[TOC] 1.javascript介紹 1.1Web前端有三層: HTML:從語義的角度,描述頁面 結構 CSS:從審美的角度,描述 樣式 (美化頁面) JavaScript:從交互的角度,描述 行為 (提升用戶體驗) 1.2其中JavaScript基礎又分為三個部分: ECMAScript:Ja ...
目錄
1.javascript介紹
1.1Web前端有三層:
- HTML:從語義的角度,描述頁面結構
- CSS:從審美的角度,描述樣式(美化頁面)
- JavaScript:從交互的角度,描述行為(提升用戶體驗)
1.2其中JavaScript基礎又分為三個部分:
- ECMAScript:JavaScript的語法標準。包括變數、表達式、運算符、函數、if語句、for語句等。
- DOM:文檔對象模型,操作網頁上的元素的API。比如讓盒子移動、變色、輪播圖等。
- BOM:瀏覽器對象模型,操作瀏覽器部分功能的API。比如讓瀏覽器自動滾動。
1.3JavaScript入門易學性
- JavaScript對初學者比較友好。
- JavaScript是有界面效果的(比如C語言只有白底黑字)。
- JavaScript是弱變數類型的語言,變數只需要用var來聲明。而Java中變數的聲明,要根據變數的類型來定義。
1.4JavaScript的組成
JavaScript基礎分為三個部分:
- ECMAScript:JavaScript的語法標準。包括變數、表達式、運算符、函數、if語句、for語句等。
- DOM:操作網頁上的元素的API。比如讓盒子移動、變色、輪播圖等。
- BOM:操作瀏覽器部分功能的API。比如讓瀏覽器自動滾動。
1.5JavaScript的特點
1.簡單易用:可以使用任何文本編輯工具編寫,只需要瀏覽器就可以執行程式
2.解釋執行(解釋語言):事先不編譯、逐行執行、無需進行嚴格的變數聲明
3.基於對象:內置大量現成對象,編寫少量程式可以完成目標
2.javascript語法
學習程式,是有規律可循的,就是程式是有相同的部分,這些部分就是一種規定,不能更改,我們成為:語法。
1.JavaScript對換行、縮進、空格不敏感。
備註:每一條語句末尾要加上分號,雖然分號不是必須加的,但是為了程式今後要壓縮,如果不加分號,壓縮之後將不能運行。
- 所有的符號,都是英語的。比如 括弧、引號、分號。
2.1js代碼的引入
在頁面中,我們可以在body標簽中放入<script src=”text/javascript”></script>標簽對兒,<script src=”text/javascript”></script>標簽對兒
<script src="text/javascript">
alter("123");
</script>2.1.1變數和賦值
變數
var a = 100; //變數的定義和賦值var是英語“variant”變數的縮寫。後面要加一個空格,空格後面的東西就是“變數名”,
定義變數:var就是一個關鍵字,用來定義變數。所謂關鍵字,就是有特殊功能的小詞語。關鍵字後面一定要有空格隔開。
變數的賦值:等號表示賦值,將等號右邊的值,賦給左邊的變數。
變數名:我們可以給變數任意的取名字。
PS:在JavaScript中,永遠都是用var來定義變數,這和C、Java等語言不同變數說明
變數名有命名規範:只能由英語字母、數字、下劃線、美元符號$構成,且不能以數字開頭,並且不能是JavaScript保留字,變數區分大小寫也就是說A和a是兩個變數。
2.1.2賦值
將等號右邊的值,賦給左邊的變數;等號右邊的變數,值不變。
var a = "3";
var b = 2;
a = b
console.log(a)
console.log(b)註釋
// 我是單行註釋
/*
多行註釋1
多行註釋2
*/2.2輸入輸出信息
2.2.1彈出警告框:alert語句
alert(英文翻譯為“警報”)的用途:彈出“警告框”。
<script src="text/javascript">
alert("小馬哥");
</script>2.2.2控制台輸出console.log("") 和輸入框prompt()
console.log("")
表示在控制臺中輸出。console表示“控制台”,log表示“輸出”。
控制台在Chrome瀏覽器的F12中。控制台是工程師、程式員調試程式的地方。程式員經常使用這條語句輸出一些東西,來測試程式是否正確。
prompt()
實際上是一個輸入框,就是專門用來彈出能夠讓用戶輸入的對話框。prompt()語句中,用戶不管輸入什麼內容,都是字元串。
alert("從前有座山"); //直接使用,不需要變數
var a = prompt("請輸入一個數字"); // 需要用變數,才能接收用戶輸入的值
示例:
alert("從前有座山"); //直接使用,不需要變數
var a = prompt("請輸入一個數字"); // 必須用一個變數,來接收用戶輸入的值console.log和prompt
<script type="text/javascript">
var a = prompt('今天是什麼天氣?');
console.log(a);
</script>2.3基礎數據類型
