[TOC] 1.DOM樹介紹 DOM:文檔對象模型。DOM 為文檔提供了結構化表示,並定義瞭如何通過腳本來訪問文檔結構。目的其實就是為了能讓js操作html元素而制定的一個規範。 DOM就是由節點組成的:HTML載入完畢,渲染引擎會在記憶體中把HTML文檔,生成一個DOM樹。 在HTML當中,一切都是 ...
目錄
1.DOM樹介紹
DOM:文檔對象模型。DOM 為文檔提供了結構化表示,並定義瞭如何通過腳本來訪問文檔結構。目的其實就是為了能讓js操作html元素而制定的一個規範。
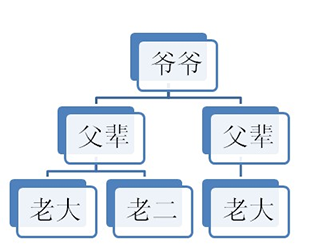
DOM就是由節點組成的:HTML載入完畢,渲染引擎會在記憶體中把HTML文檔,生成一個DOM樹。

在HTML當中,一切都是節點:(非常重要)
- 元素節點:HTML標簽。
- 文本節點:標簽中的文字(比如標簽之間的空格、換行)
- 屬性節點::標簽的屬性。
整個html文檔就是一個文檔節點。所有的節點都是Object。
object節點維護的內容

dom操作的內容

2.節點查找
2.1直接查找
DOM節點的獲取方式其實就是獲取事件源的方式
操作元素節點,必須首先找到該節點。有三種方式可以獲取DOM節點:
var div1 = document.getElementById("box1"); //方式一:通過id獲取單個標簽
var arr1 = document.getElementsByTagName("div1"); //方式二:通過 標簽名 獲得 標簽數組,所以有s
var arr2 = document.getElementsByClassName("hehe"); //方式三:通過 類名 獲得 標簽數組,所以有s
//其中方式二、方式三獲取的是標簽數組,那麼習慣性是先遍歷之後再使用。即便如此,這一個值也是包在數組裡的。這個值的獲取方式如下:
document.getElementsByTagName("div1")[0]; //取數組中的第一個元素
document.getElementsByClassName("hehe")[0]; //取數組中的第一個元素特殊情況:數組中的值只有1個。
2.2間接查找
DOM的節點並不是孤立的,因此可以通過DOM節點之間的相對關係對它們進行訪問。如下:

節點的訪問關係,是以屬性的方式存在的。
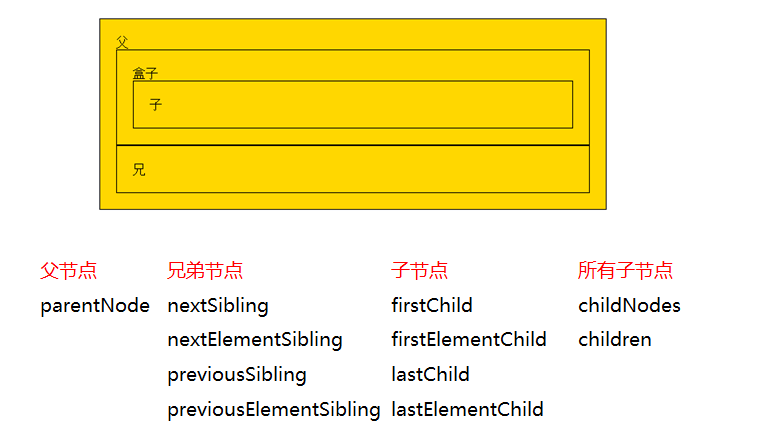
JS中的父子兄訪問關係:

這裡我們要重點知道parentNode和children這兩個屬性的用法。下麵分別介紹。
2.2.1獲取父節點
調用者就是節點。一個節點只有一個父節點,調用方式就是
節點.parentNode2.2.2獲取兄弟節點
下一個兄弟節點
版本說明
nextSibling:指的是下一個節點(包括標簽、空文檔和換行節點)
火狐、谷歌、IE9+版本:都指的是下一個節點(包括標簽、空文檔和換行節點)。
IE678版本:指下一個元素節點(標簽)。
nextElementSibling:火狐、谷歌、IE9+版本:指的是下一個元素節點(標簽)。總結:為了獲取下一個元素節點,我們可以這樣做:在IE678中用nextSibling,在火狐谷歌IE9+以後用nextElementSibling.
