在我們做官網中經常會在網頁中插入百度地圖,這個其實挺簡單的,下麵跟著步驟一步步來。 1.進入百度創建地圖的網站 http://api.map.baidu.com/lbsapi/creatmap/ 2.看到圖中第一步的下麵有1,2,3三個小步驟,打開1.定位中心點→切換裡面的城市按鈕,選擇你要展示的城 ...
在我們做官網中經常會在網頁中插入百度地圖,這個其實挺簡單的,下麵跟著步驟一步步來。

1.進入百度創建地圖的網站 http://api.map.baidu.com/lbsapi/creatmap/
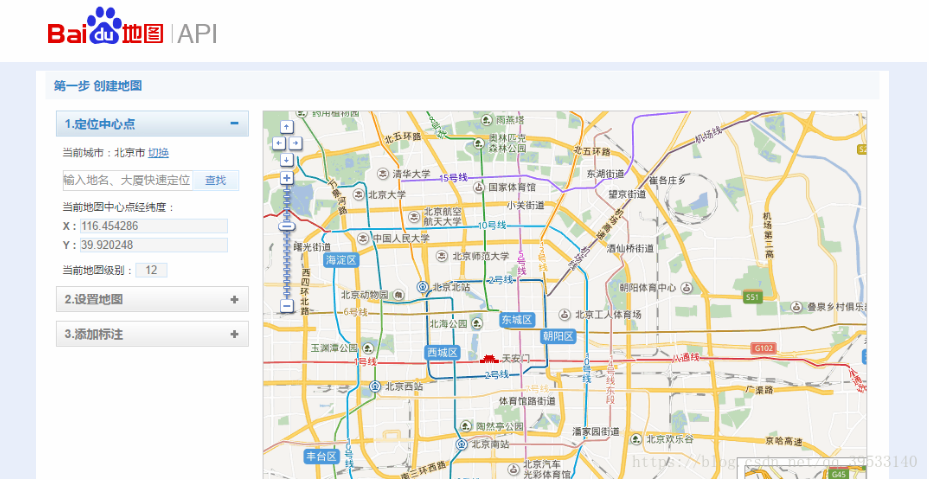
2.看到圖中第一步的下麵有1,2,3三個小步驟,打開1.定位中心點→切換裡面的城市按鈕,選擇你要展示的城市位置→在輸入框中輸入具體的地址,點擊查找,就能在右邊地圖上顯示你要顯示的位置地圖

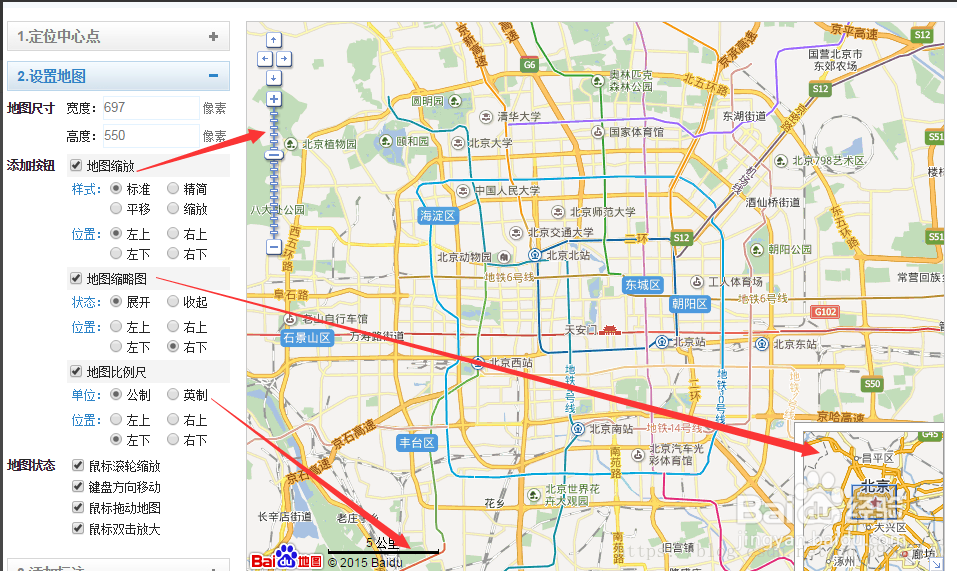
3.打開2.設置地圖,在裡面可以設置地圖的寬高,決定哪些按鈕是要還是不要,按鈕的位置都是可以設置的

4.添加標註→第一個圖標“點標記”,可以設置具體的位置點,以點標記的形式顯示在地圖中,可以更換點標記的樣式,也可以設置你要顯示的名稱和備註;第二個圖標“線標記”,可以畫出線條路線等;第三個圖標“文字標記”,可以寫些文字;

至此,一個簡單的百度地圖位置就設置完了,接下來就是把地圖插入到網頁中;
5.點擊“獲取代碼”,就會出現一個彈框,裡面的代碼就是我們所要的,把代碼複製到一個空的html文件中保存,命名為 “map.html” ;

6.它的src路徑就寫 map.html ,這樣在你的網頁中就可以顯示你自己設置的地圖了,當然地圖的寬高、在網頁中顯示的位置要自己寫css。
該文轉自 https://blog.csdn.net/qq_39533140/article/details/80042315
寫好了效果是出來了,但是百度標記的圖標並沒有,如圖:

解決方法也很簡單,只要找到生成的代碼中的icon地址:
//創建一個Icon function createIcon(json){ var icon = new BMap.Icon("http://app.baidu.com/map/images/us_mk_icon.png", new BMap.Size(json.w,json.h),{imageOffset: new BMap.Size(-json.l,-json.t),infoWindowOffset:new BMap.Size(json.lb+5,1),offset:new BMap.Size(json.x,json.h)}) return icon; }
http://app.baidu.com/map/images/us_mk_icon.png
替換成這個地址即可 http://api.map.baidu.com/lbsapi/creatmap/images/us_mk_icon.png
圖標 就出來了。