變數裡面能夠存儲數字、字元串等。和 python一樣,js中定義變數的時候不必指定類型,變數會自動的根據存儲內容的類型不同,來決定自己的類型。查看類型使用typeof方法。
2.3.1數值類型:number
在JavaScript中,只要是數,就是數值型(number)的。無論整浮、浮點數(即小數)、無論大小、無論正負,都是number類型的。
var a = 100; //定義了一個變數a,並且賦值100
console.log(typeof a); //輸出a變數的類型
console.log(typeof(a)); //輸出a變數的類型小數的保留
var num = 2.379
var newNum = num.toFixed(2)
console.log(newNum)2.3.2字元串類型:string
定義
var a = "abcde";
var b = '路飛'; //不區分單雙引號
console.log(typeof a);
console.log(typeof b);常用方法
| 方法 | 說明 |
|---|---|
| .length #不加括弧的是屬性 | 返回長度 |
| .trim() #得到一個新值 | 移除空白 |
| .trimLeft() | 移除左邊的空白 |
| .trimRight() | 移除右邊的空白 |
| .concat(value, ...) #s1='hello';s.concat('xx');得到helloxx | 拼接 |
| .charAt(n) #n類似索引,從0開始,超過最大值返回''空字元串 | 返回第n個字元 |
| .indexOf(substring, start) #這個start是從索引幾開始找,沒有返回-1 | 子序列位置 |
| .substring(from, to) #不支持負數,所以一般都不用它,瞭解一下就行了 | 根據索引獲取子序列 |
| .slice(start, end) #var s1='helloworld';s1.slice(0,-5)看結果,就用它 | 切片 |
| .toLowerCase() #全部變小寫 | 小寫 |
| .toUpperCase() #全部變大寫 | 大寫 |
| .split(delimiter, limit)#分隔,s1.splite(' '),後面還可以加參數s1.split(' ',2),返回切割後的元素個數 | 分割 |
chartAt() 返回指定索引的位置的字元
var str = 'alex';
var charset = str.charAt(1);
console.log(charset);//lconcat 返回字元串值,表示兩個或多個字元串的拼接
var str1 = 'alex';
var str2 = 'sb';
console.log(str1.concat(str2,str2));//alexsbsbmatch() 字元串匹配和正則匹配
var a = 'hello,world'
var r = a.match("world")
console.log(r)
var r = a.match("World")
console.log(r)
// 正則
var a = 'abcd,dcba'
var r = a.match(/\w+/)
console.log(r)
// g表示匹配多次
var r = a.match(/\w+/g)
console.log(r)replace(a,b) 將字元串a替換成字元串b
var a = '1234567755';
var newStr = a.replace("4567","****");
console.log(newStr);//123****755indexof()/search() 查找字元的下標,如果找到返回字元串的下標,找不到則返回-1 。
var str = 'alex';
console.log(str.indexOf('e'));//2
console.log(str.indexOf('p'));//-1
console.log(str.search('e'));//2
console.log(str.search('p'));//-1slice(start,end) 切片。左閉右開 分割數組 接收負參數
var str = '小馬哥';
console.log(str.slice(1,2));//馬substr(start,length) 返回一個字元串:從指定位置開始,取指定字元數。
var str = '我的天呢,a是嘛,你在說什麼呢?a哈哈哈';
console.log(str.substr(0,4));//我的天呢
var str = '我的天呢,a是嘛,你在說什麼呢?a哈哈哈';
console.log(str.substr(9,6));
var str = '我的天呢,a是嘛,你在說什麼呢?a哈哈哈';
console.log(str.substr(-3,3));substring(indexStart,indexEnd) 切子字元串。顧頭不顧尾
如果 indexStart 等於 indexEnd,substring 返回一個空字元串。
如果省略 indexEnd,substring 提取字元一直到字元串末尾。
如果任一參數小於 0 或為 NaN,則被當作 0。