前一個兄弟節點
版本說明
previousSibling:
火狐、谷歌、IE9+版本:都指的是前一個節點(包括標簽、空文檔和換行節點)。
IE678版本:指前一個元素節點(標簽)。
previousElementSibling:
火狐、谷歌、IE9+版本:都指的是前一個元素節點(標簽)。總結:為了獲取前一個元素節點,我們可以這樣做:在IE678中用previousSibling,在火狐谷歌IE9+以後用previousElementSibling.
補充:獲得任意一個兄弟節點:
節點自己.parentNode.children[index]; //隨意得到兄弟節點獲取子節點——單個子節點
1、第一個子節點 | 第一個子元素節點:
版本說明
firstChild:
火狐、谷歌、IE9+版本:都指的是第一個子節點(包括標簽、空文檔和換行節點)。
IE678版本:指第一個子元素節點(標簽)。
firstElementChild:
火狐、谷歌、IE9+版本:都指的是第一個子元素節點(標簽)。總結:為了獲取第一個子元素節點,我們可以這樣做:在IE678中用firstChild,在火狐谷歌IE9+以後用firstElementChild.
2、最後一個子節點 | 最後一個子元素節點:
版本說明
lastChild:
火狐、谷歌、IE9+版本:都指的是最後一個子節點(包括標簽、空文檔和換行節點)。
IE678版本:指最後一個子元素節點(標簽)。
lastElementChild:
火狐、谷歌、IE9+版本:都指的是最後一個子元素節點(標簽)。總結:為了獲取最後一個子元素節點,我們可以這樣做:在IE678中用lastChild,在火狐谷歌IE9+以後用lastElementChild.
2.2.3獲取子節點——所有子節點
childNodes:標準屬性
子節點數組 = 父節點.childNodes; //獲取所有節點。
返回的是指定元素的子元素節點的集合。【重要】
它只返回HTML節點,甚至不返迴文本節點。
在IE6/7/8中包含註釋節點(在IE678中,註釋節點不要寫在裡面)。
雖然不是標準的DOM屬性,但它和innerHTML方法一樣,得到了幾乎所有瀏覽器的支持。
children:非標準屬性(用的最多)
子節點數組 = 父節點.children; //獲取所有節點。用的最多。
3.節點操作(重要)
節點的訪問關係都是屬性。而節點的操作都是函數(方法)。
3.1節點本身操作
3.1.1創建節點
新的標簽(元素節點) = document.createElement("標簽名");
比如,如果我們想創建一個li標簽,或者是創建一個不存在的adbc標簽,可以這樣做:
<script type="text/javascript">
var a1 = document.createElement("li"); //創建一個li標簽
var a2 = document.createElement("adbc"); //創建一個不存在的標簽
console.log(a1);
console.log(a2);
console.log(typeof a1);
console.log(typeof a2);
</script>
結果:

3.1.2插入節點
父節點.appendChild(新的子節點);//方式1:父節點的最後插入一個新的子節點。
父節點.insertBefore(新的子節點,作為參考的子節點);//方式2:在參考節點前插入一個新的節點。如果參考節點為null,那麼他將在父節點最後插入一個子節點。
3.1.3刪除節點
父節點.removeChild(子節點);//用父節點刪除子節點。必須要指定是刪除哪個子節點。
node1.parentNode.removeChild(node1);//刪除自己這個節點
3.1.4複製節點(克隆節點)
要複製的節點.cloneNode(); //括弧里不帶參數和帶參數false,效果是一樣的。不帶參數/帶參數false:只複製節點本身,不複製子節點。
要複製的節點.cloneNode(true); //帶參數true:既複製節點本身,也複製其所有的子節點。
3.1.5替換節點
父節點.replaceChild(newnode, 某個節點); //找到這個父標簽裡面的要被替換的子標簽,然後用新的標簽將該子標簽替換掉
3.2節點屬性操作
我們可以獲取節點的屬性值、設置節點的屬性值、刪除節點的屬性。
我們統一拿下麵這個標簽舉例:
<img src="images/1.jpg" class="image-box" title="美女圖片" alt="地鐵一瞥" id="a1">
3.2.1獲取節點的屬性值
方式1:
元素節點.屬性;
元素節點[屬性];
<body>
<img src="images/1.jpg" class="image-box" title="美女圖片" alt="地鐵一瞥" id="a1">
<script type="text/javascript">
var myNode = document.getElementsByTagName("img")[0];
console.log(myNode.src);
console.log(myNode.className); //註意,是className,不是class
console.log(myNode.title);
console.log("------------");
console.log(myNode["src"]);
console.log(myNode["className"]); //註意,是className,不是class
console.log(myNode["title"]);
</script>
</body>
方式2:(推薦)
元素節點.getAttribute("屬性名稱");
console.log(myNode.getAttribute("src"));
console.log(myNode.getAttribute("class")); //註意是class,不是console.log(myNode.getAttribute("title"));
方式1和方式2的區別在於:前者是直接操作標簽,後者是把標簽作為DOM節點。推薦方式2。
3.2.2設置節點的屬性值
方式1:
myNode.src = "images/2.jpg" //修改src的屬性值
myNode.className = "image2-box"; //修改class的name
方式2:(推薦)
元素節點.setAttribute(屬性名, 新的屬性值);
