當我們在src目錄下創建.scss文件,併在main.js中引用,運行時會報: ERROR Failed to compile with 1 errors 5:25:07 PMThis relative module was not found: * ./main.scss in ./src/mai ...
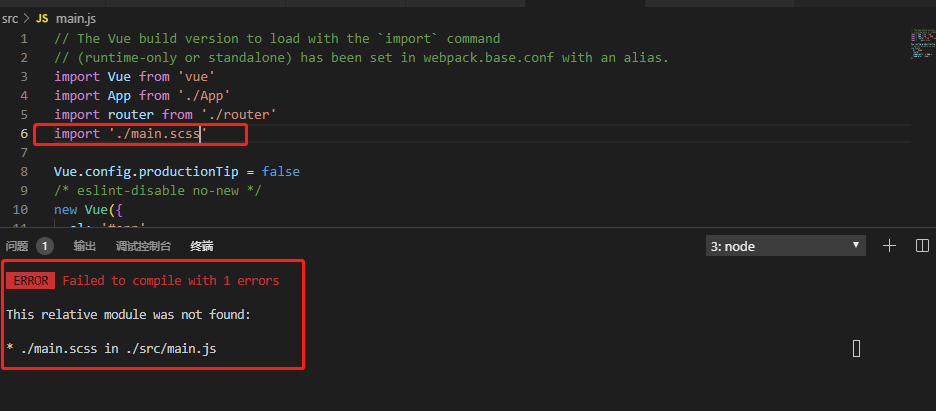
當我們在src目錄下創建.scss文件,併在main.js中引用,運行時會報:
ERROR Failed to compile with 1 errors 5:25:07 PM
This relative module was not found:
* ./main.scss in ./src/main.js
如圖所示

解決方法:
新版本的vue-cli已經幫我們把sass-loader配置好了,放在util.js裡面了
前面我們通過 cnpm i node-sass sass-loader -D 安裝好了scss依賴
併在build文件夾下的webpack.base.conf.js的rules裡面添加瞭如下配置
{
test: /\.scss$/, loaders: ['style', 'css', 'sass'] }
現在不需要這樣配置。如果這樣配置會報錯,因為配置重覆了。
只需將此配置刪除即可