如果任一參數大於 stringName.length,則被當作 stringName.length。
如果 indexStart 大於 indexEnd,則 substring 的執行效果就像兩個參數調換了一樣split('sep',n) 切割,根據n保留切割的數組長度
var str = '我的天呢,a是嘛,你在說什麼呢?a哈哈哈';
console.log(str.split('a'));//["我的天呢,", "是嘛,你在說什麼呢?", "哈哈哈"] 如果第二個參數沒寫,表示返回整個數組
console.log(str.split('a',2));//["我的天呢,", "是嘛,你在說什麼呢?"] 如果定義了個數,則返回數組的最大長度toLowerCase():轉小寫
var str = 'EVA';
console.log(str.toLowerCase());//evatoUpperCase():轉大寫
var str = 'xiaomage';
console.log(str.toUpperCase());trim() 去除字元串兩邊的空白
var str = ' 我的天呢 ';
console.log(str.trim());//我的天呢布爾值:boolean
var b1 = false;
console.log(typeof b1)空元素:null
var c1 = null;//空對象. object
console.log(c1)未定義:undefined
var d1;
//表示變數未定義
console.log(typeof d1)2.4內置對象類型
2.4.1數組的創建
var colors = ['red','color','yellow']; //字面量方式創建(推薦)
var colors2 = new Array();//使用構造函數(後面會講)的方式創建 使用new關鍵詞對構造函數進行創建對象2.4.2數組的賦值
var arr = [];
//通過下標進行一一賦值
arr[0] = 123;
arr[1] = '哈哈哈';
arr[2] = '嘿嘿嘿'2.4.3數組的常用方法
| 方法 | 說明 |
|---|---|
| .length | 數組的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 獲取尾部的元素 |
| .unshift(ele) | 頭部插入元素 |
| .shift() | 頭部移除元素 |
| .slice(start, end) | 切片 |
| .reverse() #在原數組上改的 | 反轉 |
| .join(seq)#a1.join('+'),seq是連接符 | 將數組元素連接成字元串 |
| .concat(val, ...) #連個數組合併,得到一個新數組,原數組不變 | 連接數組 |
| .sort() | 排序 |
| .forEach() #講了函數再說 | 將數組的每個元素傳遞給回調函數 |
| .splice() #參數:1.從哪刪(索引), 2.刪幾個 3.刪除位置替換的新元素(可多個元素) | 刪除元素,並向數組添加新元素。 |
| .map() #講了函數再說 | 返回一個數組元素調用函數處理後的值的新數組 |
concat方法:列表的拼接
var north = ['北京','山東','天津'];
var south = ['東莞','深圳','上海'];
var newCity = north.concat(south);
console.log(newCity)join方法:將數組中的元素使用指定的字元串連接起來,它會形成一個新的字元串
var score = [98,78,76,100,0];
var str = score.join('|');
console.log(str);//98|78|76|100|0toString方法:將數組轉換成字元串
var score = [98,78,76,100,0];
//toString() 直接轉換為字元串 每個元素之間使用逗號隔開
var str = score.toString();
console.log(str);//98,78,76,100,0slice(start,end):切片(左閉右開)
var arr = ['張三','李四','王文','趙六'];
var newArr = arr.slice(1,3);
console.log(newArr);//["李四", "王文"]pop方法:刪除尾元素
var arr = ['張三','李四','王文','趙六'];
var item = arr.pop();
console.log(arr);//["張三", "李四","王文"]
console.log(item);//趙六push方法:向數組末尾添加一個元素或多個元素,並返回新的長度
var arr = ['張三','李四','王文','趙六'];
var newLength= arr.push('小馬哥');//可以添加多個,以逗號隔開
console.log(newLength);//5
console.log(arr);//["張三", "李四","王文","趙六","小馬哥"]reverse()方法:翻轉數組
var names = ['alex','xiaoma','tanhuang','angle'];