myNode.setAttribute("src","images/3.jpg");
myNode.setAttribute("class","image3-box");
myNode.setAttribute("id","你好");
3.2.3刪除節點的屬性
元素節點.removeAttribute(屬性名);
myNode.removeAttribute("class");
myNode.removeAttribute("id");
3.3節點文本操作
3.3.1獲取文本節點的值
var divEle = document.getElementById("d1")
divEle.innerText //輸入這個指令,一執行就能獲取該標簽和內部所有標簽的文本內容
divEle.innerHTML //獲取的是該標簽內的所有內容,包括文本和標簽
3.3.2設置文本節點的值
var divEle = document.getElementById("d1")
divEle.innerText="1"
divEle.innerHTML="<p>2</p>" //能識別成一個p標簽
3.4獲取值操作
elementNode.value 適用於以下標簽,用戶輸入或者選擇類型的標簽:input 、select 、textarea
var iEle = document.getElementById("i1");
console.log(iEle.value);
var sEle = document.getElementById("s1");
console.log(sEle.value);
var tEle = document.getElementById("t1");
console.log(tEle.value);
3.5class的操作
className 獲取所有樣式類名(字元串)
首先獲取標簽對象
標簽對象.classList.remove(cls) 刪除指定類
classList.add(cls) 添加類
classList.contains(cls) 存在返回true,否則返回false
classList.toggle(cls) 存在就刪除,否則添加,toggle的意思是切換,有了就給你刪除,如果沒有就給你加一個
3.6指定CSS操作
obj.style.backgroundColor="red"
對於沒有中橫線的CSS屬性一般直接使用style.屬性名即可
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
對含有中橫線的CSS屬性,將中橫線後面的第一個字母換成大寫即可
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
4.事件
JS是以事件驅動為核心的一門語言。
比如,我用手去按開關,燈亮了。這件事情里,事件源是:手。事件是:按開關。事件驅動程式是:燈的開和關。
再比如,網頁上彈出一個廣告,我點擊右上角的X,廣告就關閉了。這件事情里,事件源是:X。事件是:onclick。事件驅動程式是:廣告關閉了。
於是我們可以總結出:誰引發的後續事件,誰就是事件源。
總結如下:
事件源:引發後續事件的html標簽。
事件:js已經定義好了(見下圖)。
事件驅動程式:對樣式和html的操作。也就是DOM。
事件的三要素:事件源、事件、事件驅動程式。
代碼書寫步驟如下:(重要)
(1)獲取事件源:document.getElementById(“box”); //類似與ios語言的 UIButton *adBtn = [UIButton buttonWithType:UIButtonTypeCustom];
(2)綁定事件: 事件源box.事件onclick = function(){ 事件驅動程式 };
(3)書寫事件驅動程式:關於DOM的操作
代碼舉例:
<body>
<div id="box1"></div>
<script type="text/javascript">
// 1、獲取事件源
var div = document.getElementById("box1");
// 2、綁定事件
div.onclick = function () {
// 3、書寫事件驅動程式
alert("我是彈出的內容");
}
</script>
</body>
常見事件如下:
| 事件名 | 說明 |
|---|---|
| onclick | 滑鼠單擊 |
| ondblclick | 滑鼠雙擊 |
| onkeyup | 按下並釋放鍵盤上的一個鍵時觸發 |
| onchange | 文本內容或下拉菜單中的選項發生改變 |
| onfocus | 獲得焦點,表示文本框等獲得滑鼠游標 |
| onblur | 失去焦點,表示文本框等失去滑鼠游標 |
| onmouseover | 滑鼠懸停,即滑鼠停留在圖片等得上方 |
| onmouseout | 滑鼠移出,即離開圖片等所在的區域 |
| onload | 網頁文檔載入事件 |
| onunload | 關閉網頁時 |
| onsubmit | 表單提交事件 |
| onreset | 重置表單時 |
4.1獲取事件源(DOM節點的獲取)
獲取事件源的常見方式如下:
var div1 = document.getElementById("box1"); //方式一:通過id獲取單個標簽
var arr1 = document.getElementsByTagName("div1"); //方式二:通過 標簽名 獲得 標簽數組,所以有s
var arr2 = document.getElementsByClassName("hehe"); //方式三:通過 類名 獲得 標簽數組,所以有s
4.2綁定事件的方式
4.2.1直接綁定匿名函數
<div id="box1" ></div>
<script type="text/javascript">
var div1 = document.getElementById("box1");
//綁定事件的第一種方式
div1.onclick = function () {
alert("我是彈出的內容");
}
</script>
4.2.2先單獨定義函數,再綁定
<div id="box1" ></div>
<script type="text/javascript">
var div1 = document.getElementById("box1");
//綁定事件的第二種方式
div1.onclick = fn; //註意,這裡是fn,不是fn()。fn()指的是返回值。
