day2
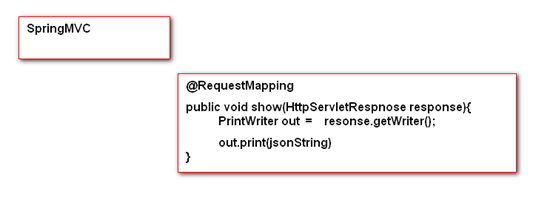
1、SpringMVC對於Ajax的支持
a)
底層整合 原始整合

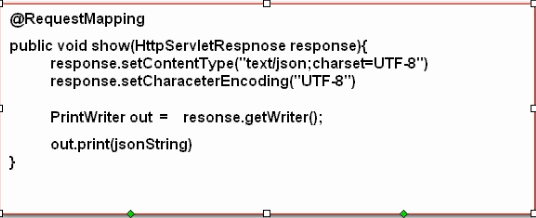
b)
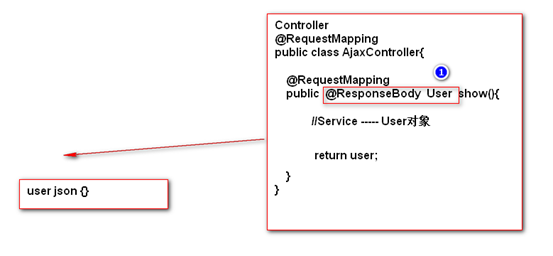
通過@ResponseBody
SpringMVC自動的把對象轉換成JSON串,並通過字元輸出流輸出。
註意:@ResponseBody封裝的對象轉換JSON的組件為
jackson
環境搭建:引入jackson相關的jar包
開發步驟;

- 使屬性名與JSON字元串的key不一致
- 日期類型的格式
@JsonFormat(pattern="yyyy-MM-dd") - 空值類型不轉換
@JsonInclude(Include.NON_NULL) - 如何忽略某個屬性
@JsonIgnore - 中文字元集會自動處理
原來處理方法

基於實戰自動日期處理與空值處理

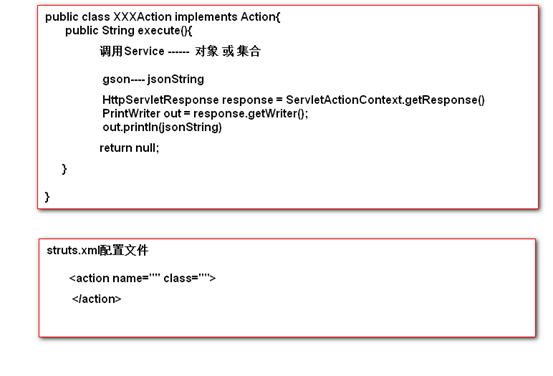
2、Struts2與Ajax技術集成

3、基於Ajax的編程方式思考:
現在的開發體系中,除了使用一個ajax的ui框架(easyui ext dojo)進行編程之外,剩下所用的應用,在開發時,都應該部分環節中使用ajax.
1
局部操作 與 伺服器端交互
2 最好結構簡單