names.reverse();
console.log(names);sort()方法:排序
var names = ['alex','xiaoma','tanhuang','abngel'];
names.sort();
console.log(names);// ["alex", "angle", "tanhuang", "xiaoma"]Array.isArray(被檢測的值):判斷是否為數組
布爾類型值 = Array.isArray(被檢測的值) ;shift():刪除並返回數組的第一個元素
var arr = [1,2,3]
var n = arr.shift()
console.log(arr)
console.log(n)unshift(): 向數組的開頭添加一個或更多元素,並返回新的長度
var arr = [1,2,3]
var n = arr.unshift(0)
console.log(arr)
console.log(n)
var arr = [1,2,3]
var n = arr.unshift('alex','wahaha')
console.log(arr)
console.log(n)清空數組的幾種方式
var array = [1,2,3,4,5,6];
array.splice(0); //方式1:刪除數組中所有項目
array.length = 0; //方式1:length屬性可以賦值,在其它語言中length是只讀
array = []; //方式3:推薦sort的問題
關於sort()需要註意:
如果調用該方法時沒有使用參數,將按字母順序對數組中的元素進行排序,說得更精確點,是按照字元編碼的順序進行排序。要實現這一點,首先應把數組的元素都轉換成字元串(如有必要),以便進行比較。
如果想按照其他標準進行排序,就需要提供比較函數,也就是自己提供一個函數提供排序規則,該函數要比較兩個值,然後返回一個用於說明這兩個值的相對順序的數字。比較函數應該具有兩個參數 a 和 b,其返回值如下:
若 a 小於 b,在排序後的數組中 a 應該出現在 b 之前,則返回一個小於 0 的值。
若 a 等於 b,則返回 0。
若 a 大於 b,則返回一個大於 0 的值。
示例:
function sortNumber(a,b){
return a - b
}
var arr1 = [11, 100, 22, 55, 33, 44]
arr1.sort(sortNumber)forEach方法,設定每一個元素執行某函數
var arr = ['alex','wusir']
arr.forEach(fn)
function fn(item,index){
console.log(index,item)
}map方法,迴圈每一個元素完成某操作返回新的值組成新數組
var arr = ['alex','wusir']
var ret = arr.map(fn)
function fn(name,index) {
console.log(index,name)
return name+'sb'
}
console.log(ret)2.5JSON對象
var str1 = '{"name": "chao", "age": 18}';
var obj1 = {"name": "chao", "age": 18};
// JSON字元串轉換成對象
var obj = JSON.parse(str1);
// 對象轉換成JSON字元串
var str = JSON.stringify(obj1);遍歷對象中的內容:
var a = {"name": "Alex", "age": 18};
for (var i in a){
console.log(i, a[i]);
}2.6日期:Date
2.6.1定義
創建日期對象只有構造函數一種方式,使用new關鍵字
var myDate = new Date(); //創建了一個date對象2.6.2常用方法

//創建日期對象
var myDate=new Date();
//獲取一個月中的某一天
console.log(myDate.getDate());
//返回本地時間
console.log(myDate().toLocalString());//2018/5/27 下午10:36:23註意:以上getxxx的方法都是對時間的獲取,如果要設置時間,使用setxxx,請參考鏈接:http://www.runoob.com/jsref/jsref-obj-date.html
2.7RegExp對象
RegExp相關:用的比較多
//RegExp對象
//創建正則對象方式1
// 參數1 正則表達式(不能有空格)
// 參數2 匹配模式:常用g(全局匹配;找到所有匹配,而不是在第一個匹配後停止)和i(忽略大小寫)
// 用戶名只能是英文字母、數字和_,並且首字母必須是英文字母。長度最短不能少於6位 最長不能超過12位。
// 創建RegExp對象方式(逗號後面不要加空格),假如匹配用戶名是只能字母開頭後面是字母加數字加下劃線的5到11位的
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$"); //註意,寫規則的時候,裡面千萬不能有空格,不然匹配不出來你想要的內容,除非你想要的內容本身就想要空格,比如最後這個{5,11},裡面不能有空格