//單獨定義函數
function fn() {
alert("我是彈出的內容");
}
</script>
綁定的時候,是寫fn,不是寫fn()。fn代表的是整個函數,而fn()代表的是返回值。
4.2.3行內綁定
<!--行內綁定-->
<div id="box1" onclick="fn()"></div>
<script type="text/javascript">
function fn() {
alert("我是彈出的內容");
}
</script>
綁定時,是寫的"fn()",不是寫的"fn"。因為綁定的這段代碼不是寫在js代碼里的,而是被識別成了字元串。
4.3事件驅動程式
4.3.1操作標簽的屬性和樣式
<head>
<style>
#box {
width: 100px;
height: 100px;
background-color: pink;
cursor: pointer;
}
</style>
</head>
<body>
<div id="box" ></div>
<script type="text/javascript">
var oDiv = document.getElementById("box");
//點擊滑鼠時,原本粉色的div變大了,背景變紅了
oDiv.onclick = function () {
oDiv.style.width = "200px"; //屬性值要寫引號
oDiv.style.height = "200px";
oDiv.style.backgroundColor = "red"; //屬性名是backgroundColor,不是background-Color
}
</script>
上方代碼的註意事項:
- 在js里寫屬性值時,要用引號
- 在js里寫屬性名時,是
backgroundColor,不是CSS裡面的background-Color。記得所有的像css屬性的text-,line-、backgroun-*等在js中都寫成駝峰
4.3.2onload事件
當頁面載入(文本和圖片)完畢的時候,觸發onload事件。
<script type="text/javascript">
window.onload = function () {
console.log("小馬哥"); //等頁面載入完畢時,列印字元串
}
</script>
js的載入是和html同步載入的。因此,如果使用元素在定義元素之前,容易報錯。這個時候,onload事件就能派上用場了,我們可以把使用元素的代碼放在onload里,就能保證這段代碼是最後執行。
建議是:整個頁面上所有元素載入完畢在執行js內容。所以,window.onload可以預防使用標簽在定義標簽之前。
onload事件(屏幕可視區域)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script type="text/javascript">
// 屏幕的可視區域
window.onload = function(){
// document.documentElement 獲取的是html標簽
console.log(document.documentElement.clientWidth);
console.log(document.documentElement.clientHeight);
// 視窗大小發生變化時,會調用此方法
window.onresize = function(){
console.log(document.documentElement.clientWidth);
console.log(document.documentElement.clientHeight);
}
}
</script>
</html>
onload事件(offset系列)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
</style>
</head>
<body style="height: 2000px">
<div>
<div class="wrap" style=" width: 300px;height: 300px;background-color: green">
<div id="box" style="width: 200px;height: 200px;border: 5px solid red;position: absolute;top:50px;left: 30px;">
</div>
</div>
</div>
</body>
<script type="text/javascript">
window.onload = function(){
var box = document.getElementById('box')
/*
offsetWidth占位寬 內容+padding+border
offsetHeight占位高
* offsetTop: 如果盒子沒有設置定位 到body的頂部的距離,如果盒子設置定位,那麼是以父輩為基準的top值
* offsetLeft: 如果盒子沒有設置定位 到body的左部的距離,如果盒子設置定位,那麼是以父輩為基準的left值
* */
console.log(box.offsetTop)
console.log(box.offsetLeft)
console.log(box.offsetWidth)
console.log(box.offsetHeight)
}
</script>
</html>
4.4事件案例
4.4.1紅綠燈
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.outer{
border: solid darkgray 5px;
display: inline-block;
padding: 5px;
border-radius: 10px;
}
.light{
float: left;
height: 100px;
width: 100px;
border-radius: 50%;
background-color: lightgray;
margin-left: 5px;
}
.clearfix:after{
content: '';
clear: both;
display: inline-block;
}
.red{
background-color: red;
}
.yellow{
background-color: yellow;
}
.green{
background-color: green;
}
</style>
</head>
<body>
<div class="outer">
<div class="container clearfix">
<div class="light red"></div>
<div class="light"></div>
<div class="light"></div>
</div>
</div>
<script>
function change_color() {
var lights = document.getElementsByClassName('light')
if(lights[0].classList.contains('red')){
lights[0].classList.remove('red')
lights[1].classList.add('yellow')
}else if(lights[1].classList.contains('yellow')){
lights[1].classList.remove('yellow')
lights[2].classList.add('green')
}
else{
lights[2].classList.remove('green')
lights[0].classList.add('red')
}
}
setInterval(change_color,3000)
</script>
</body>
</html>
4.4.2input框動態顯示時間
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
input{
width: 200px;
}
</style>
</head>
<body>
<input type="text" id="time">
<button id = 'switch'>開始</button>
</body>
<script>
var btn = document.getElementById('switch')
btn.onclick = function () {
switch (this.innerText){
case '開始':
this.innerText = '停止';
timer1 = setInterval(update,1000)
break;
case '停止':
this.innerText = '開始';
clearInterval(timer1)
break;
}
}
function update() {
var t = document.getElementById('time');
var dt = new Date();
t.value= dt.toLocaleString();
}
</script>
</html>
4.4.3京東頂部廣告欄關閉
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0;
}
.ad{
width: 100%;
height: 60px;
background-color: red;
}
.ad_content{
position: fixed;
top: 0;
padding: 20px;
}
#close{
position: fixed;
top: 0;
right: 0;
background-color: lightgray;
height: 20px;
width: 20px;
text-align: center;
line-height: 20px;
font-size: 30px;
}
.content{
height: 2000px;
background-color: green;
}
</style>
</head>
<body>
<div class="ad" id = 'ad'>
<div class="ad_content">
我是一個廣告
</div>
<div id="close">
x
</div>
</div>
<div class="content">
我是正文內容
</div>
</body>
<script>
var closebtn = document.getElementById('close')
closebtn.onclick = function () {
var ad = document.getElementById('ad')
ad.style.display = "none"
}
</script>
</html>
4.4.4要求實現效果:當滑鼠懸停在img上時,更換為另外一張圖片;滑鼠離開時,還原為本來的圖片。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script>
//window.onload頁面載入完畢以後再執行此代碼
window.onload = function () {
//需求:滑鼠放到img上,更換為另一張圖片,也就是修改路徑(src的值)。
//步驟:
//1.獲取事件源
//2.綁定事件
//3.書寫事件驅動程式
//1.獲取事件源
var img = document.getElementById("box");
//2.綁定事件(懸停事件:滑鼠進入到事件源中立即出發事件)
img.onmouseover = function () {
//3.書寫事件驅動程式(修改src)
img.src = "image/jd2.png";
// this.src = "image/jd2.png";
}
//1.獲取事件源
var img = document.getElementById("box");
//2.綁定事件(懸停事件:滑鼠進入到事件源中立即出發事件)
img.onmouseout = function () {
//3.書寫事件驅動程式(修改src)
img.src = "image/jd1.png";
}
}
</script>
</head>
<body>
<img id="box" src="image/jd1.png" style="cursor: pointer;border: 1px solid #ccc;"/>
</body>
</html>
4.4.5模態框案例
需求:打開網頁時有一個普通的按鈕,點擊當前按鈕顯示一個背景圖,中心並彈出一個彈出框,點擊X的時候會關閉當前的模態框
4.4.6select框的聯動效果
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>啦</title>