// 匹配響應的字元串
var s1 = "bc123";
//RegExp對象的test方法,測試一個字元串是否符合對應的正則規則,返回值是true或false。
reg1.test(s1); // true
// 創建方式2,簡寫的方式
// /填寫正則表達式/匹配模式(逗號後面不要加空格)
var reg2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/;
reg2.test(s1); // true
註意,此處有坑:如果你直接寫一個reg2.test(),test裡面啥也不傳,直接執行,會返回一個true,用其他的正則規則,可能會返回false,是因為,test裡面什麼也不傳,預設傳的是一個undefined,並且給你變成字元串undefined,所以能夠匹配undefined的規則,就能返回true,不然返回false
// String對象與正則結合的4個方法
var s2 = "hello world";
s2.match(/o/g); // ["o", "o"] 查找字元串中 符合正則 的內容 ,/o/g後面這個g的意思是匹配所有的o,
s2.search(/h/g); // 0 查找字元串中符合正則表達式的內容位置,返回第一個配到的元素的索引位置,加不加g效果相同
s2.split(/o/g); // ["hell", " w", "rld"] 按照正則表達式對字元串進行切割,得到一個新值,原數據不變
s2.replace(/o/g, "s"); // "hells wsrld" 對字元串按照正則進行替換
// 關於匹配模式:g和i的簡單示例
var s1 = "name:Alex age:18";
s1.replace(/a/, "哈哈哈"); // "n哈哈哈me:Alex age:18"
s1.replace(/a/g, "哈哈哈"); // "n哈哈哈me:Alex 哈哈哈ge:18" 全局匹配
s1.replace(/a/gi, "哈哈哈"); // "n哈哈哈me:哈哈哈lex 哈哈哈ge:18" 不區分大小寫
// 註意事項1:
// 如果regExpObject帶有全局標誌g,test()函數不是從字元串的開頭開始查找,而是從屬性regExpObject.lastIndex所指定的索引處開始查找。
// 該屬性值預設為0,所以第一次仍然是從字元串的開頭查找。
// 當找到一個匹配時,test()函數會將regExpObject.lastIndex的值改為字元串中本次匹配內容的最後一個字元的下一個索引位置。
// 當再次執行test()函數時,將會從該索引位置處開始查找,從而找到下一個匹配。
// 因此,當我們使用test()函數執行了一次匹配之後,如果想要重新使用test()函數從頭開始查找,則需要手動將regExpObject.lastIndex的值重置為 0。
// 如果test()函數再也找不到可以匹配的文本時,該函數會自動把regExpObject.lastIndex屬性重置為 0。
var reg3 = /foo/g;
// 此時 regex.lastIndex=0
reg3.test('foo'); // 返回true
// 此時 regex.lastIndex=3
reg3.test('xxxfoo'); // 還是返回true
// 所以我們在使用test()方法校驗一個字元串是否完全匹配時,一定要加上^和$符號,把匹配規則寫的確定一些,儘量不用上面這種的寫法/xxx/。
// 註意事項2(說出來你可能不信系列):
// 當我們不加參數調用RegExpObj.test()方法時, 相當於執行RegExpObj.test(undefined),然後將這個undefined又轉為字元串"undefined",去進行匹配了, 並且/undefined/.test()預設返回true。
var reg4 = /^undefined$/;
reg4.test(); // 返回true
reg4.test(undefined); // 返回true
reg4.test("undefined"); // 返回true2.8數學相關:Math
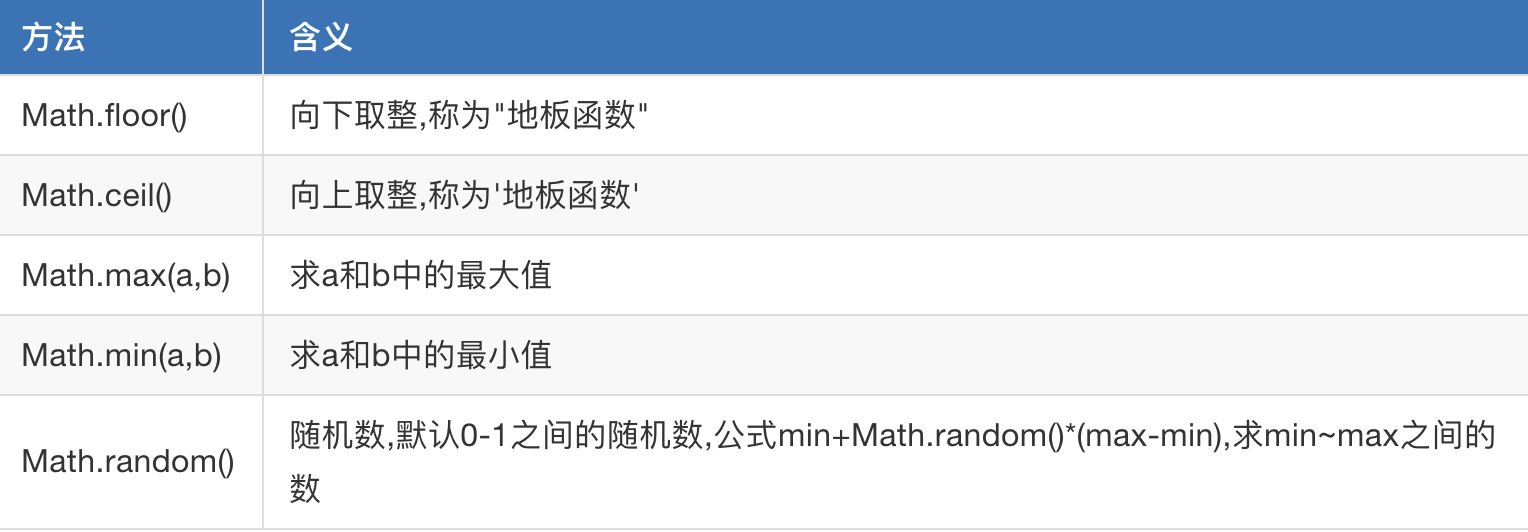
2.8.1常用方法

Math.abs(x) 返回數的絕對值。
pow(x,y) 返回 x 的 y 次冪。
round(x) 把數四捨五入為最接近的整數。
sqrt(x) 返回數的平方根。
exp(x) 返回 e 的指數。
log(x) 返回數的自然對數(底為e)。
sin(x) 返回數的正弦。
tan(x) 返回角的正切。其他方法
var x = 1.234;
//天花板函數 表示大於等於 x,並且與它最接近的整數是2
var a = Math.ceil(x);
console.log(a);//2Math.ceil() 向上取整,'天花板函數'
var x = 1.234;
// 小於等於 x,並且與它最接近的整數 1
var b = Math.floor(x);
console.log(b);//1Math.floor 向下取整,'地板函數'