<style>
</style>
</head>
<body>
<select id="country" onchange="city_1(this)">
<option value="-1">--請選擇--</option>
<option value="0">遼寧</option>
<option value="1">北京</option>
<option value="2">吉林</option>
</select>
<select id="city1" onchange="city_2(this)">
<option value="-1">--請選擇--</option>
</select>
<select id="city2">
<option value="-1">--請選擇--</option>
</select>
</body>
<script>
var city0_list = [
["沈陽","大連","撫順"],
["海澱","大興","朝陽"],
["長春","吉林市","清源"]
];
var city1_list = [
[["大東","鐵西","沈河"],["大連1","大連2","大連3"],["撫順1","撫順2","撫順3"]],
[["海澱1","海澱2","海澱3"],["大興1","大興2","大興3"],["朝陽1","朝陽2","朝陽3"]],
[["長春1","長春2","長春3"],["吉林市1","吉林市2","吉林市3"],["清源1","清源2","清源3"]]
];
function city_1(obj) {
var a = document.getElementById("city1");
var b = document.getElementById("city2");
a.options.length = 1;
b.options.length = 1;
for (var i = 0;i < city0_list[parseInt(obj.value)].length;i++){
var opt = document.createElement("option");
opt.innerText = city0_list[parseInt(obj.value)][i];
opt.value = i;
a.options.add(opt);
}
}
function city_2(obj) {
var main = document.getElementById("country");
var b = document.getElementById("city2");
var val = main.value;
b.options.length = 1;
for (var i = 0;i < city1_list[parseInt(val)][obj.value].length;i++){
var opt = document.createElement("option");
opt.innerText = city1_list[parseInt(val)][obj.value][i];
opt.value = i;
b.options.add(opt);
}
}
</script>
</html>
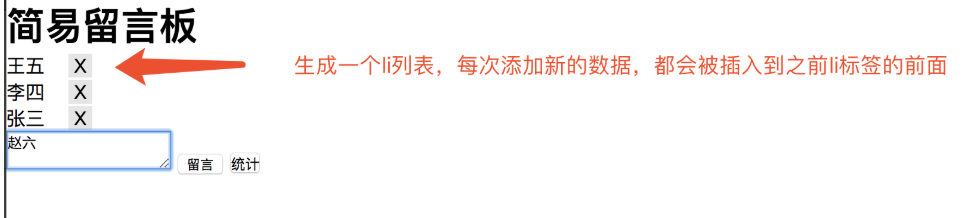
4.4.7簡易留言板
需求:當在textarea中輸入內容,點擊留言按鈕,會添加到瀏覽器中,效果圖如下:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>留言板</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.close{
display: inline-block;
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
cursor: pointer;
background-color: rgba(0,0,0,.1);
margin-left: 20px;
}
</style>
</head>
<body>
<h1>簡易留言板</h1>
<div id="box">
<!--<ul>
</ul>-->
</div>
<textarea id="msg"></textarea>
<input type="button" id="btn" value="留言"/>
<button onclick="sum()">統計</button>
</body>
<script type="text/javascript">
// 0 將ul標簽添加到div#box標簽中
var oUl = document.createElement('ul');
var oBox = document.getElementById('box');
oBox.appendChild(oUl);
var oBtn = document.getElementById('btn');
var oMsg = document.getElementById('msg')
// 控制留言的總數量
var count = 0;
oBtn.onclick = function(){
// 點擊留言按鈕事件操作
// 1.創建li標簽
var oLi = document.createElement('li');
//2.設置內容
oLi.innerHTML = oMsg.value + "<span class='close'>X</span>"
// 3.如果想在插入的第一個li獲取的前面繼續添加li標簽
//3.1獲取li標簽
var olis = document.getElementsByTagName('li');
//3.2 如果是第一次添加的li標簽,則直接添加到ul的後面
if(olis.length == 0){
oUl.appendChild(oLi);
count++;
}else{
// 3.3 如果不是第一次添加的li標簽,則插入到第一個li標簽的前面
oUl.insertBefore(oLi,olis[0]);
count++;
}
// 4.添加完成之後 清空textarea的值
oMsg.value = '';
// 5.點擊X的時候刪除當前的一條數據
//5.1先獲取所有的X
var oSpans = document.getElementsByTagName('span');
// 5.2for迴圈 對所有的X添加點擊事件
for(var i = 0; i< oSpans.length; i++){
oSpans[i].onclick = function(){
// 5.3 移除當前的li標簽
oUl.removeChild(this.parentNode)
count--;
}
}
}
function sum(){
alert('一共發佈了'+count+'條留言');
}
</script>
</html>
4.4.8使用js模擬選擇器中hover代碼解釋:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
button {
margin: 10px;
width: 100px;
height: 40px;
cursor: pointer;
}
.current {
background-color: red;
}
</style>
</head>
<body>
<button>按鈕1</button>
<button>按鈕2</button>
<button>按鈕3</button>
<button>按鈕4</button>
<button>按鈕5</button>
<script>
//需求:滑鼠放到哪個button上,改button變成黃色背景(添加類)
var btnArr = document.getElementsByTagName("button");
//綁定事件
for(var i=0;i<btnArr.length;i++){ //要為每一個按鈕綁定事件,所以用到了for迴圈
btnArr[i].onmouseover = function () {
//【重要】排他思想:先把所有按鈕的className設置為空,然後把我(this)這個按鈕的className設置為current
//排他思想和for迴圈連用
for(var j=0;j<btnArr.length;j++){
btnArr[j].className = "";
}
this.className = "current"; //【重要】核心代碼
}
}
//滑鼠離開current時,還原背景色
for(var i=0;i<btnArr.length;i++){ //要為每一個按鈕綁定事件,所以用到了for迴圈
btnArr[i].onmouseout = function () { //滑鼠離開任何一個按鈕時,就把按鈕的背景色還原
this.className = "";
}
}
</script>
</body>
</html>
滑鼠懸停時,current欄變色,這裡用到了排他思想:先把所有按鈕的className置空,然後把(this)按鈕的className設置為current,達到變色的效果。核心代碼:
//排他思想:先把所有按鈕的className設置為空,然後把我(this)這個按鈕的className設置為current
//排他思想和for迴圈連用
for(var j=0;j<btnArr.length;j++){
btnArr[j].className = "";
}
this.className = "current";
核心代碼
4.4.9tab欄選項卡
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
ul{
list-style: none;
}
#tab{
width: 480px;
margin: 20px auto;
border: 1px solid red;
}
ul{
width: 100%;
overflow: hidden;
}
ul li{
float: left;
width: 160px;
height: 60px;
line-height: 60px;
text-align: center;
background-color: #cccccc;
}
ul li a{
text-decoration: none;
color:black;
}
li.active{
background-color: red;
}
p{
display: none;
height: 200px;
text-align: center;
line-height: 200px;
background-color: red;
}
p.active{
display: block;
}
</style>
</head>
<body>
<div id="tab">
<ul>
<li class="active">
<a href="#">首頁</a>
</li>
<li>
<a href="#">新聞</a>
</li>
<li>
<a href="#">圖片</a>
</li>
</ul>
<p class="active">首頁內容</p>
<p>新聞內容</p>
<p>圖片內容</p>
</div>
</body>
<script type="text/javascript">
window.onload = function(){
// //需求:滑鼠放到上面的li上,li本身變色(添加類),對應的p也顯示出來(添加類);
//思路:1.點亮上面的盒子。 2.利用索引值顯示下麵的盒子。
var tabli = document.getElementsByTagName('li');
var tabContent = document.getElementsByTagName('p')
for(var i = 0; i < tabli.length; i++){
// 綁定索引值(新增一個自定義屬性:index屬性)
tabli[i].index = i;
tabli[i].onclick = function(){
// 1.點亮上面的盒子。 2.利用索引值顯示下麵的盒子。(排他思想)
for(var j = 0; j < tabli.length; j++){
tabli[j].className = '';
tabContent[j].className = '';
}
this.className = 'active'
tabContent[this.index].className = 'active';//【重要代碼】
}
}
}
</script>
</html>
4.4.10購物車案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.box{
width: 500px;
height: 400px;
margin: 100px auto;
background-color: rgba(255,255,255,0.4);