console.log(Math.max(2,5));//5
console.log(Math.min(2,5));//2max/min 求兩個數的最大值和最小值
var ran = Math.random();
console.log(ran);[0,1)
如果讓你取100-200之間的隨機數,怎麼做?
公式:min - max之間的隨機數: min+Math.random()*(max-min)隨機數 Math.random() 區間[0,1)
以上是咱們介紹的JS常用對象的方法,如果想參考更多內容,請參考鏈接:http://www.runoob.com/jsref/jsref-tutorial.html
2.9數據類型之間的轉換
parseInt() :字元串轉數字
var a = '5'
var a = parseInt(a);
console.log(typeof(a))
//帶有自動凈化的功能;只保留字元串最開頭的數字,後面的中文自動消失。
console.log(parseInt("2018你真帥!!"));
//自動帶有截斷小數的功能:取整,不四捨五入。
var a = parseInt(5.8) + parseInt(4.7);
console.log(a);
var a = parseInt(5.8 + 4.7);
console.log(a);parseFloat() : 字元串轉小數
var a = parseFloat('5.8')+ parseFloat('4.7');
console.log(a);
var a = parseFloat('5.8' + '4.7');
console.log(a);String()和.toString:轉字元串
var n1 = 123;
var str1 = String(n1);
console.log(typeof str1);
var num = 234;
console.log(num.toString())Boolean():任何數據類型都可以轉成布爾值
var b1 = '123'; // true
var b3 = -123; // true
var b4 = Infinity; //表示正無窮大 true
var b2 = 0; // false
var b5 = NaN; //false
var b6; //表示undefined //false
var b7 = null; //false2.10運算符
2.10.1賦值運算符
以var x = 12,y=5來演示示例|

2.10.2比較運算符
var x = 5;

2.10.3算數運算符
var a = 5,b=2

'+': 字元串可相加,數字也可相加,字元串和數字也可以相加。值得註意的是,如果字元串和數字相加會自動把結果轉換成字元串。如下:
console.log('吃了'+'麽') //'吃了麽'
console.log(12+3) //15
console.log('吃了'+3) //'吃了3''-':字元串 - 數值 = 數值
var a = "3";
var b = 2;
console.log(a-b) //1
console.log(b-a) //-1 字元串與數字之間相減的結果是數字2.10.4邏輯運算符
&& 邏輯與 ||邏輯或 !邏輯非
sum = 500
math = 98
console.log(sum>400 && math>90) //true
sum = 400
math = 98
console.log(sum>400 && math>90) //false&&邏輯與,兩側條件都成立的時候才成立
sum = 500
math = 98
console.log(sum>400 || math>90) //true
sum = 400
math = 98
console.log(sum>400 || math>90) //true||邏輯或,兩側條件有一個成立的時候就成立
sum = 500
console.log(!(sum>400)) //false
math = 88
console.log(!(math>90)) //true!邏輯非 true變false,false變true
//1.模擬 如果總分 >400 並且數學成績 >89分 被清華大學錄入
//邏輯與&& 兩個條件都成立的時候 才成立
if(sum>400 && math>90){
console.log('清華大學錄入成功')
}else{
alert('高考失利')
}
//2.模擬 如果總分>400 或者你英語大於85 被覆旦大學錄入
//邏輯或 只要有一個條件成立的時候 就成立
if(sum){
alert('被覆旦大學錄入')
}else{
alert('高考又失利了')
}
//3.邏輯非 true變false,false變true
var sum = 0
if(!sum){
alert('竟然考了個0分');
}
else{
alert('好歹有個成績');
};2.10.5流程式控制制
if單分支
var ji = 20;
if(ji >= 20){
console.log('恭喜你,吃雞成功,大吉大利')
}
alert('alex');//下麵的代碼還會執行if...else...
var ji = 20;
if(ji>=20){
console.log('恭喜你,吃雞成功,大吉大利')
}else{
console.log('很遺憾 下次繼續努力')if...else if...else
if (true) {
//執行操作
}else if(true){
//滿足條件執行
}else if(true){
//滿足條件執行
}else{
//滿足條件執行
}case語句
var gameScore = 'better';
switch(gameScore){
//case表示一個條件 滿足這個條件就會走進來 遇到break跳出。如果某個條件中不寫 break,那麼直到該程式遇到下一個break停止
case 'good':
console.log('玩的很好')
//break表示退出
break;
case 'better':
console.log('玩的老牛逼了')
break;
case 'best':
console.log('恭喜你 吃雞成功')
break;
default:
console.log('很遺憾')
}while迴圈
var i = 1; //初始化迴圈變數
while(i<=9){ //判斷迴圈條件
console.log(i);
i = i+1; //更新迴圈條件
}do-while迴圈
//不管有沒有滿足while中的條件do裡面的代碼都會走一次
var i = 3;//初始化迴圈變數
do{
console.log(i)
i++;//更新迴圈條件
}while (i<10) //判斷迴圈條件for迴圈
for(var i = 1;i<=10;i++){
console.log(i)
}
var arr = [1,2,3,4,5]
for (n in arr){
console.log(n)
}三元運算符
var a = 1
var b =2
var c = a>b ? a:b //如果a>b成立返回a,否則返回b
console.log(c)2.11函數
2.11.1函數的定義
function 函數名字(){
}function:是一個關鍵字。中文是“函數”、“功能”。
函數名字:命名規定和變數的命名規定一樣。只能是字母、數字、下劃線、美元符號,不能以數字開頭。
參數:後面有一對小括弧,裡面是放參數用的。
大括弧裡面,是這個函數的語句。2.11.2函數的調用
函數名字();2.11.3函數的參數和返回值:形參和實參
註意:實際參數和形式參數的個數,要相同。
註意:函數只能返回一個值,如果要返回多個值,只能將其放在數組或對象中返回。
console.log(sum(3, 4));
//函數:求和
function sum(a, b) {
return a + b;
}2.11.4偽數組:arguments
arguments代表的是實參。有個講究的地方是:arguments只在函數中使用。
返回函數實參的個數:arguments.length
fn(2,4);
fn(2,4,6);
fn(2,4,6,8);
function fn(a,b,c) {
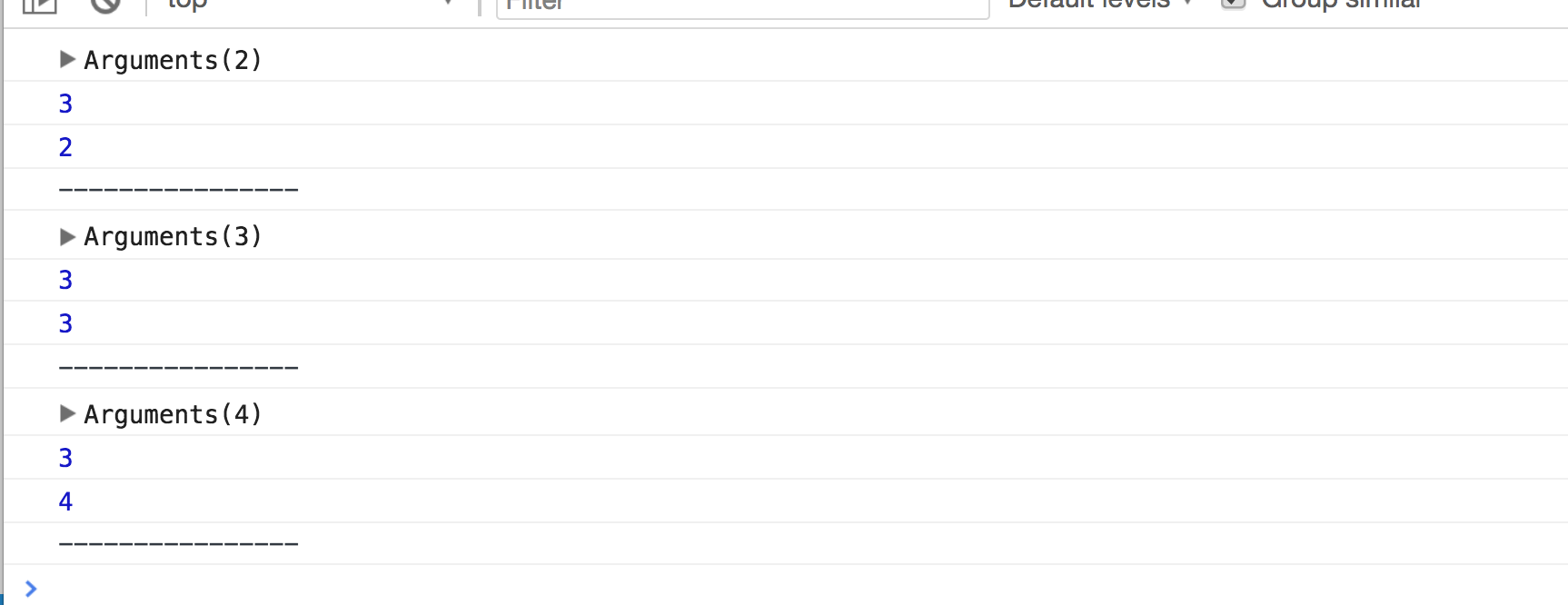