position: relative;
}
.car{
width: 150px;
height: 30px;
background-color: #fff;
padding-left: 30px;
position: absolute;
left: 130px;
top: 3px;
z-index: 3;
border: 1px solid green;
}
.shop{
width: 310px;
height: 70px;
background-color: #fff;
position: absolute;
top:33px;
left: 0;
display: none;
}
div.c{
border-bottom-width: 0;
}
div.t{
border: 1px solid green;
}
</style>
</head>
<body>
<div class="box">
<div class="car" id="myCar">我的購物車</div>
<div class="shop t" id="shop"></div>
</div>
<script type="text/javascript">
var myCar = document.getElementById('myCar');
var shop = document.getElementById('shop');
myCar.onmouseover = function(){
shop.style.display = 'block';
myCar.className +=' c';
}
myCar.onmouseout = function(){
shop.style.display = 'none';
myCar.removeAttribute('class');
myCar.className = 'car';
}
</script>
</body>
</html>
4.4.11計時器案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div span{
display: inline-block;
height: 150px;
line-height: 150px;
font-size: 50px;
}
.num {
background-color: lightgray;
width: 100px;
text-align: center;
border-radius: 10px;
}
.btn{
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<div>
<div>
<span class="num" id="hour0">0</span>
<span class="num" id="hour1">0</span>
<span>:</span>
<span class="num" id="minute0">0</span>
<span class="num" id="minute1">0</span>
<span>:</span>
<span class="num" id="second0">0</span>
<span class="num" id="second1">0</span>
</div>
<div class="btn">
<button id = 'start'>開始計時</button>
<button id = 'stop'>停止計時</button>
<button id = 'reset'>重置計時</button>
</div>
</div>
<script>
var start = document.getElementById('start')
var stop = document.getElementById('stop')
var reset = document.getElementById('reset')
start.onclick = function () {
interval = setInterval('change_bar("second",6)',1000)
}
function change_bar(idval,maxval) {
var s1 = document.getElementById(idval+'1');
var s1_value = parseInt(s1.innerText)
s1_value++
if(s1_value===10){
s1_value = 0;
var s0 = document.getElementById(idval+'0');
var s0_value = parseInt(s0.innerText)
s0_value++
if(s0_value===maxval){
s0_value=0
if(idval === 'second'){
change_bar('minute',6)
}else if(idval === 'minute'){
change_bar('hour',10)
}
}
s0.innerText = s0_value
}
s1.innerText = s1_value
}
stop.onclick = function () {
clearInterval(interval)
}
reset.onclick = function () {
clearInterval(interval)
var spans = document.getElementsByClassName('num')
for(var i=0;i<spans.length;i++){
spans[i].innerText=0
}
}
</script>
</body>
</html>
4.4.12字體隨機變色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<span id = 'content'>熱烈慶祝23期學生全體就業</span>
</div>
<script>
setInterval(f,200)
function f() {
var content = document.getElementById('content');
var color = parseInt(Math.ceil(Math.random()*16777216),16)
content.style.color = '#'+color
}
</script>
</body>
</html>