console.log(arguments);
console.log(fn.length); //獲取形參的個數
console.log(arguments.length); //獲取實參的個數
console.log("----------------");
}結果:

之所以說arguments是偽數組,是因為:arguments可以修改元素,但不能改變數組的長短。舉例:
fn(2,4);
fn(2,4,6);
fn(2,4,6,8);
function fn(a,b) {
arguments[0] = 99; //將實參的第一個數改為99
arguments.push(8); //此方法不通過,因為無法增加元素
}2.11.5匿名函數
// 匿名函數方式,多和其他函數配合使用,後面我們就會用到了
var sum = function(a, b){ //在es6中,使用var,可能會飄黃,是因為在es6中,建議你使用let來定義變數,不過不影響你使用
return a + b;
}
sum(1, 2);2.11.6自執行函數
// 立即執行函數,頁面載入到這裡,這個函數就直接執行了,不需要被調用執行
(function(a, b){
return a + b;
})(1, 2); //python中寫可以這麼寫:ret=(lambda x,y:x+y)(10,20) 然後print(ret)2.11.7函數的全局變數和局部變數
局部變數:
在JavaScript函數內部聲明的變數(使用 var)是局部變數,所以只能在函數內部訪問它(該變數的作用域是函數內部)。只要函數運行完畢,本地變數就會被刪除。
全局變數:
在函數外聲明的變數是全局變數,網頁上的所有腳本和函數都能訪問它。
變數生存周期:
JavaScript變數的生命期從它們被聲明的時間開始。局部變數會在函數運行以後被刪除。全局變數會在頁面關閉後被刪除。
作用域
首先在函數內部查找變數,找不到則到外層函數查找,逐步找到最外層。
幾個例子:
例1:
var city = "BeiJing";
function f() {
var city = "ShangHai";
function inner(){
var city = "ShenZhen";
console.log(city);
}
inner();
}
f(); //輸出結果是? ---> ShenZhen例2
var city = "BeiJing";
function Bar() {
console.log(city);
}
function f() {
var city = "ShangHai";
return Bar;
}
var ret = f();
ret(); // 列印結果是?---> BeiJing例3:閉包
var city = "BeiJing";
function f(){
var city = "ShangHai";
function inner(){
console.log(city);
}
return inner;
}
var ret = f();
ret(); ---> ShangHai


